
Creating a Newsletter Block: Setup and Configuration Guide
newsletter blocks enable visitors to subscribe to mailing lists, typically placed in website footers. Here's how to set up and customize them effectively:
Adding a Newsletter Block
- Edit your page
- Click Add Block or placement point
- Select Newsletter
- Configure using the block editor
Basic Configuration
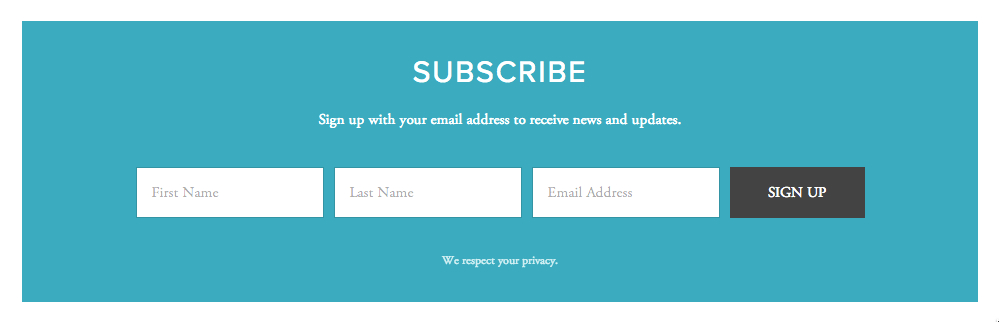
Content Tab:
- Form name (for analytics)
- Title and description
- Disclaimer text
- Button text (default: Subscribe)
- Optional name fields

Sign up for email updates
Storage Options
Choose from:
- Squarespace Email Campaigns
- Mailchimp
- Google Drive
- Zapier integration
Customization Features
Design Tab:
- Layout (column or float)
- Alignment (left, center, right)
- Background color (v7.1)
- Stroke options
- Blend modes
- Blur effects
Post-Submission Options
- Confirmation Message:
- Custom text
- HTML support
- Redirect:
- Internal pages
- External URLs
Security Features
- Google reCAPTCHA (enabled by default)
- Optional email verification
- At least one verification method required for Squarespace storage
Styling Options
Font Customization:
- Header styles
- Paragraph settings
- Button text
Color Settings:
- Background
- Text
- Button colors
- Custom themes
Tracking and Analytics
Monitor:
- Form views
- Submission rates
- Conversion metrics
Troubleshooting Tips
- Submission Discrepancies:
- Check email verification status
- Monitor duplicate submissions
- Verify mailing list status
- Visibility Issues:
- Adjust contrast settings
- Check background compatibility
- Verify style settings
Remember to test your newsletter block while logged out to ensure proper functionality for visitors.
Related Articles

How to Add Email Subscriptions to Your Squarespace Blog

