
Newsletter Block Guide: How to Add Email Sign-up Forms to Your Website
A newsletter block allows visitors to subscribe to your mailing list through a customizable form on your website. It's commonly placed in the footer and can be connected to various storage options like Email Marketing, MailChimp, Google Drive, or Zapier.

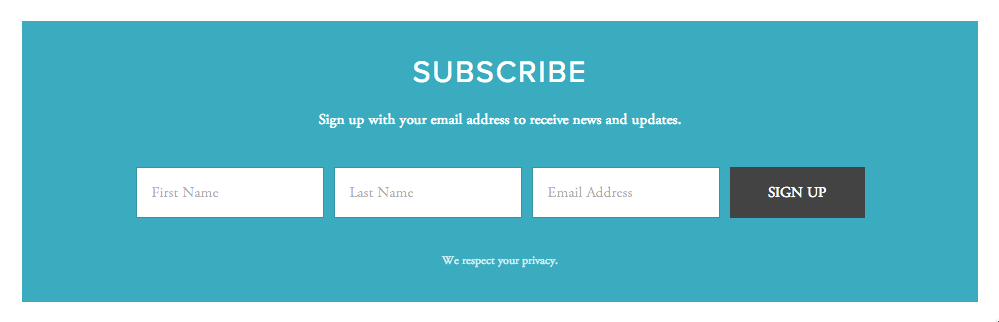
Email subscription form
Key Features:
- Customizable form fields (email required, optional name fields)
- Post-submission messages or redirects
- Design customization options
- Built-in spam protection with Google reCAPTCHA
- Multiple storage integration options
Setting Up a Newsletter Block:
- Add the block to your page
- Configure content (form name, title, description, legal notice)
- Customize design (layout, alignment, background, borders)
- Choose storage option
- Enable verification options
Design Customization Options:
- Layout: Stack or Inline
- Alignment: Left, Center, or Right
- Background colors and borders
- Font styles and colors
- Button appearance
- Blend modes and blur effects
Storage Options:
- Squarespace Email Marketing
- MailChimp
- Google Drive
- Zapier
Verification Features:
- Google reCAPTCHA (enabled by default)
- Optional confirmation email
- Bot submission prevention
Tracking and Analytics:
- Monitor form conversion rates
- Track submission numbers
- Review subscriber interactions
Best Practices:
- Create dedicated mailing lists before setup
- Configure verification settings to prevent spam
- Test redirects while logged out
- Maintain consistent design with your site
- Include clear privacy information
Troubleshooting Tips:
- Check verification settings if submission numbers don't match subscriber counts
- Ensure proper contrast between text and background colors
- Verify storage integration settings
- Test form submission process in incognito mode
Related Articles

Fonts Discontinued: Important Updates to Available Font Catalog

