
Image Cropping Guide: Resolving Unwanted Resizing Issues
Image cropping occurs automatically on most websites to ensure optimal display across different devices and screen sizes. Here's how to manage and minimize unwanted image cropping effectively:
Understanding Container Behavior
Images fit into containers (invisible boxes) in two ways:
- Most common: Image fills container dimensions and crops to fit
- Sometimes: Container adjusts to image dimensions for full display

Climbing gear on rocky cliff
Image Block Management
For best results with image blocks:
- Use "Fill" setting for cropped resizing
- Use "Fit" setting to maintain aspect ratio
- Adjust focal points to control centering
- Use spacer blocks for size adjustment
- Double-click crop handle to reset dimensions
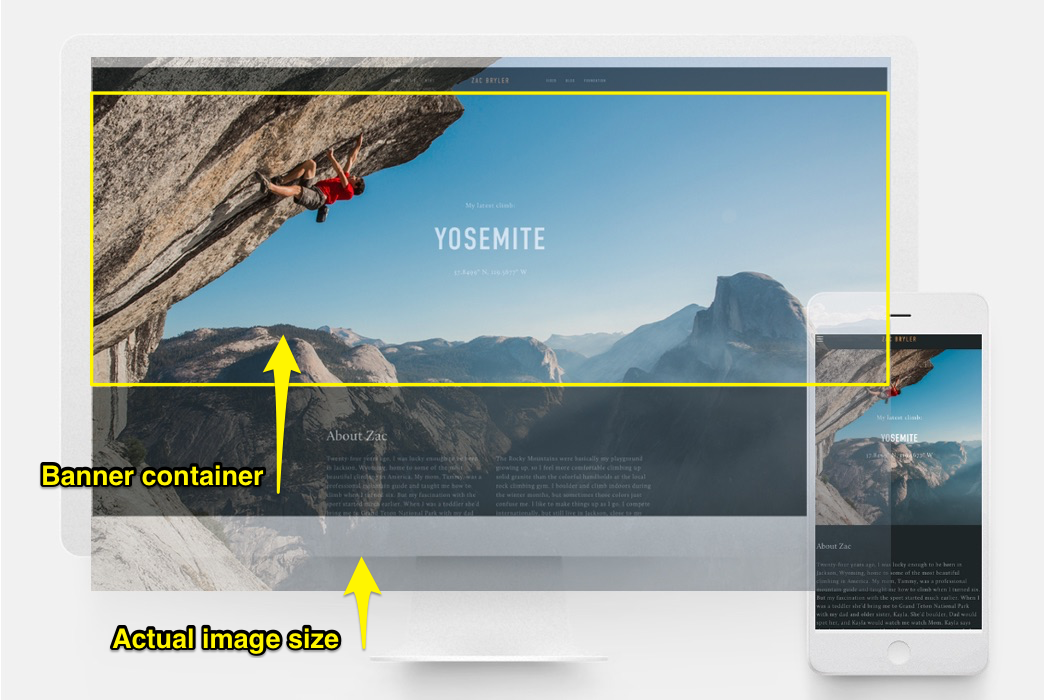
Banner Image Optimization
To control banner cropping:
- Use consistent aspect ratios across banners
- Adjust content overlap to control banner height
- Modify banner size settings
- Set focal points for proper centering
- Consider mobile display requirements

Black leather backpack with buckle
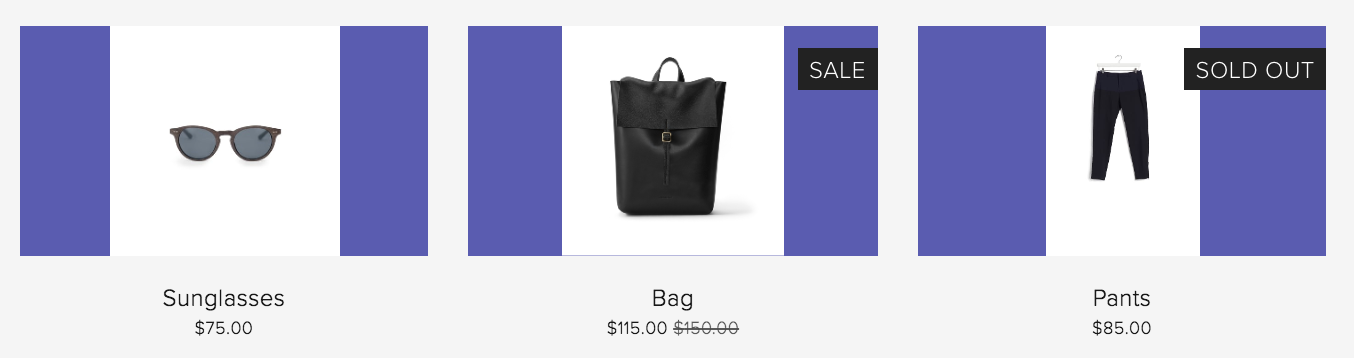
Product Image Guidelines
For store pages:
- Maintain consistent aspect ratios
- Use similar orientations (horizontal or vertical)
- Pre-crop images before uploading
- Adjust product element size settings
- Set image aspect ratios in design settings

Black dress on hanger
Gallery Optimization Tips
For optimal gallery display:
- Use similar aspect ratios for slideshow formats
- Adjust grid settings for uniform thumbnails
- Set appropriate thumbnail numbers per row
- Use focal points for proper centering
- Consider mobile responsiveness
Background Images Best Practices
For background images:
- Adjust section height/width as needed
- Keep images under 2500 pixels on longest edge
- Consider mobile device display
- Use appropriate repeat settings
- Set proper fill options
Portfolio and Cover Page Considerations
For these specialized pages:
- Expect some cropping, especially on mobile
- Adjust layout settings for optimal display
- Use consistent image dimensions
- Set appropriate focal points
- Consider responsive design requirements
Related Articles

DNS Propagation: Why Domain Changes Take Up to 48 Hours