Set a Custom Image Focal Point
Focal points allow you to control how images are centered on your website by defining their focus area. This feature ensures important elements remain visible regardless of screen size or container dimensions.
Supported Image Areas:
Version 7.1:
- Image Blocks
- Gallery sections
- Featured images
- Section background images
Version 7.0:
- Image Blocks
- Gallery Blocks
- Gallery Pages
- Featured images
- Most banner images
Not Optimized For:
- Background images in version 7.0 (Site Style)
- Parallax scrolling images
- Videos
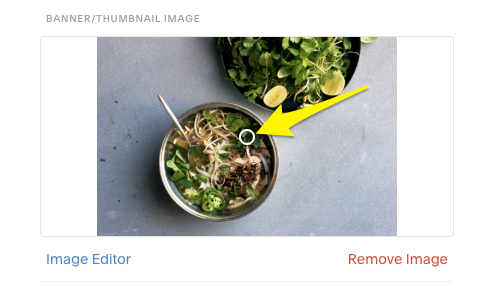
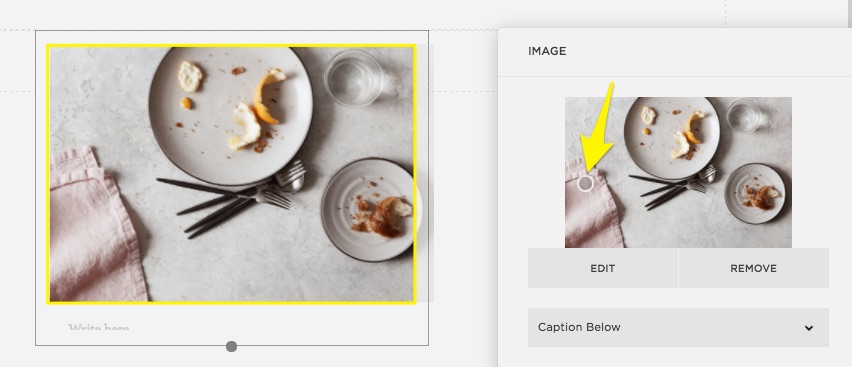
How to Set a Focal Point:
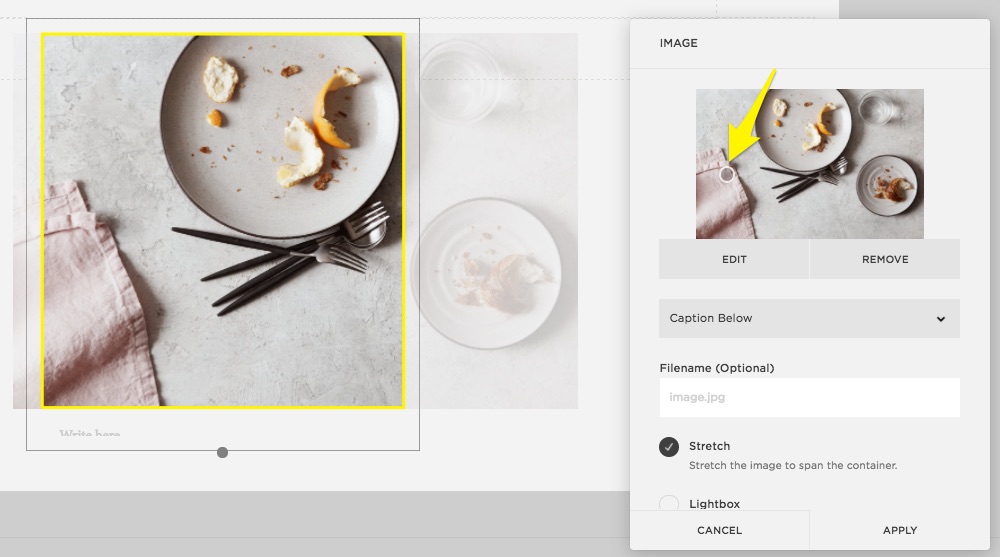
- Open the block, section, or image
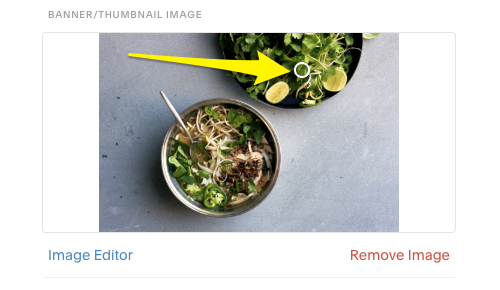
- Locate the focal point circle that appears when hovering over the image
- Click and drag to reposition the focal point

Asian noodle soup in a bowl

Two bowls with food on wood
The focal point automatically saves in its new position without requiring manual saving.
Impact Factors:
Image dimensions and container format significantly affect focal point effectiveness:
- Landscape images in square containers allow for more horizontal adjustment
- Similarly sized images and containers limit focal point impact

Plate and fork with food leftovers

Meal with bread and cheese
Gallery Management:
- Adjust focal points on the main gallery page or in the section editor
- For Gallery Blocks in version 7.0, make changes on the Gallery Page
Troubleshooting Blurry Images:
- Follow recommended formatting guidelines
- Consider responsive design effects
- Check image container size settings in respective blocks or sections
Related Articles

Previewing Your Squarespace Site: A Complete Guide to Testing Your Page Display