
Add custom background images to your website in Squarespace 7.0: Complete guide
Displaying a background image on your site creates visual impact and character. Here's how to add and customize background images in Squarespace 7.0.
Supported Templates
Background images work with these template families:
- Adirondack
- Avenue
- Aviator
- Five
- Forte
- Momentum
- Montauk
- Native
Best Practices
- Use images between 1500-2500 pixels wide
- Choose images that work well when cropped differently on mobile
- Use abstract patterns or borderless images for optimal results
- Note that background images don't transfer between templates
Adding a Background Image
- Open Design panel > Site Styles
- Find "Background Image" or "Site Background Image"
- Upload image or select from existing files
- Save changes

gray circle on light background
Customization Options
Size Settings:
- Auto: Maintains original dimensions
- Cover: Fills entire background
- Contain: Fits longest side to browser
Position Options:
- Top (left/center/right)
- Center (left/center/right)
- Bottom (left/center/right)
Repeat Settings:
- No repeat
- Repeat
- Repeat-X (horizontal)
- Repeat-Y (vertical)

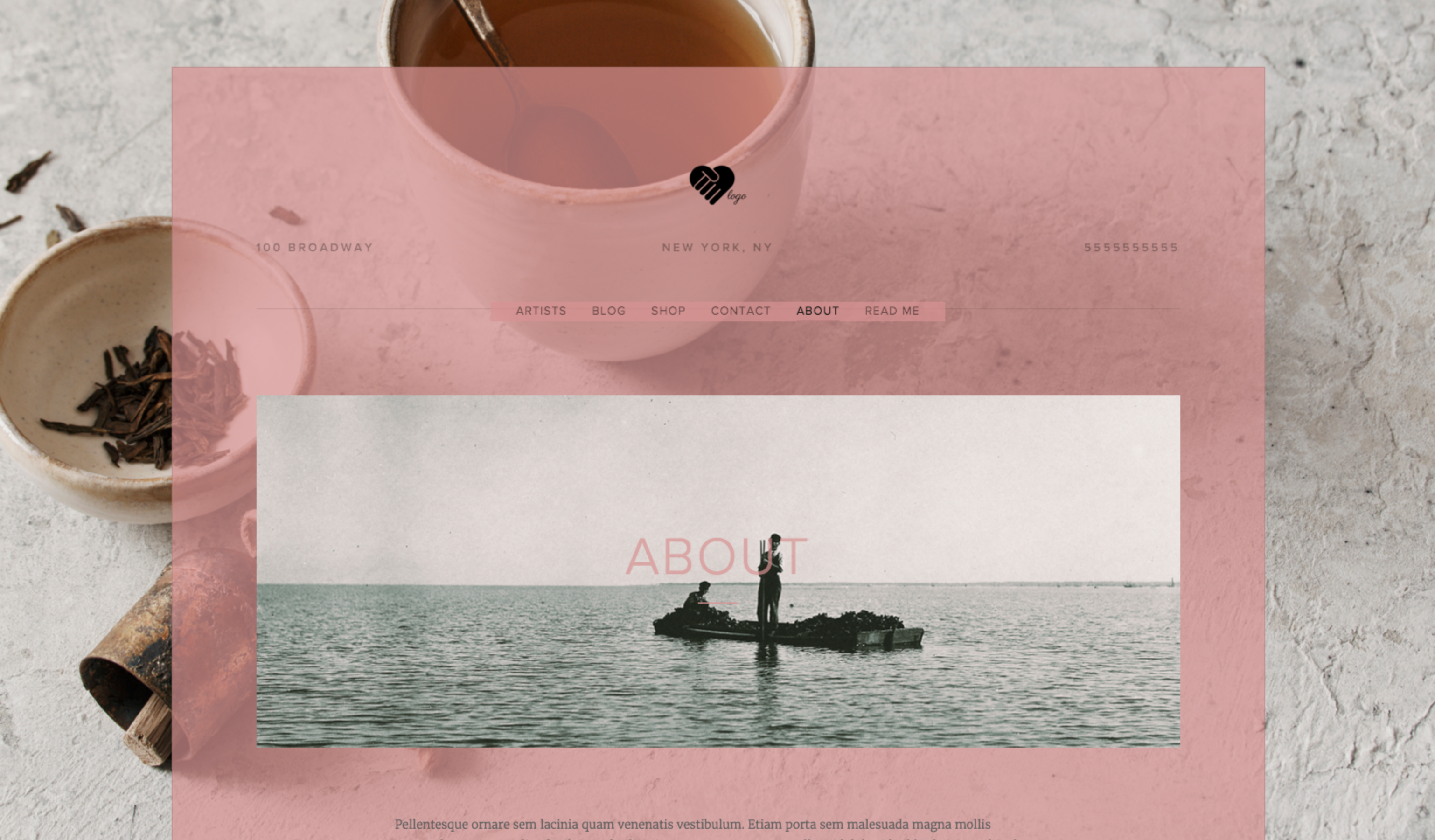
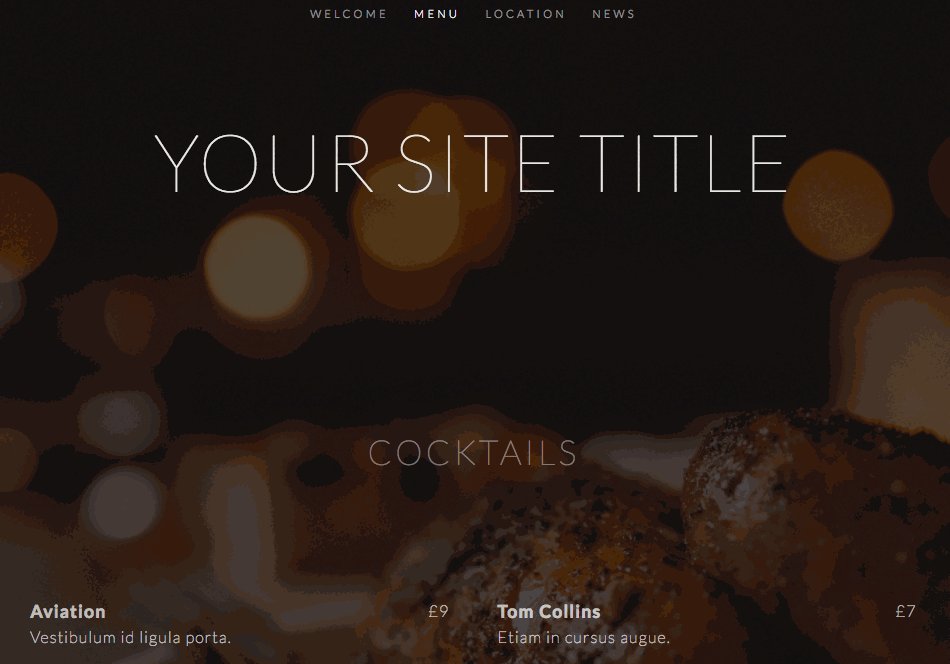
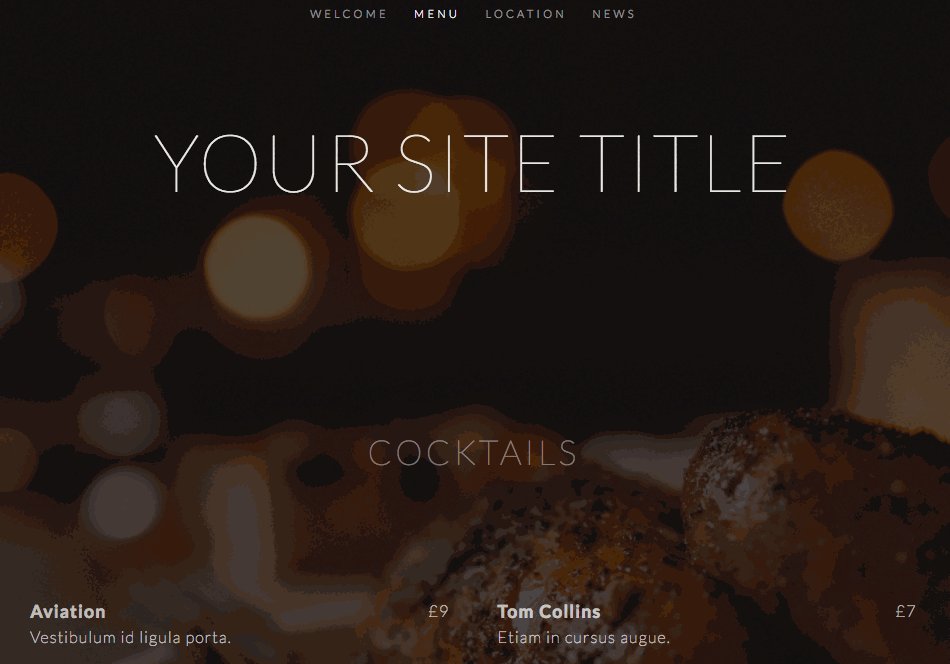
Navigation bar with teacup
Mobile Optimization
- Test on mobile devices after making changes
- Use Size: Contain or Auto for better mobile display
- Keep image dimensions under 2500 pixels
- Consider using Position options for better mobile layout

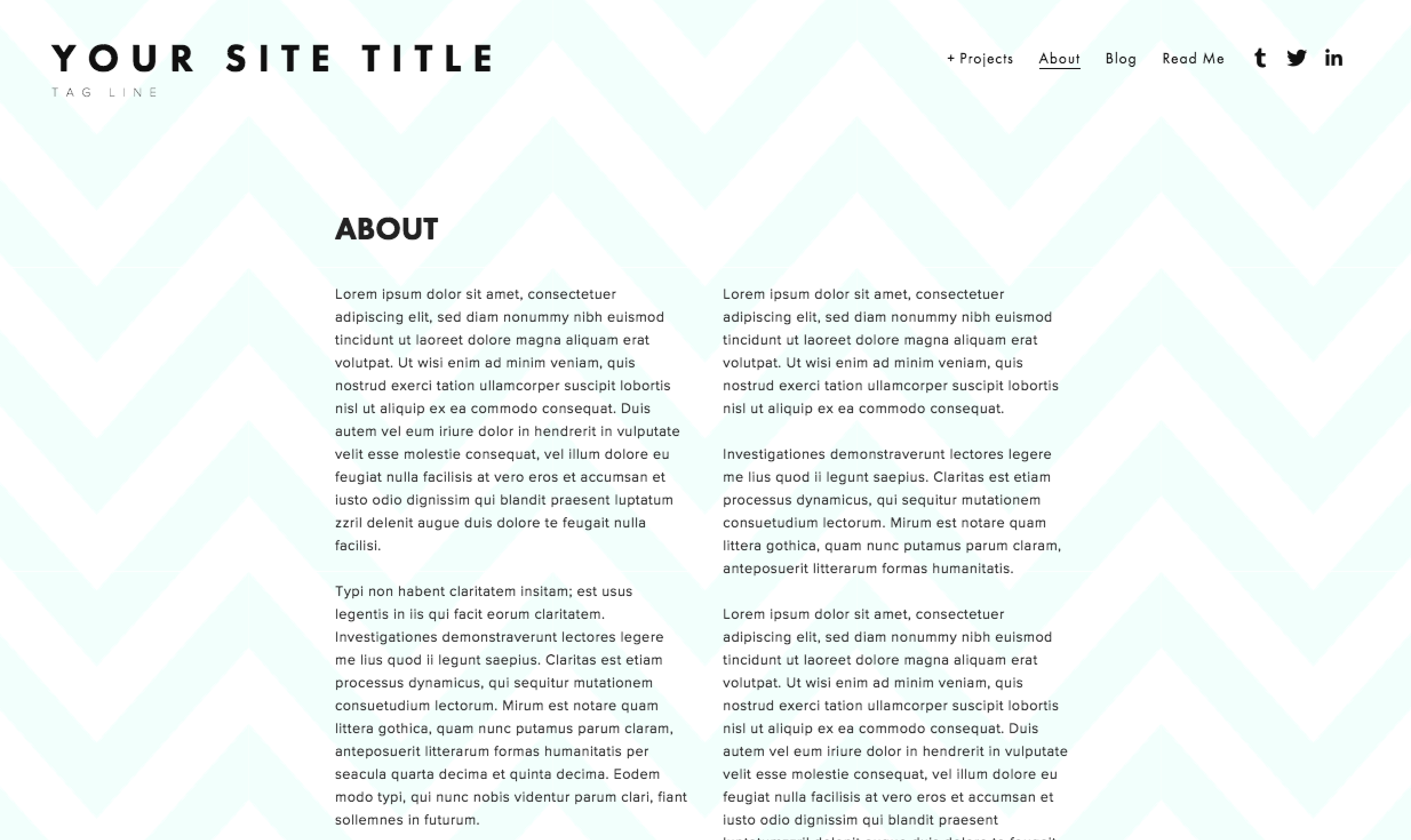
Squarespace blog page
Troubleshooting
For distorted images:
- Enable Fixed Position
- Use Size: Contain or Auto
