
Gallery Types and Best Practices in Squarespace: A Comprehensive Guide
Display professional image galleries in Squarespace using gallery sections, blocks, and pages. Each option offers unique features for showcasing your visual content effectively.
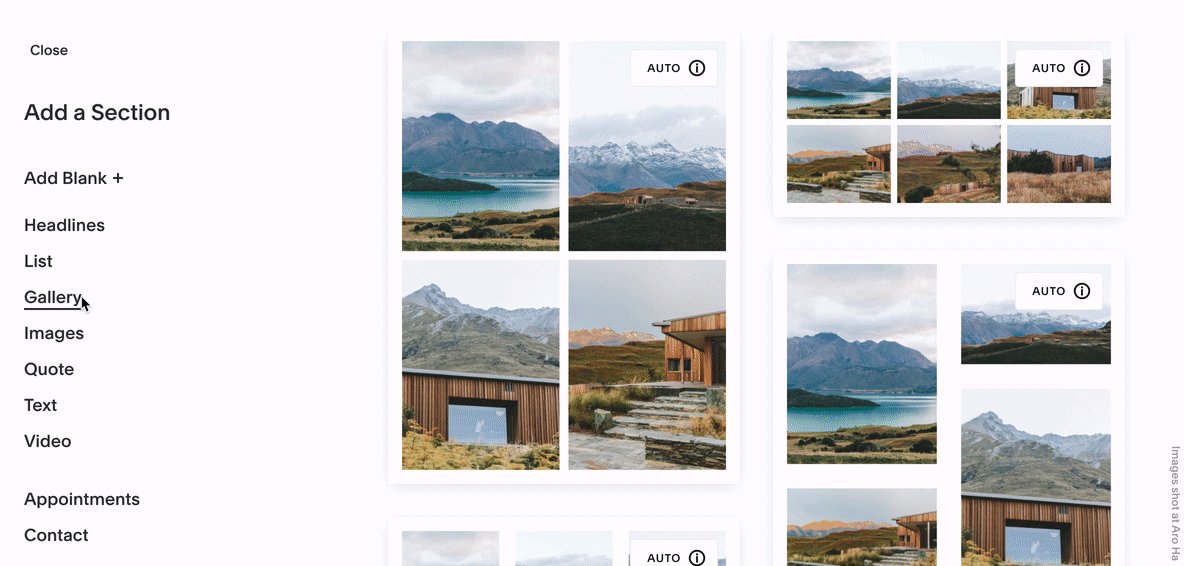
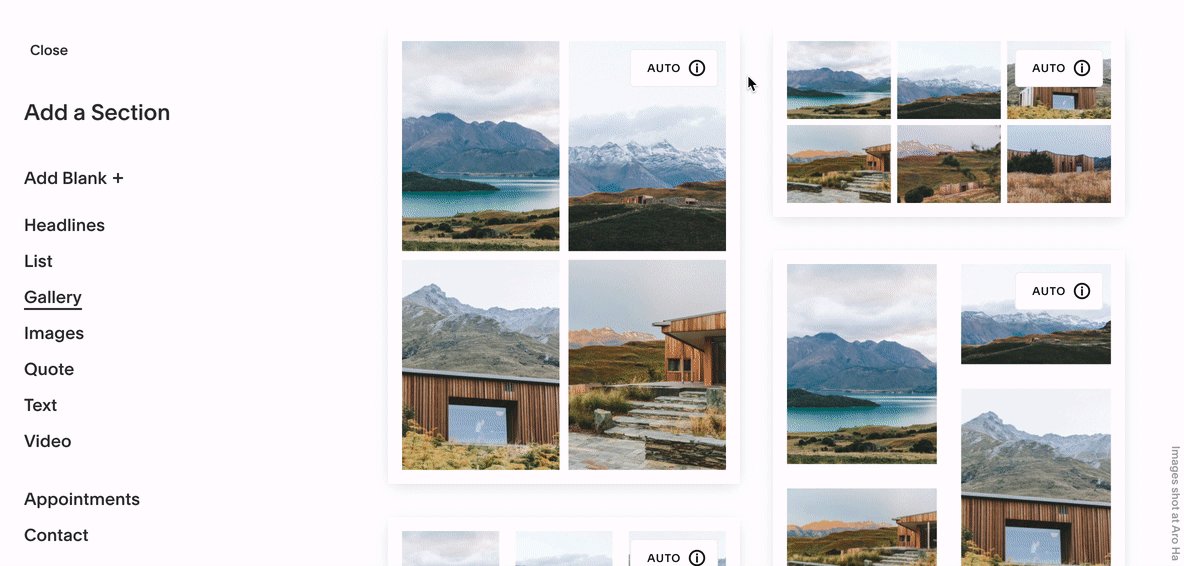
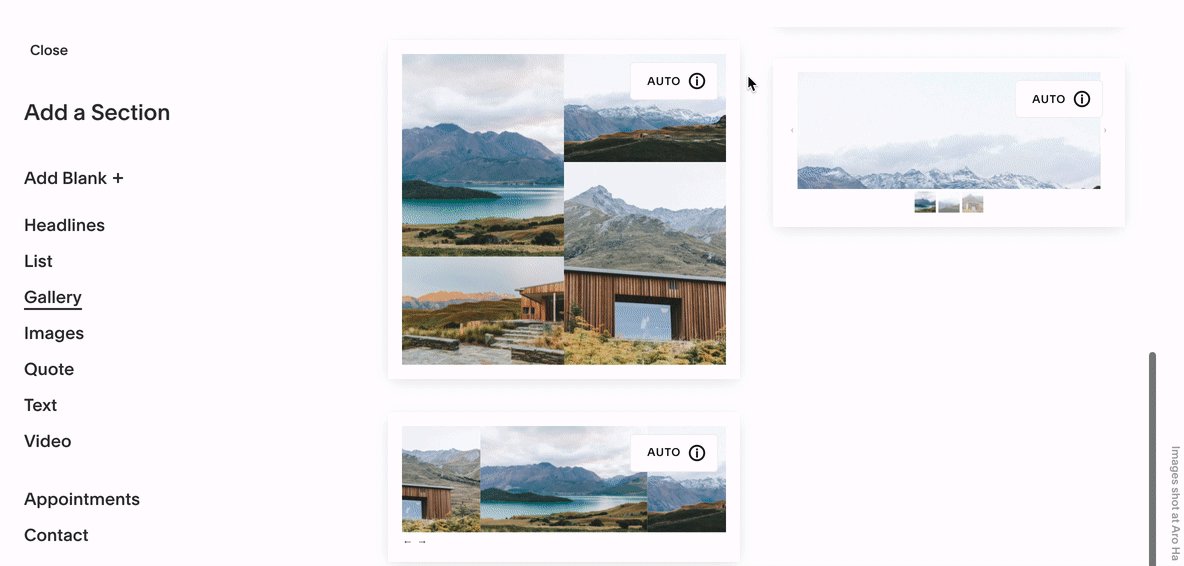
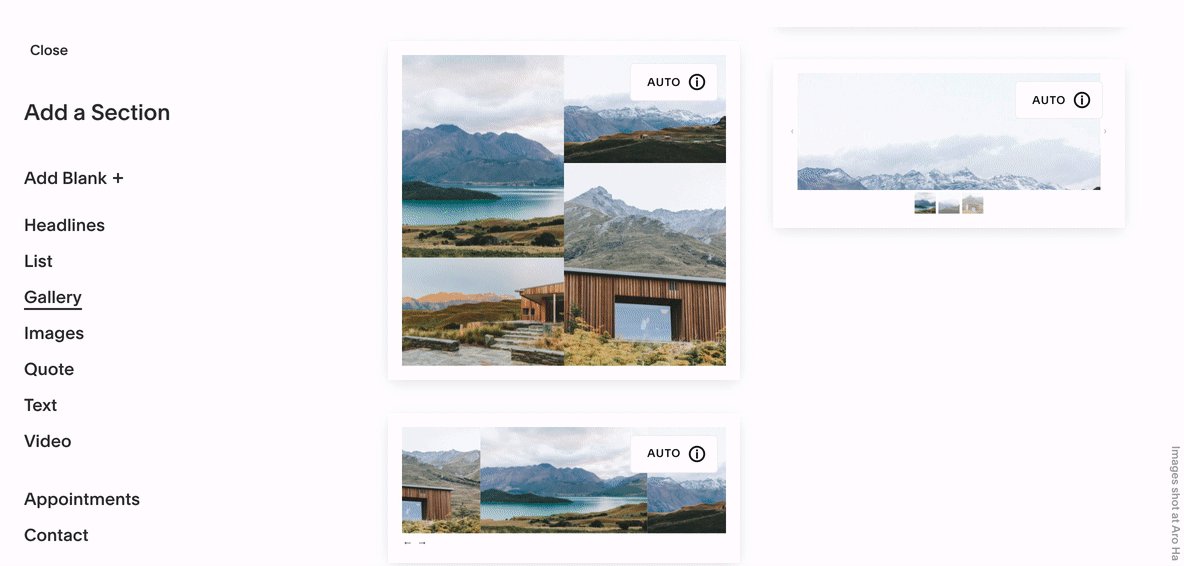
Gallery Sections (Version 7.1)
