
How to Create and Add HTML Anchor Links to Your Website
A complete step-by-step guide to set up anchor links that redirect visitors to specific sections of your webpage.
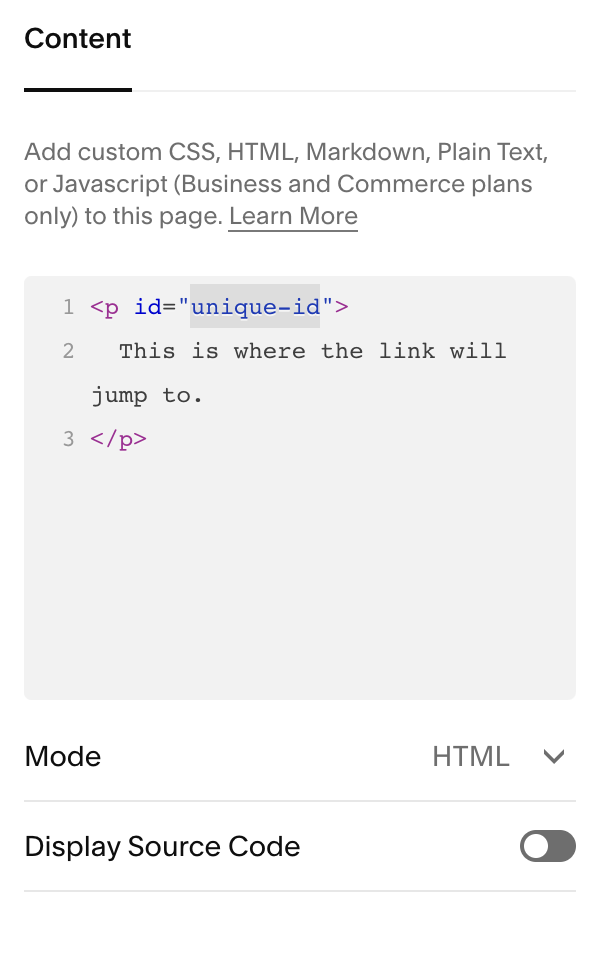
Step 1: Add Destination Code
- Insert a Code block where you want visitors to land
- Add the following HTML:
<div id="unique-identifier">Link destination</div>
- Replace "unique-identifier" with your chosen text (no spaces, use dashes if needed)
- Replace "Link destination" with your desired text

HTML code with CSS link
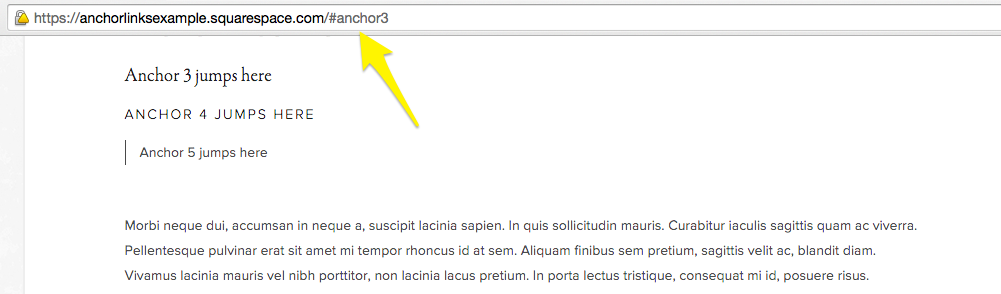
Step 2: Create the Anchor Link
- Add your link text in a Text block
- Format the URL as:
https://examplesite.com/page-slug/#unique-identifier
- Include the full URL for best compatibility
Step 3: Save and Publish
Click Save to make your changes live. The anchor link will now direct visitors to your specified location.
Best Practices:
- Use unique identifiers only once per page
- Maintain case sensitivity
- Keep identifiers appropriate (they appear in URLs)
- Test links while logged out
- Update links if you change domain/page slugs

Yellow arrow pointing to the right
Troubleshooting Tips:
- Verify URL format includes page slug and two slashes
- Check identifier spelling and case sensitivity
- Ensure HTML code uses straight quotes
- Test in incognito mode
- Confirm www. prefix if needed

Yellow rectangle on gray background
Special Considerations:
- Mobile behavior varies by device and browser
- Fixed headers may require additional spacing
- Ajax loading can affect functionality (disable if needed)
- Non-block sections require empty sections above them
- Index pages have alternative anchor link methods
For top/bottom page links, use code injection with appropriate HTML tags in header/footer sections.
Related Articles

How to Set Up and Manage Domain Nameserver Glue Records