
Improve Your Website's SEO: Complete Guide to Adding Alt Text to Images
Alt text enhances image accessibility and SEO by providing clear descriptions for search engines and screen readers. Here's how to add effective alt text to your website images:
Best Practices for Alt Text:
- Write descriptive text that explains the image to visually impaired users
- Keep descriptions under 12 words
- Include relevant keywords naturally
- Use proper phrases instead of hyphenated words
- Omit unnecessary words like "photo" or "image"

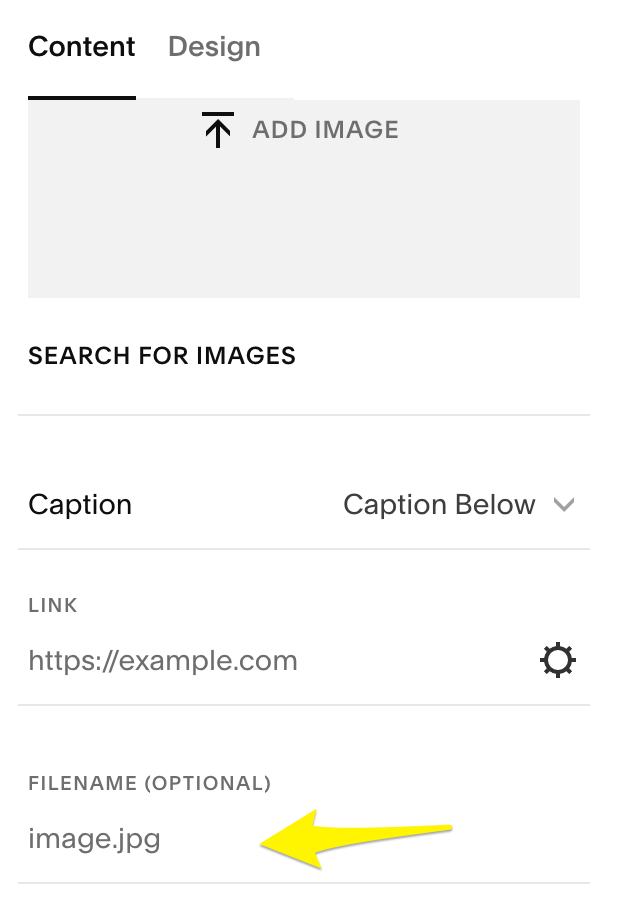
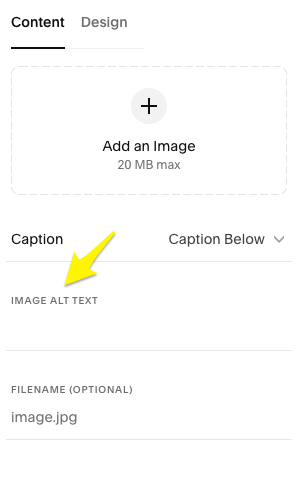
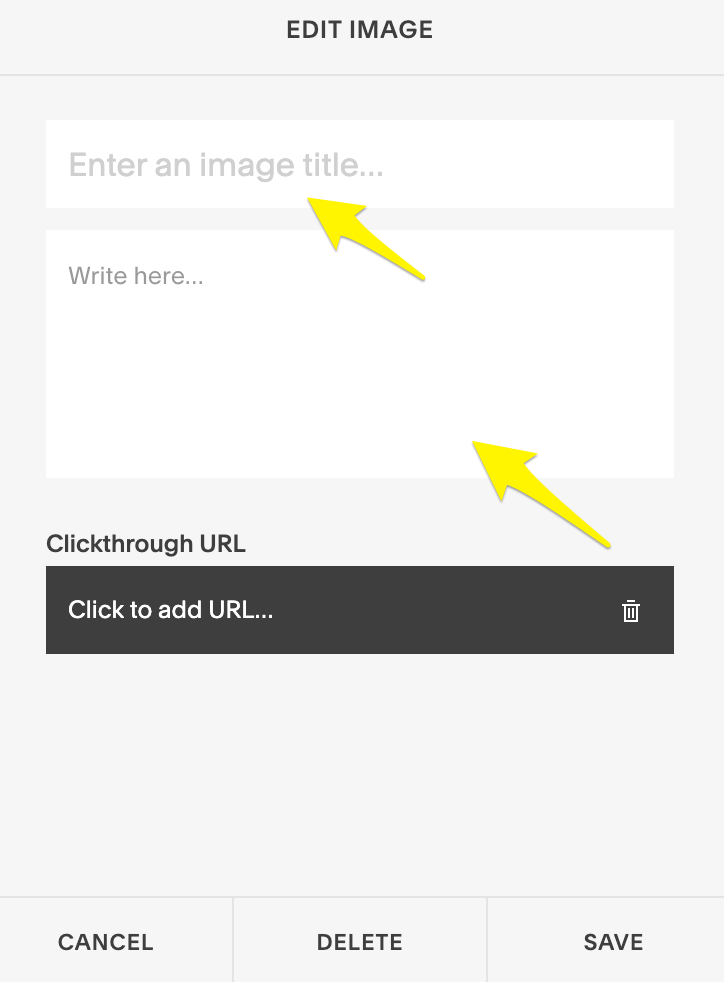
Field to enter alternative text
Image File Names:
- Serve as default alt text when none is specified
- Should follow alt text best practices
- Can be updated through the resource library
Adding Alt Text to Different Elements:
Image Blocks:
- Click Content tab in editor
- Enter up to 250 characters in Image alt text field
- Changes save automatically

Add image (max 20 MB)
Smart Layouts & Galleries:
- For smart layouts: Edit content > Content tab > Select image > Add alt text
- For gallery sections: Image descriptions automatically become alt text
- For Gallery Blocks: Edit gallery > Select image > Enter name/description

Target URL field
Special Cases:
- Blog/Event featured images: Post title serves as alt text
- Product images: Up to 200 characters, defaults to product name
- Email campaigns: Add alt text through image, blog, or product sections
- Background images: Cannot add alt text directly; use image blocks instead
Where Alt Text is Automatic:
- Site logo: Uses site title
- Featured page images: Uses file name
- Video thumbnails: Cannot add custom alt text
- Blog/Event featured images: Uses post/event title
Note: For purely decorative images like backgrounds, alt text isn't necessary according to Web Content Accessibility Guidelines.
Related Articles
14 Proven CTA Examples to Boost Your Conversion Rates