
Comprehensive Guide: How to Create Menu Blocks in Squarespace
Create professional restaurant menus directly on your website using Menu Blocks - a more SEO-friendly alternative to PDF menus. Here's how to set them up effectively:
Adding a Menu Block:
- Edit a page and select "Menu" from the block options
- Click the pencil icon to open the block editor
- Use the Content tab to add menu items
- Use the Design tab for styling
- Reference the Formatting Guide tab for help
Creating Menu Structure:
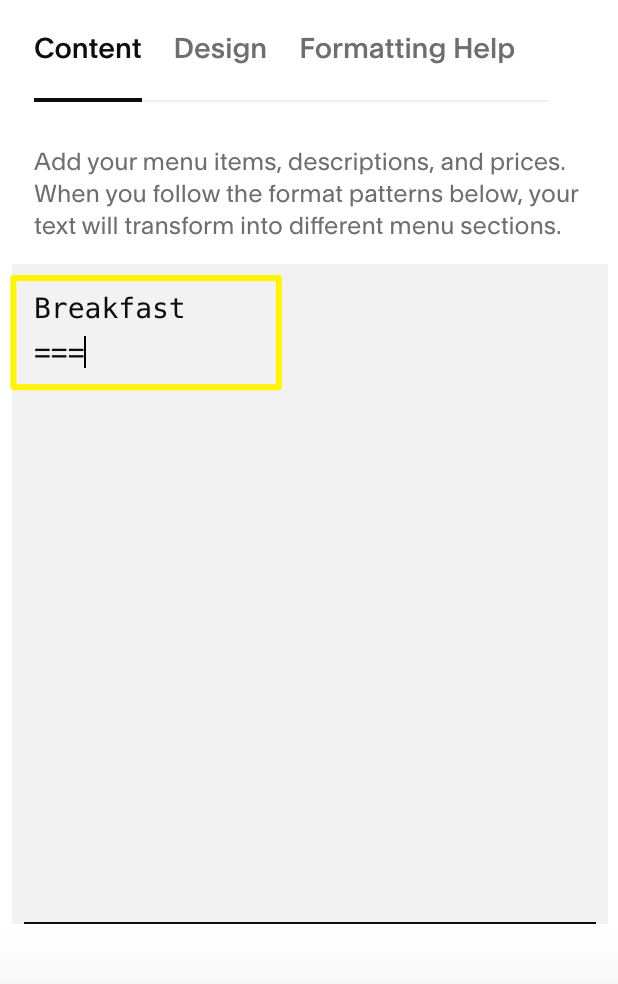
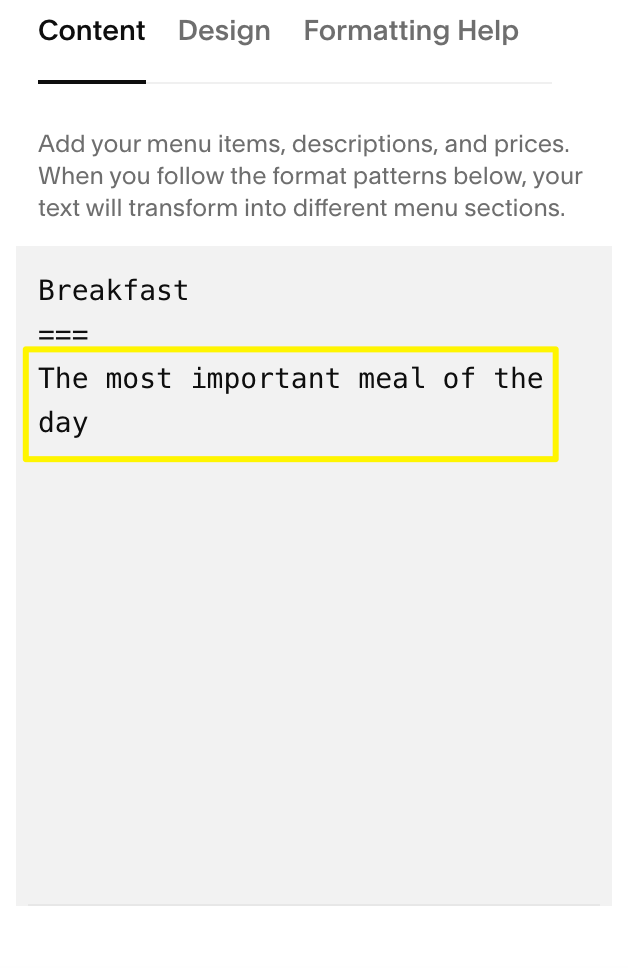
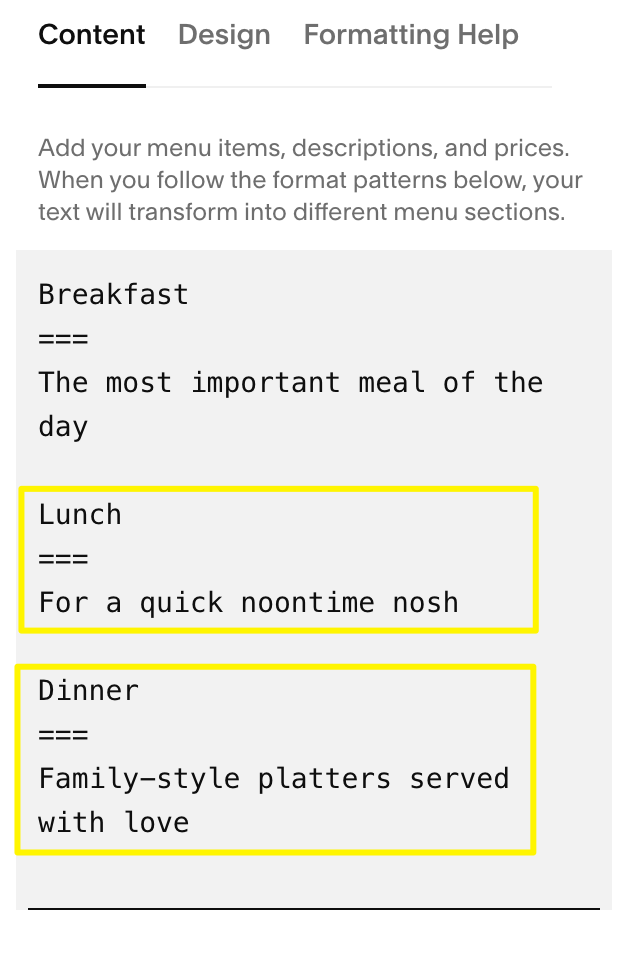
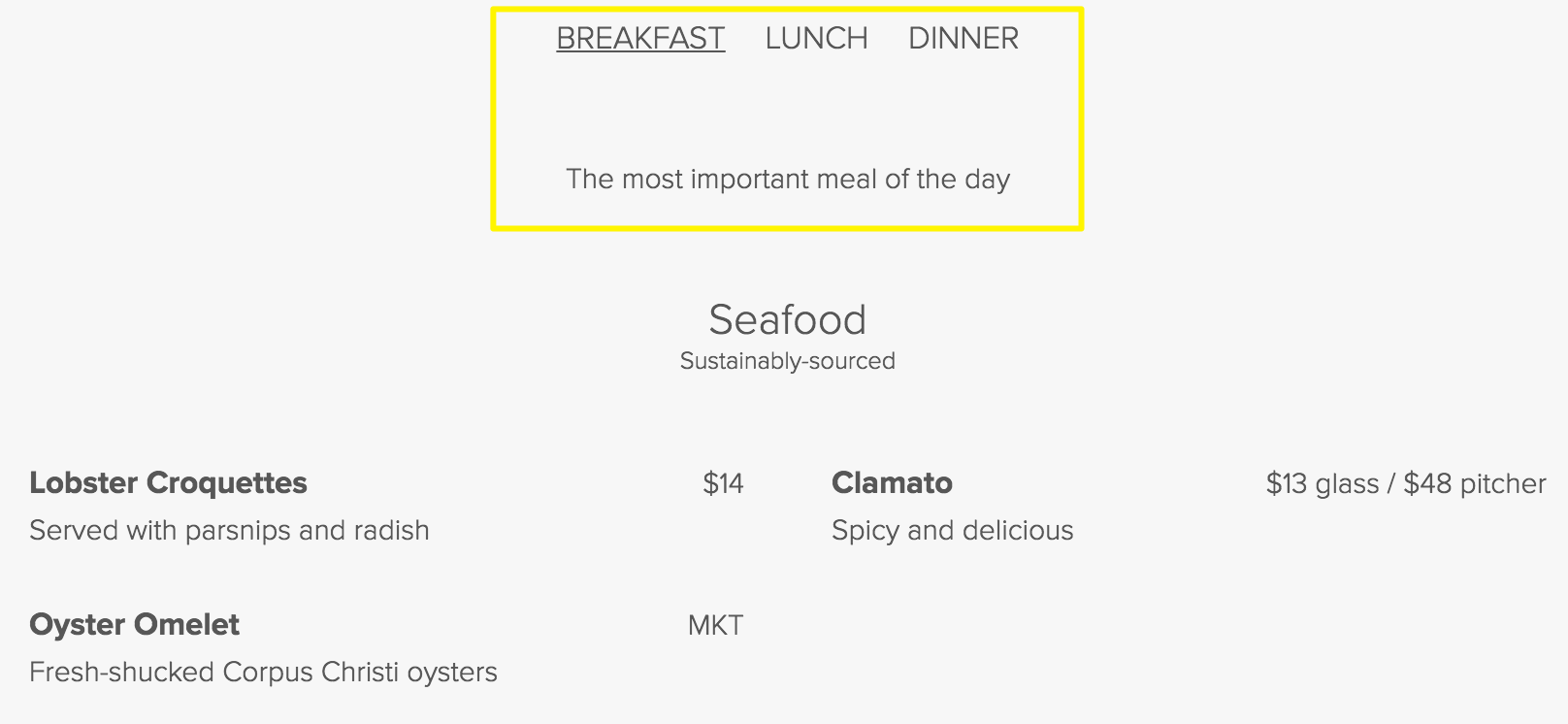
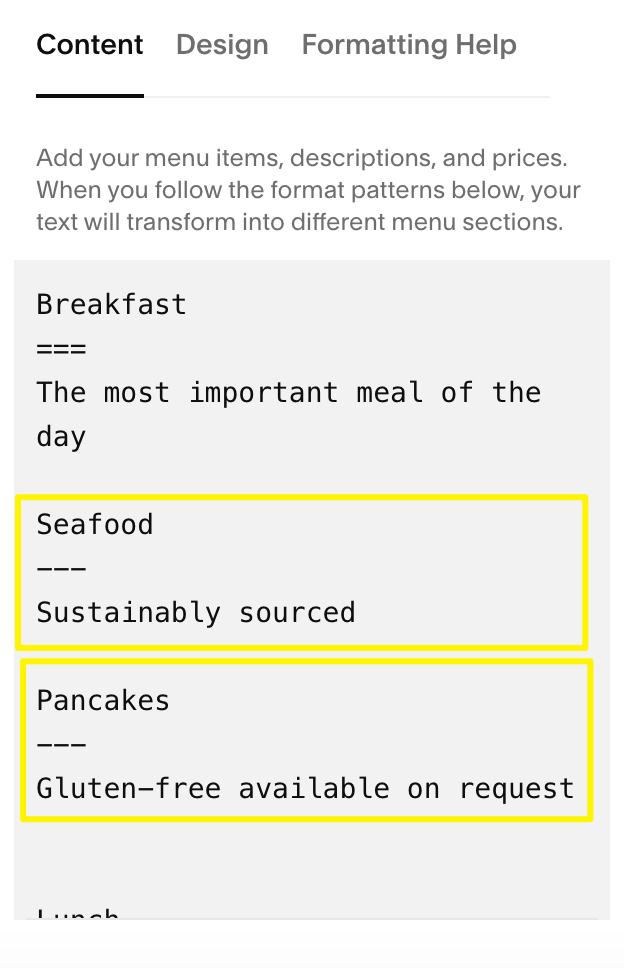
- Add menu names followed by three equal signs (===)
- Include optional menu descriptions below
