
Image Gallery Guide: How to Create on Squarespace
Squarespace offers multiple gallery options to showcase images cohesively. Your choice depends on your Squarespace version and intended placement.
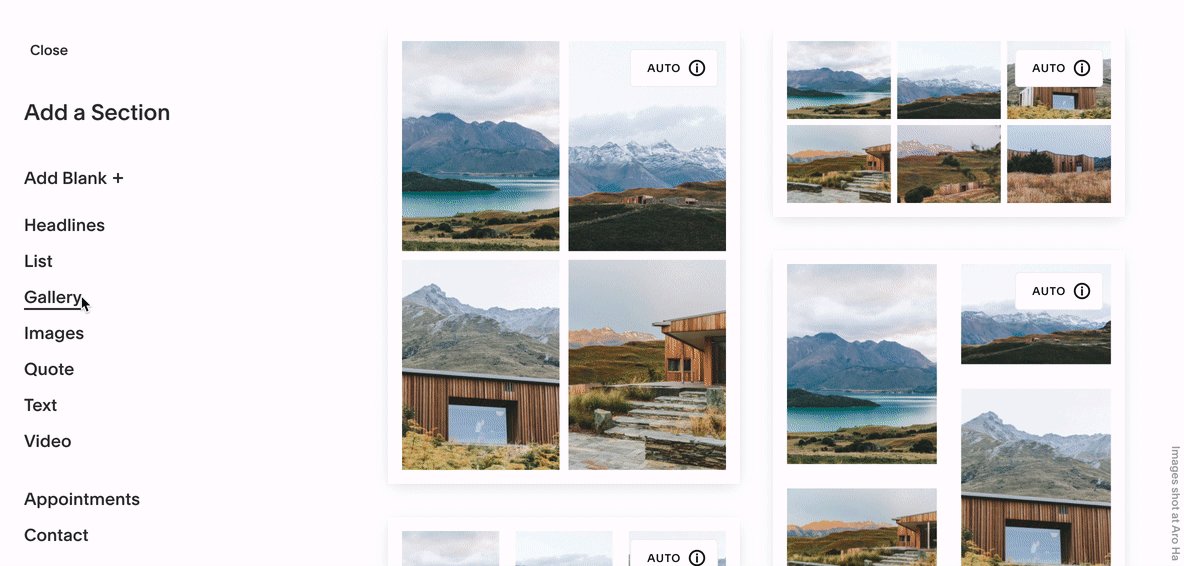
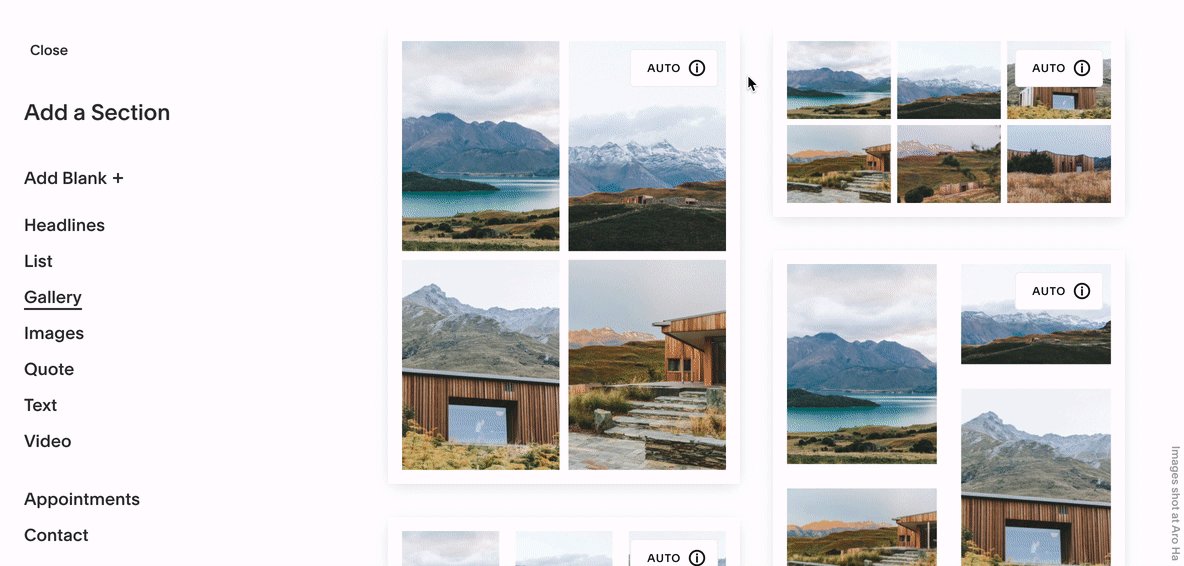
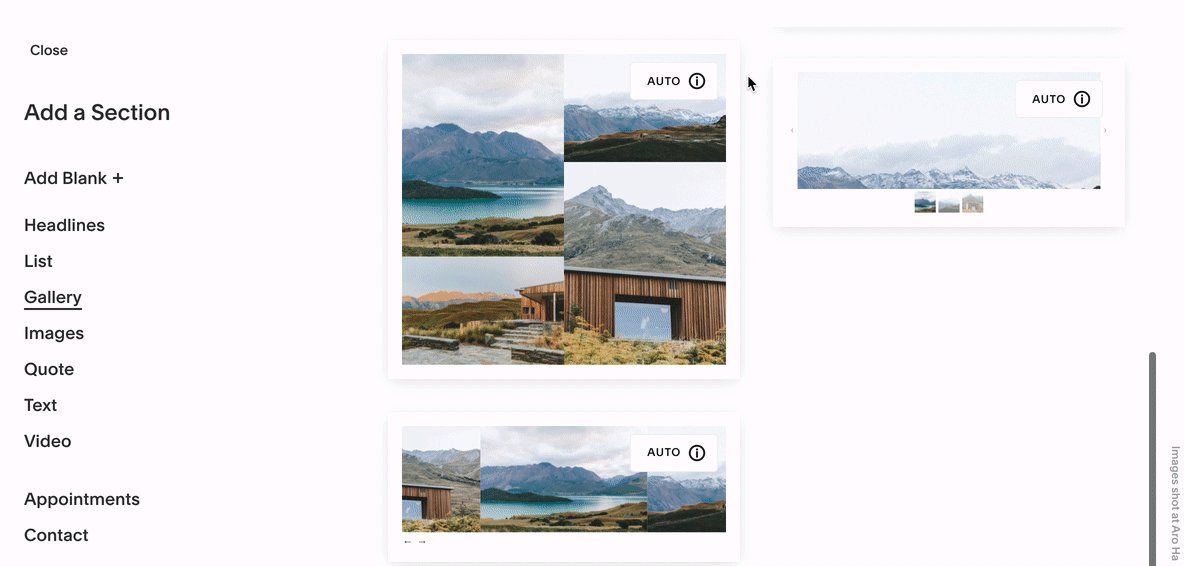
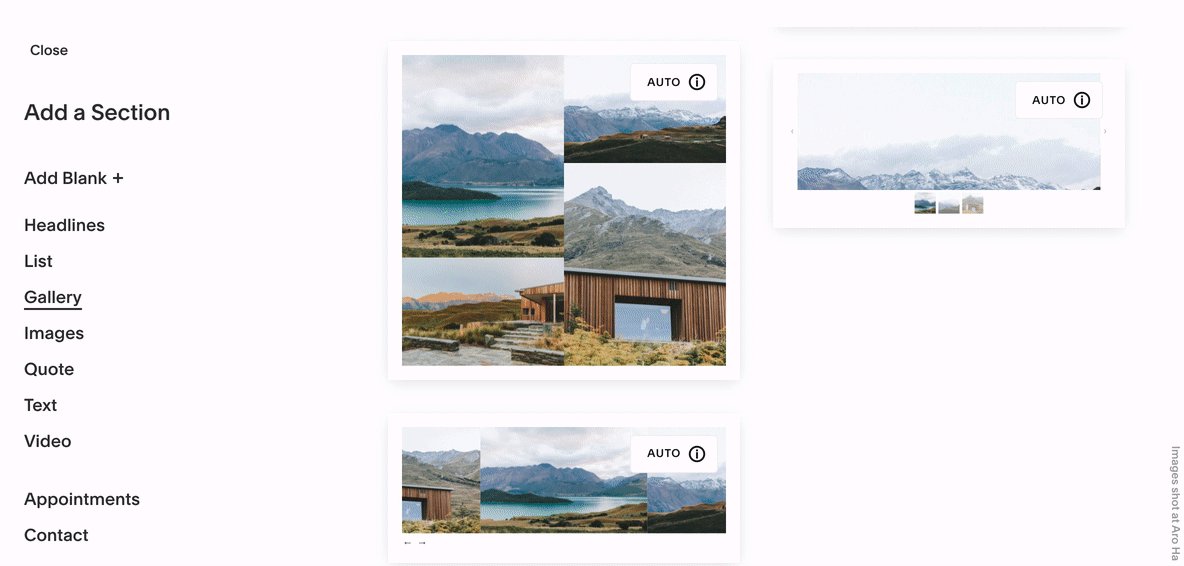
Gallery Sections (Version 7.1)
- Primary method for displaying multiple images
- Available on any page with sections
- Supports images and agency images (no videos)
- Layouts:
- Grid: Simple, Stacked, Masonry
- Slideshow: Simple, Full, Reel

