
How to Create a Contact Page: Step-by-Step Guide
A contact page helps visitors get in touch with your business through various communication channels. Here's how to create an effective one:
Using Contact Layout Templates
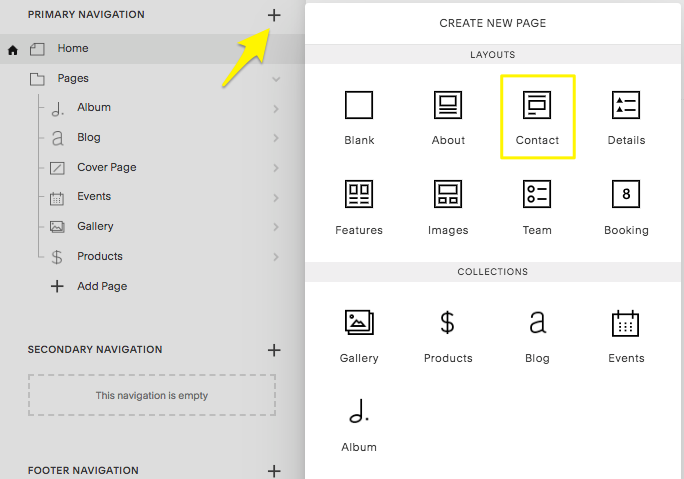
- Access the Pages panel and click the + icon
- Select Contact from the layout options
- Choose your preferred template
- Enter a page title (e.g., "Contact Us")
- Click Edit to customize the content

Empty Page Options Menu
Key Components
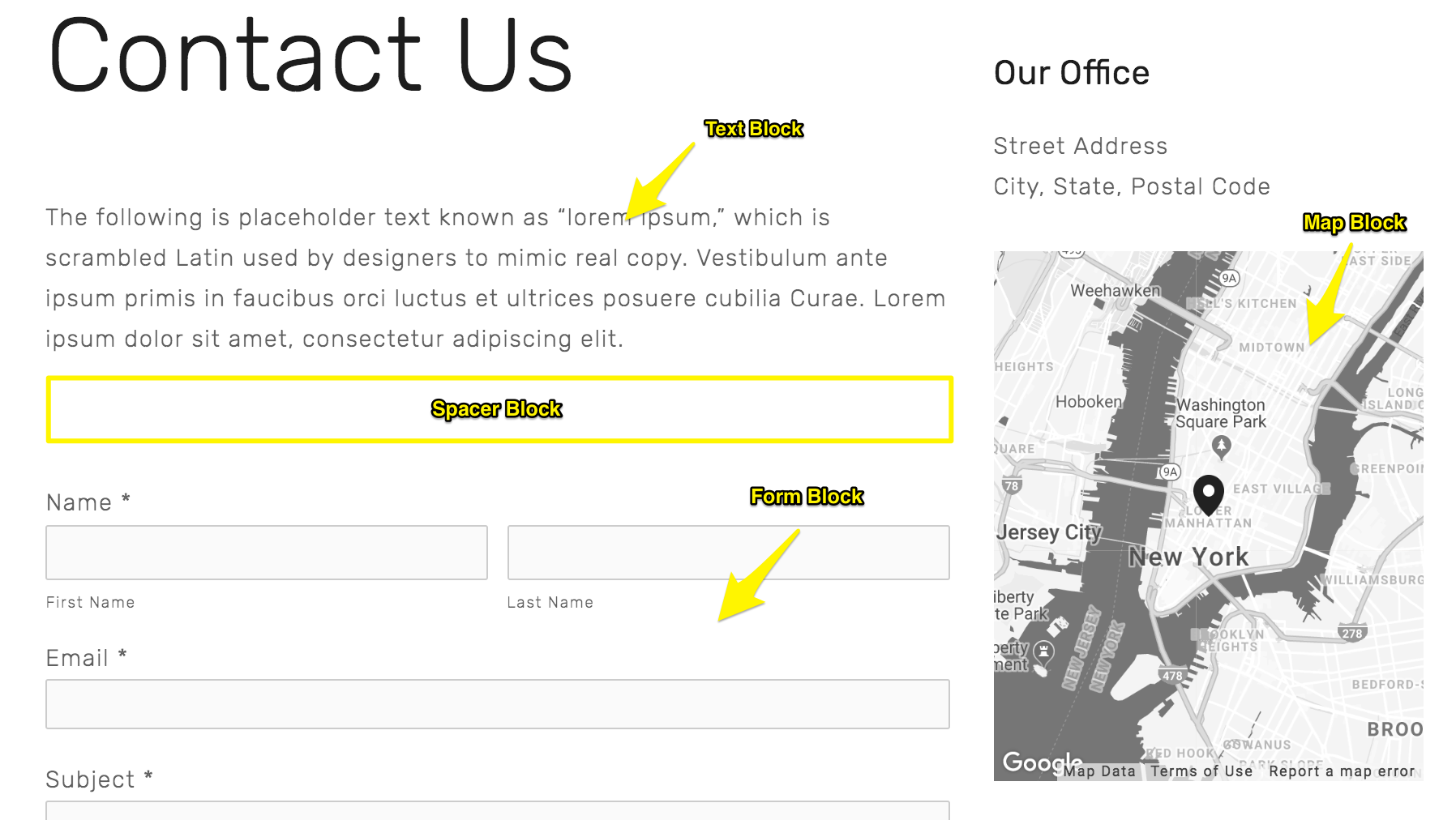
Contact layouts typically include:
- Text blocks for business information
- Map blocks for location details
- Form blocks for visitor inquiries
- Space blocks for visual organization