- Create sections using three dashes (---)
- List menu items under each section

Gray text on white background
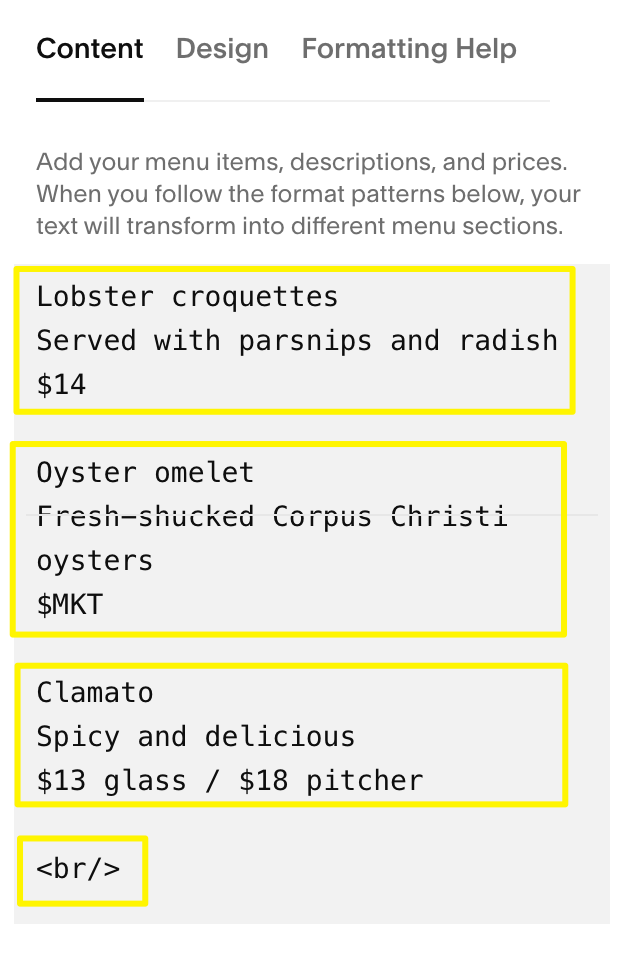
Menu Item Format:
- Item name
- Description
- Price (add variants using /)
- Market prices: Use $MKT or $Market Price
- Add options with + on new lines

Breakfast menu in black and white
Design Customization:
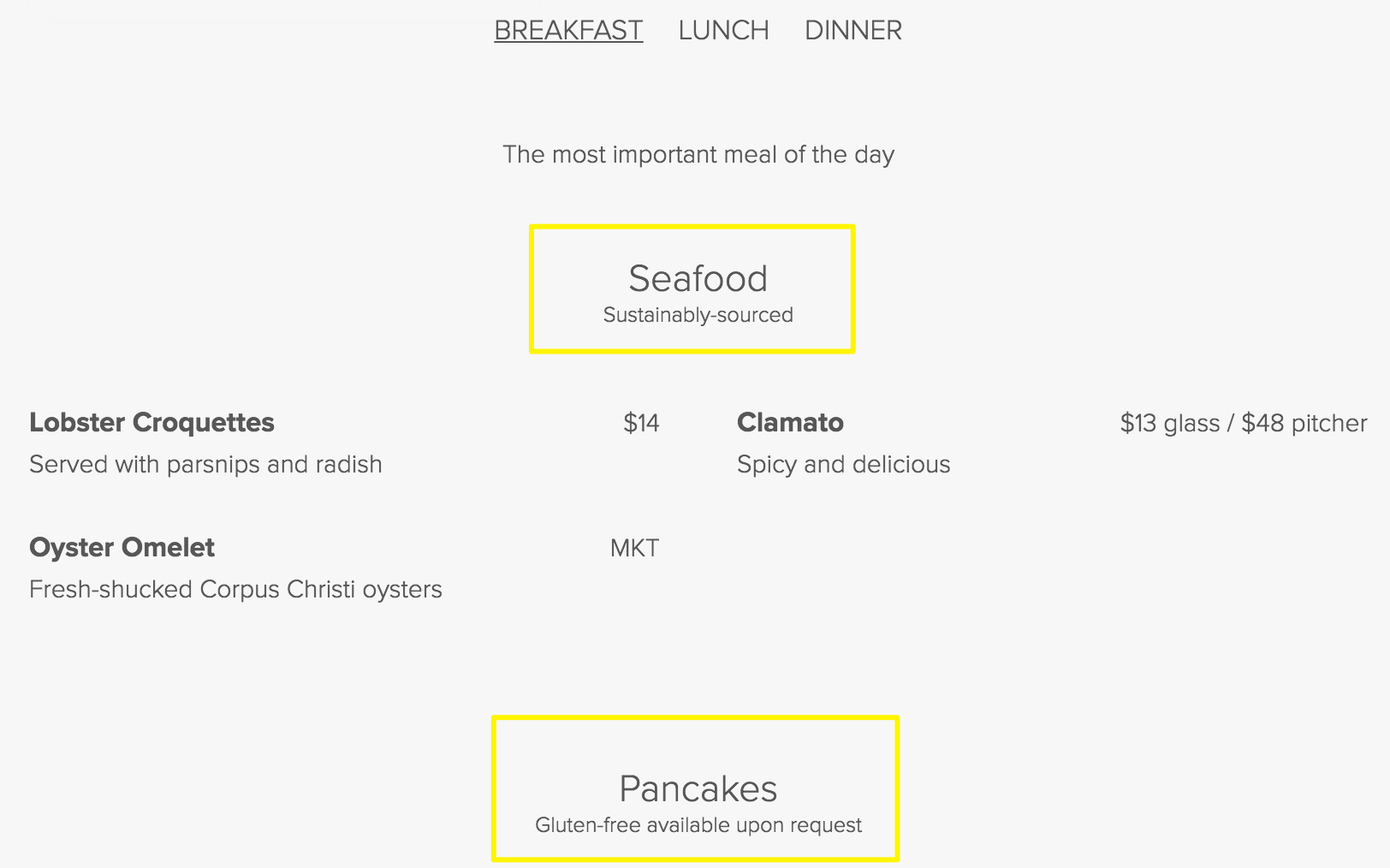
- Choose between Centered or Multi-column layouts
- Select currency symbols ($ € £ ¥)
- Customize fonts and colors through Site Styles

Menu with food categories
Troubleshooting Tips:
- Balance columns by adding HTML tags for odd-numbered items
- Minimize padding by organizing menus by content length
- Use keyboard shortcuts for copying/pasting:
- Mac: ⌘ + C (copy), ⌘ + SHIFT + V (paste)
- Windows: CTRL + C (copy), CTRL + SHIFT + V (paste)

Seafood on a white background
Best Practices:
- Use at least three equal signs for menu separators
- Press ENTER after each entry
- Avoid using spaces for formatting
- Replace sample content one by one to maintain formatting

Squarespace menu list

Image not available

Text table
Related Articles

How to Choose and Customize Your Squarespace Template - A Complete Guide