- Adjust Position settings
For blurry images:
- Use recommended image dimensions
- Avoid stretching beyond original size

Brick building with open windows
Page-Specific Backgrounds
Alternative options include:
- Banner images
- Cover pages
- Index Page Sections (Brine and Pacific families only)

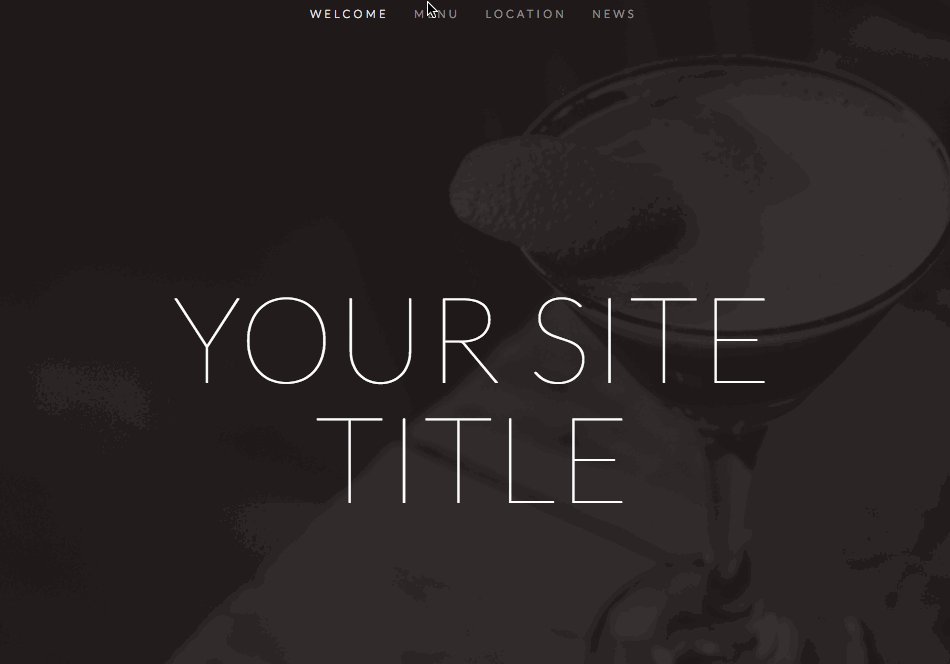
Styled cocktail on black background
Remember to check your background image display across different devices and page types to ensure consistent appearance.
Related Articles

Fonts Discontinued: Important Updates to Available Font Catalog