Map of New York
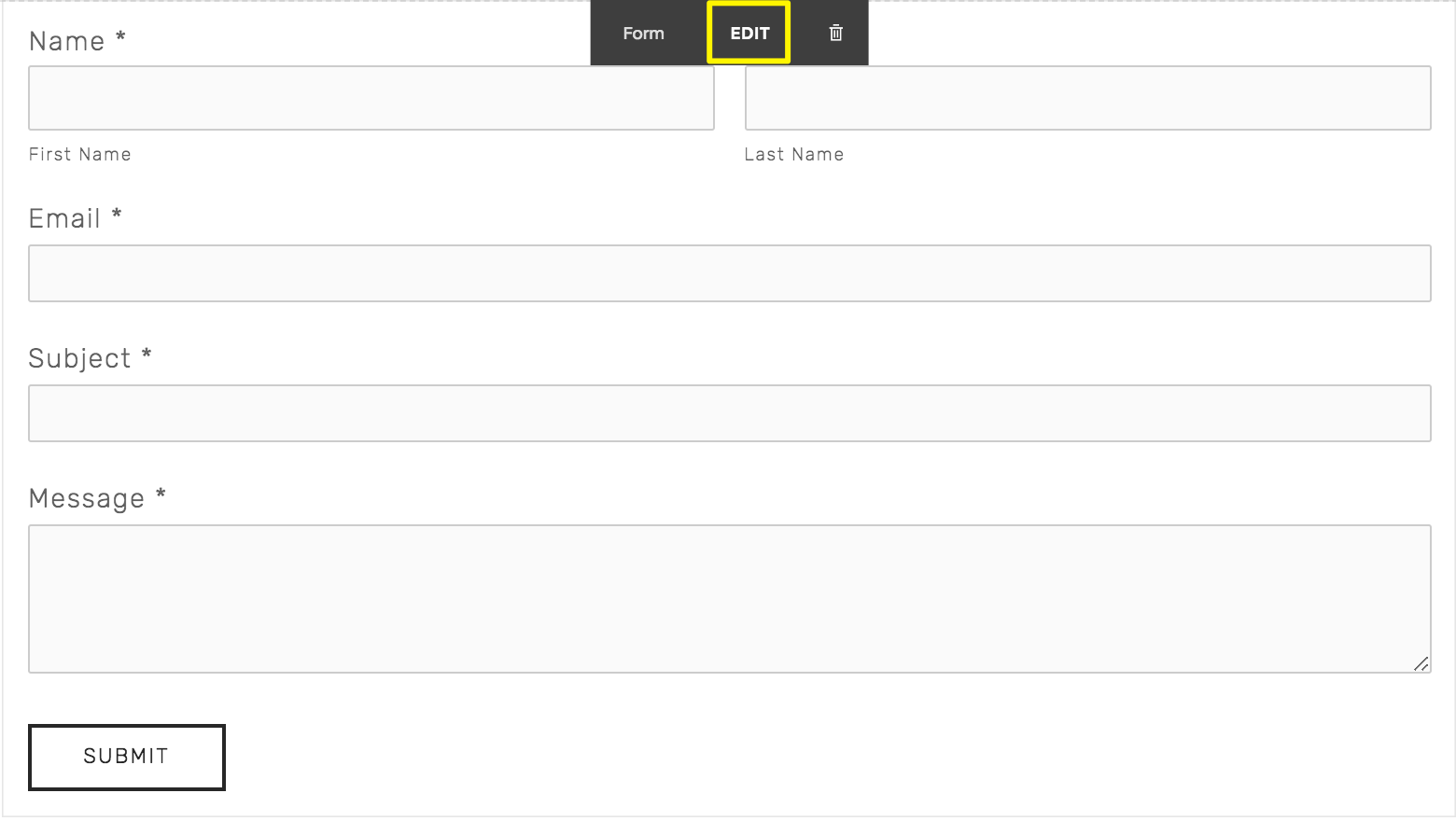
Creating Contact Forms
Customize your form by:
- Adding relevant input fields
- Setting up submission notifications
- Connecting to email, Google Drive, Mailchimp, or Zapier
- Configuring auto-responses

