
Mastering Product Blocks: A Complete Guide to Displaying Store Items Across Your Site
Product blocks let you showcase items from your store anywhere on your site, linking customers directly to checkout. Here's everything you need to know about using them effectively:
Prerequisites:
- Have an active store page with published, visible products
- Store page must remain active for product blocks to function
Adding a Product Block:
- Edit a page/post and click "Add Block"
- Select "Product" from the options
- Search for and select your product in the "Add a Product" field
- Customize through the Design tab

A red chili pepper
Customizable Display Options:
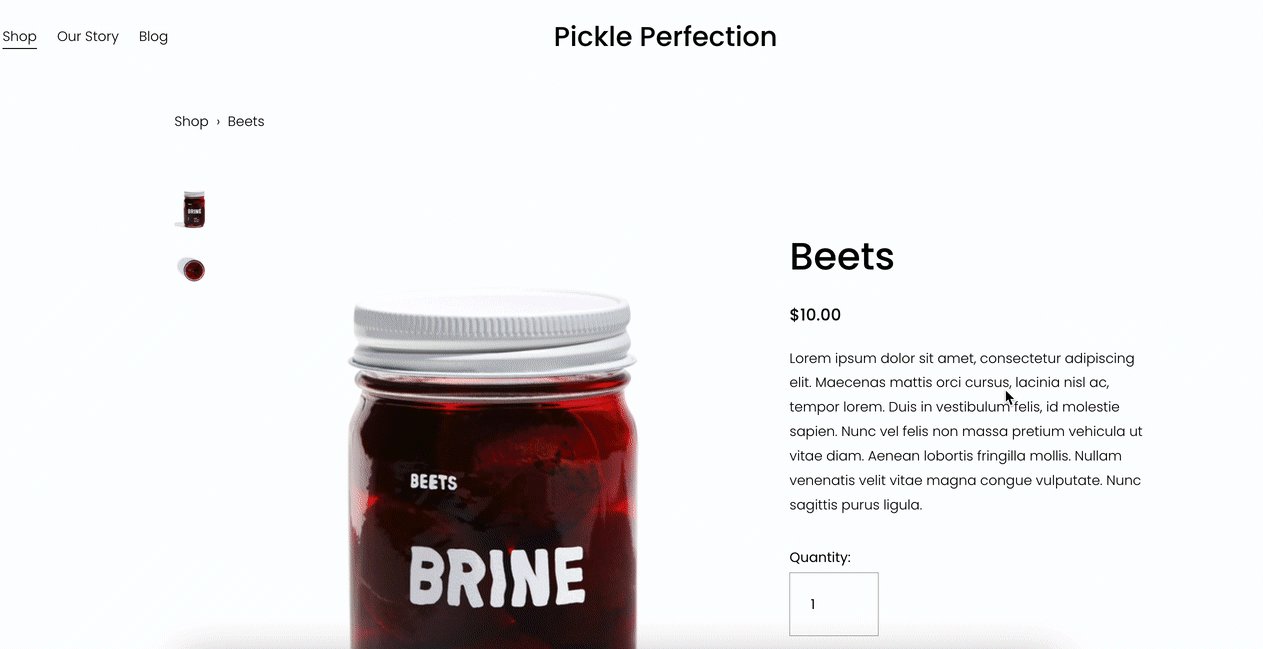
- Image (product's featured image)
- Title
- Price
- Description
- Add to Cart button
- Product preview
- Alignment (left/center/right)
Button Customization:
- Change default "Add to Cart" text in product editor
- Style buttons through Site Styles > Buttons
- Match main site button styling
Styling Details:
- Text follows site's paragraph styles
- Titles appear slightly larger than body text
- Colors match site's color scheme
- Block size adapts to content area width
- Shape follows product image aspect ratio
Product Search Tips:
- Searches scan titles, descriptions, tags, categories
- Shows up to 7 matching results
- New products may have delayed appearance
- Use exact titles for similar products
Troubleshooting Common Issues:
- Wrong image showing? Update product's featured image
- Add to Cart not working? Ensure store page is active
- Can't find product? Check search terms and wait for indexing
Pro Tips:
- Use for custom store layouts on any page
- Perfect for promoting specific products
- Works with members-only products
- Hide original store page while keeping it active
- Maintain proper image ratios for consistent display
