
How to Add and Optimize Alt Text for SEO and Accessibility
Alt text helps make images accessible to visitors using screen readers and improves SEO by helping search engines identify image content. Here's how to add effective alt text to your images:
Best Practices for Writing Alt Text:
- Keep descriptions short (12 words max)
- Be specific and descriptive
- Include relevant keywords naturally
- Omit unnecessary words like "photo of" or "image of"
- Use complete sentences without hyphens
- Focus on conveying important visual information

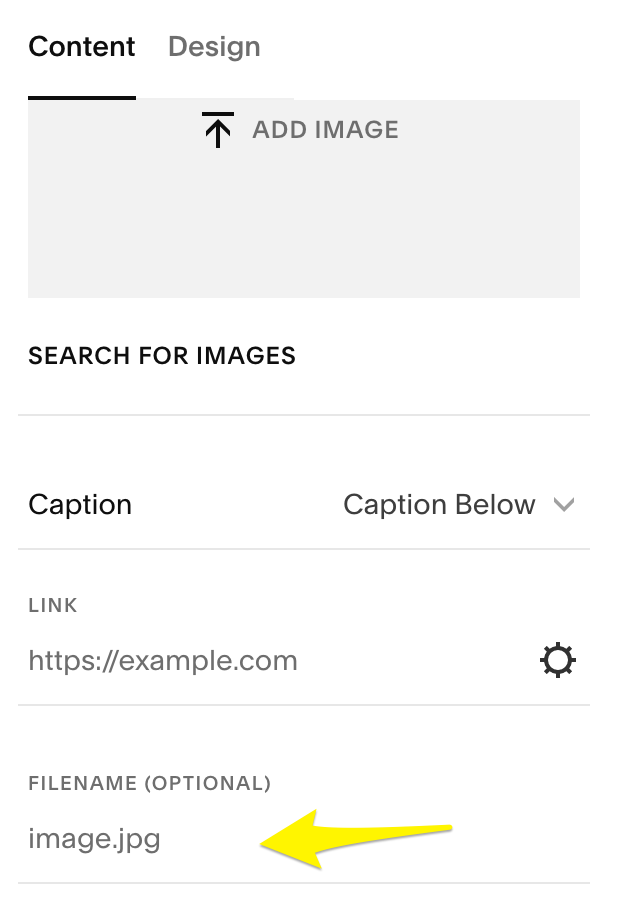
Image search area
Adding Alt Text in Different Locations:
Image Blocks:
- Click the Content tab in the Image block editor
- Enter up to 250 characters in the Image alt text field
- Changes save automatically

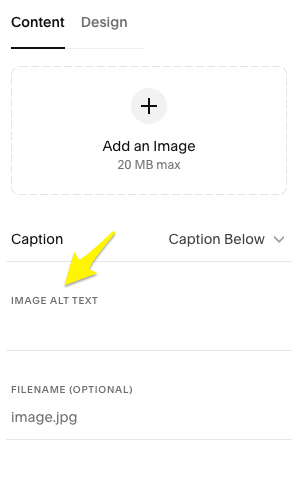
Input field with plus icon
Automatic Layouts:
- Edit Content > Content tab
- Select image
- Add text in Image alt text field
- Click Back and Save
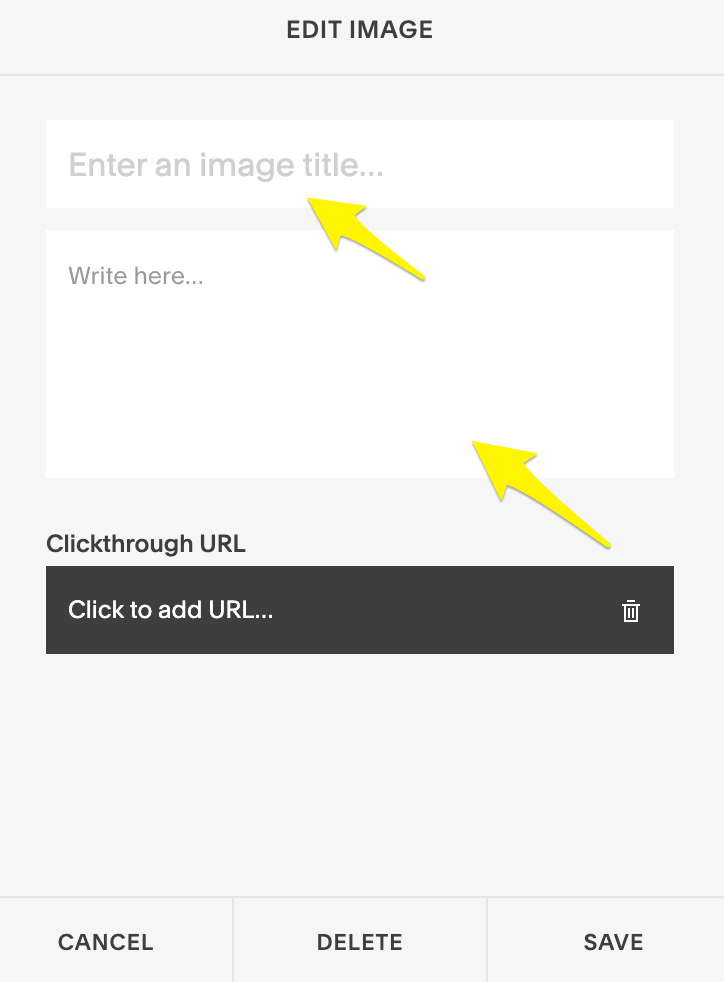
Gallery Sections:
- Image descriptions automatically become alt text
- Edit individual images through Gallery block settings

"White Squarespace support image"
Default Alt Text Behavior:
- Site logo: Uses site title
- Blog/event featured images: Uses post/event title
- Page featured images: Uses filename
- Product images: Uses product name if no alt text added
- Video thumbnails: Cannot add custom alt text
- Background images: Requires custom code for alt text
Additional Locations:
- Cover pages
- Gallery pages
- Email campaigns (Image, Blog, and Product sections)
- Product listings (up to 200 characters)
Remember that decorative images don't require alt text according to accessibility guidelines. For background images requiring descriptions, consider using an Image block with alt text instead.
Related Articles

How to Connect IONOS Domain to Squarespace: Step-by-Step DNS Guide