Squarespace Image Gallery Overview
Gallery Blocks
- Available in both versions
- Add images, agency images, and videos
- Usable in blog posts, event descriptions, and product information
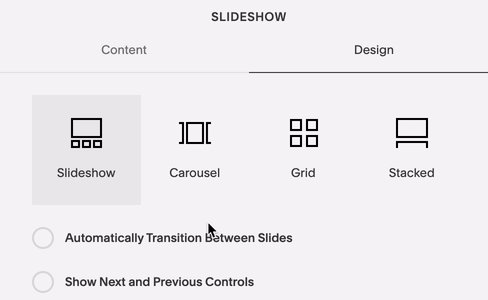
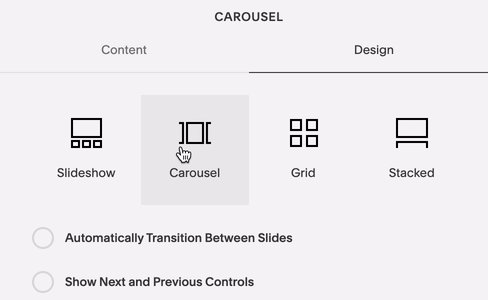
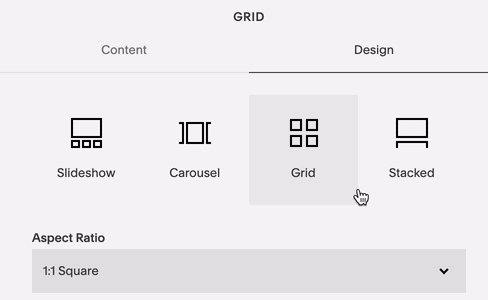
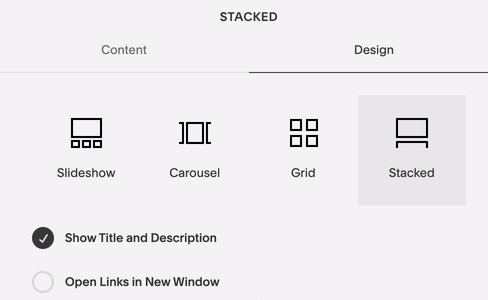
- Four layouts:
- Slideshow
- Carousel
- Grid
- Stack

Squarespace Presentation Menu
Gallery Pages (Version 7.0)
- Template-specific designs
- Supports images, agency images, and videos
- Layouts vary by template:
- Slideshow
- Slider (carousel)
- Grid
- Stacked
Key Differences
- Gallery Sections: Best for main pages
- Gallery Blocks: Versatile, works with other content
- Gallery Pages: Template-specific features and sharing options
Mobile Display Tips
- Consider image file sizes
- Split large galleries into smaller ones
- Follow image formatting guidelines
- Use multiple galleries for different projects/categories
For optimal performance, especially on mobile devices, balance the number of images and their file sizes to maintain fast loading times.
Related Articles

Switch from Marquee to Brine: Template Guide and Migration Steps

