
How to Add Alternative Text to Images: A Complete Accessibility Guide
Alternative text (alt text) describes images for search engines and accessibility purposes. When an image can't load or when using screen readers, this text helps users understand the image content. Here's how to add and optimize alt text across different content types:
Best Practices for Alt Text:
- Keep descriptions clear, concise (under 12 words)
- Use complete sentences without hyphens
- Include relevant keywords naturally
- Omit unnecessary words like "image of" or "photo"
- Focus on describing the image's key elements and purpose

Yellow right-facing arrow
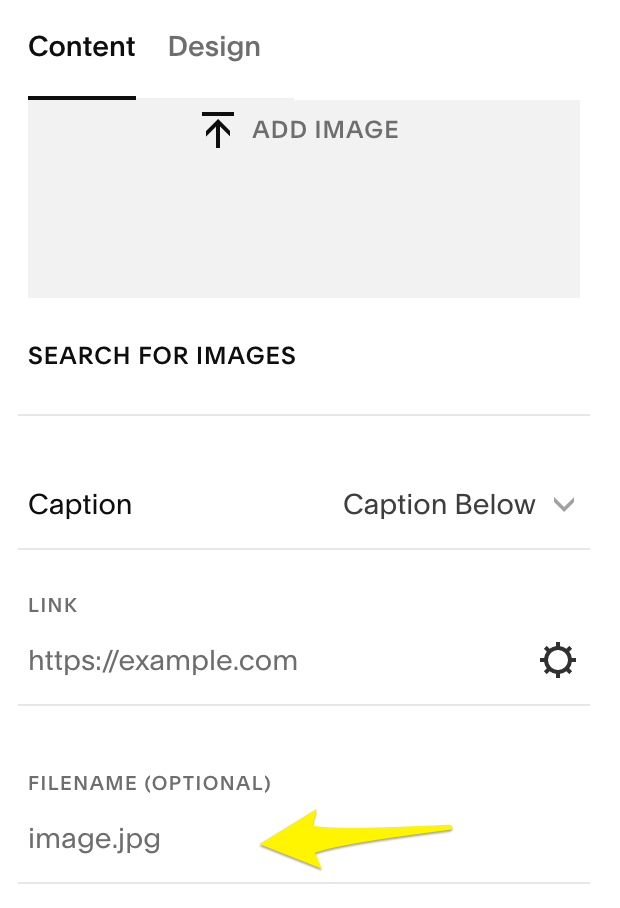
File Names and Auto-Generated Alt Text:
- Image file names become default alt text if none is specified
- Site logos use the site title as alt text
- Blog and event featured images use their titles as alt text

Add image button
Adding Alt Text to Different Content Types:
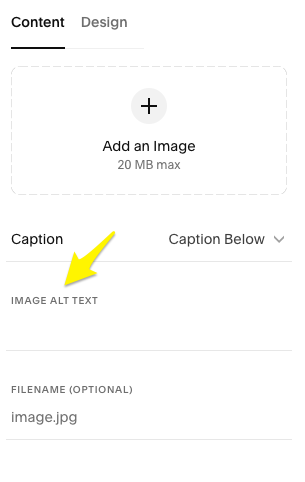
Image Blocks:
- Navigate to Content tab
- Locate Image Alternative Text field
- Enter up to 250 characters
- Changes save automatically
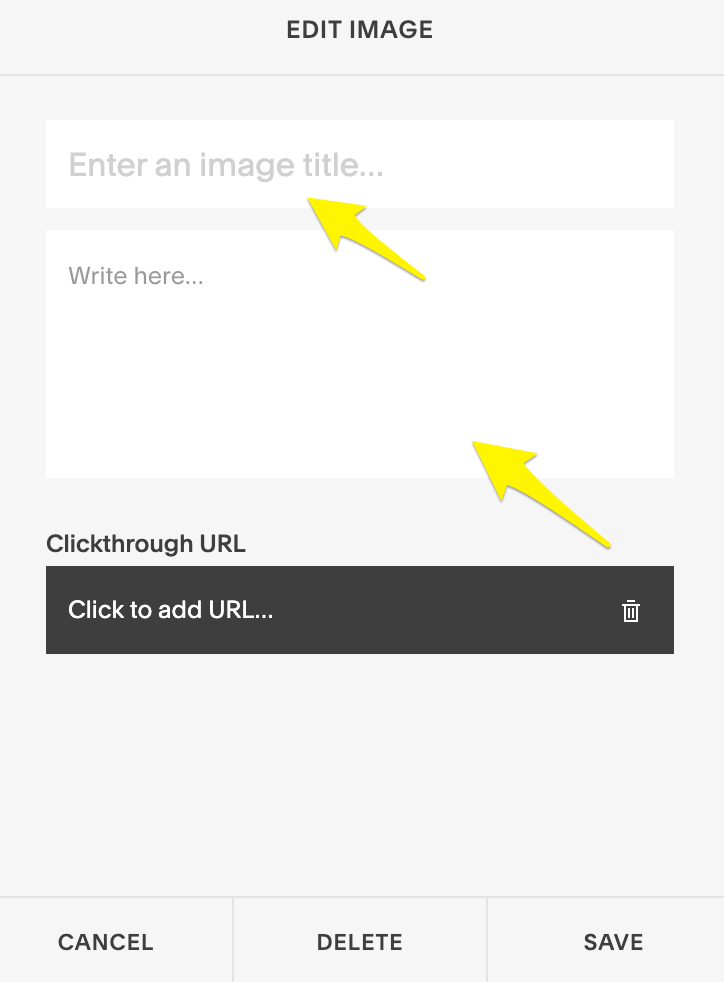
Gallery Sections:
- Image descriptions automatically become alt text
- Edit through gallery settings
- Changes apply to both alt text and captions

Editing image on mobile
Product Images:
- Allow up to 200 characters
- Product name serves as default alt text
- Edit through product settings
Email Campaigns:
- Add alt text to images, blog posts, and products
- Header images and logos can't have alt text
- Changes save automatically
Background Images:
- Cannot directly add alt text
- Use image blocks as alternative
- Custom code solutions available for advanced users
Additional Considerations:
- Decorative images don't require alt text
- Video thumbnails use static URLs without alt text
- Featured page images use file names as alt text
- Gallery pages use image titles or descriptions as alt text
Related Articles

How to Choose and Customize Your Squarespace Template - A Complete Guide