Text field with send button
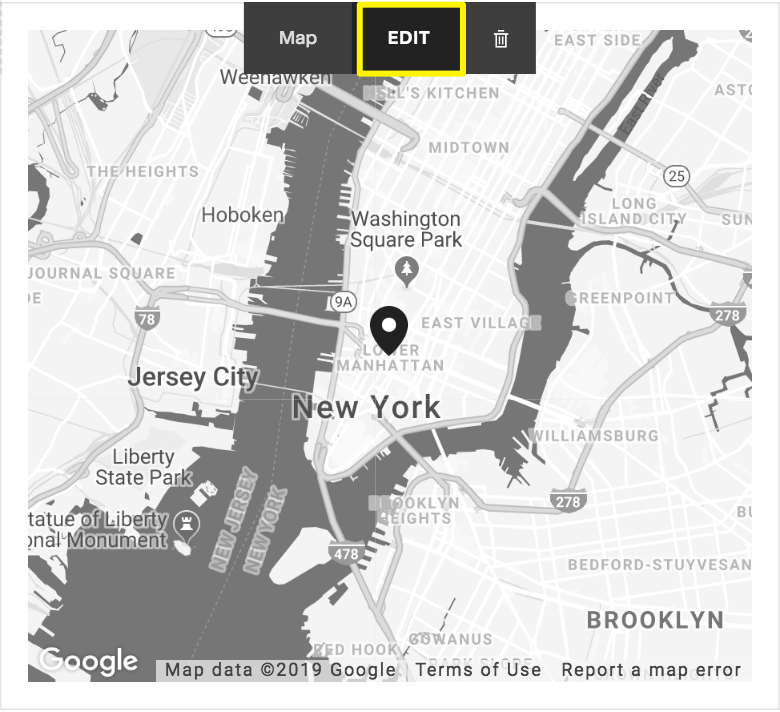
Location Display
Add your business location using the Map block:
- Enter your exact address
- Customize marker position
- Enable click-through to Google Maps
- Add multiple locations using separate blocks

Map of New York Area
Additional Features
Enhance your contact page with:
- Business hours
- Email and phone number links
- Newsletter subscription forms
- Social media profile links
- Footer contact information
- Mobile info bar for easy access
Organization Tips:
- Arrange blocks logically
- Maintain consistent spacing
- Ensure mobile responsiveness
- Save changes regularly
Remember to test all contact methods to ensure they work properly for visitors.
Related Articles

Switch from Marquee to Brine: Template Guide and Migration Steps

