
Add and Optimize Image Alt Text for Better SEO and Accessibility
Alternative text helps make your images accessible and improves SEO by providing descriptive descriptions for search engines and screen readers. Here's how to add and optimize alt text across different Squarespace elements:
Best Practices for Alt Text
- Keep descriptions short (12 words or less)
- Be descriptive but concise
- Include relevant keywords naturally
- Use complete sentences without hyphens
- Omit unnecessary words like "photo" or "image"
- Focus on describing the image's purpose and content

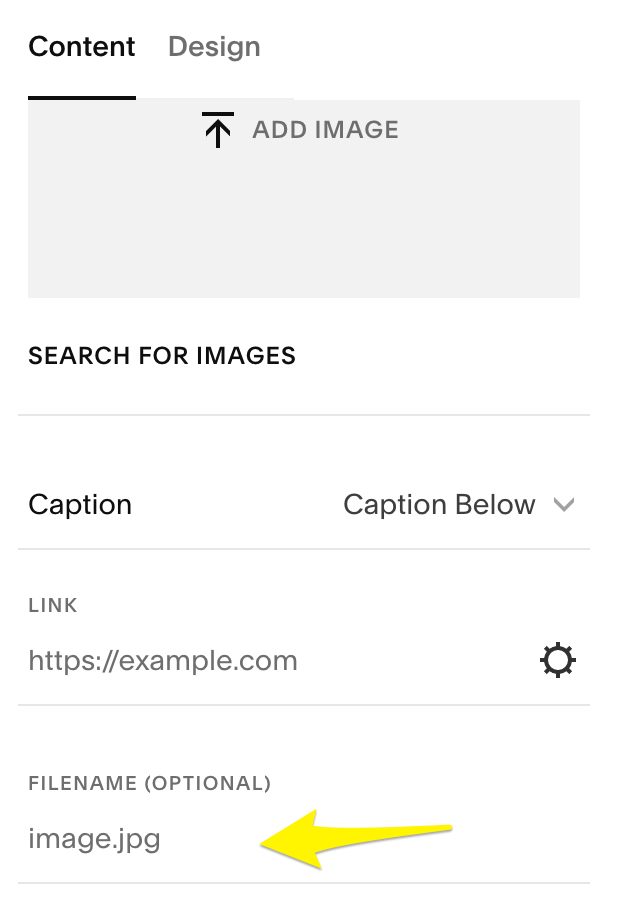
Add image button in Squarespace
Adding Alt Text in Different Locations
Image Blocks:
- Click Content tab in image block editor
- Enter alt text (up to 250 characters)
- Text saves automatically

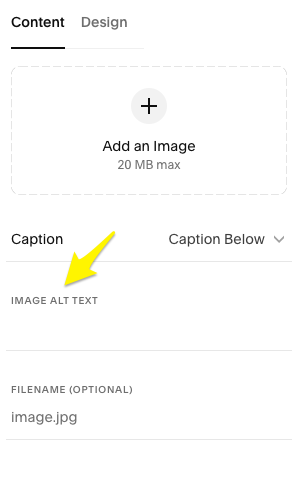
Add image button
Gallery Sections & Automatic Layouts:
- For automatic layouts: Edit Content > Content tab > Click image > Add alt text
- For gallery sections: Image descriptions automatically become alt text

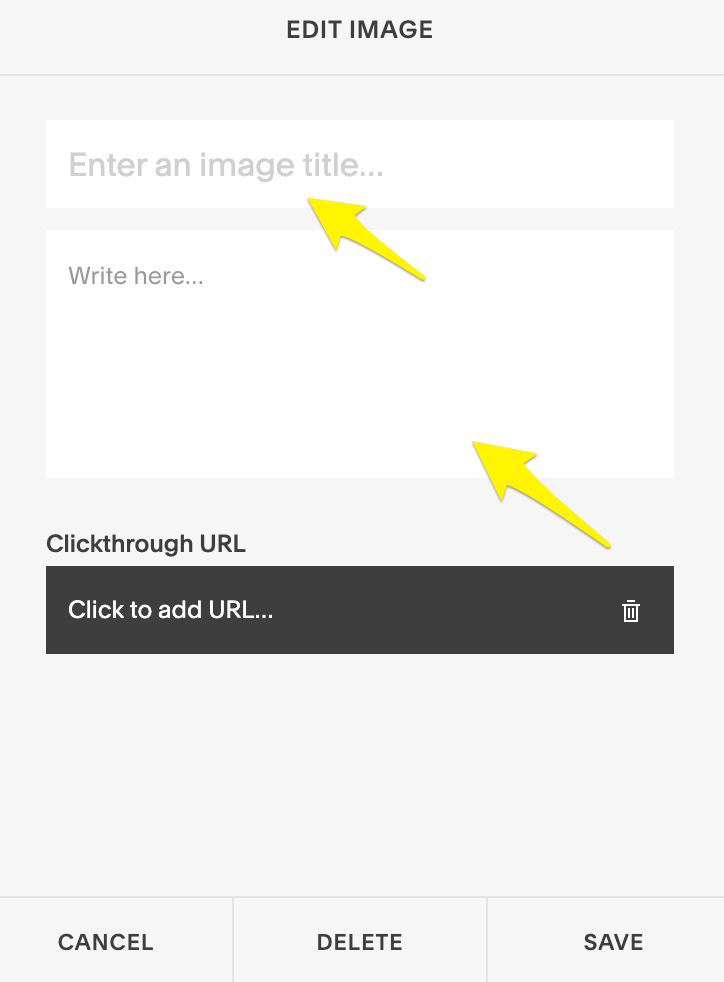
Editing image in Squarespace app
Other Important Elements:
- Blog/Event featured images: Post title serves as alt text
- Product images: Add up to 200 characters via Edit Metadata
- Site logo: Site title becomes alt text
- Email campaigns: Add alt text through the right panel
- Background images: Cannot add alt text directly
Default Behaviors:
- Image file names serve as alt text if none is provided
- Product names become alt text if none is specified
- Blog post titles serve as alt text for featured images
- Gallery descriptions convert to alt text automatically
Remember: Screen readers and search engines rely on alt text to understand image content, making it crucial for accessibility and SEO.
Related Articles

How to Add Email Subscriptions to Your Blog: A Comprehensive Guide