- Primary method for displaying multiple images
- Available layouts:
- Grid: simple, strips, masonry
- Slideshow: simple, full, carousel
- Supports images and stock photos
- Cannot be added to blog posts or events

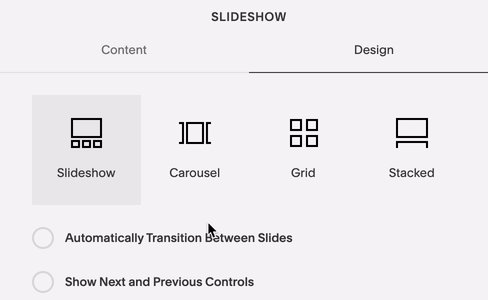
House with snowy mountain view
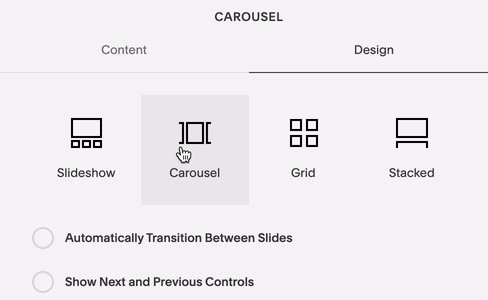
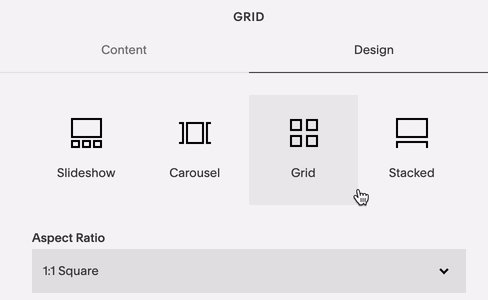
Gallery Blocks (All Versions)
- Versatile option for images and videos
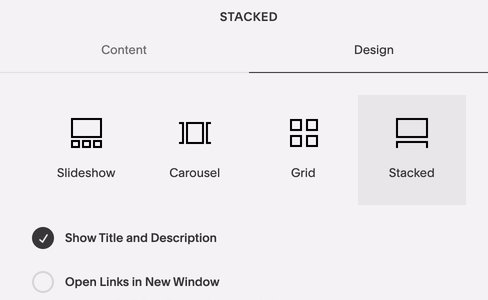
- Four layout options:
- Slides
- Carousel
- Grid
- Stacked
- Can be added to blog posts, event descriptions, and product information
- Works with other content blocks for flexible layouts

Presentation design icons
Gallery Pages (Version 7.0)
- Template-specific designs
- Features unique layouts and sharing options
- Supports images, stock photos, and videos
- Compatible with index pages
- Allows social sharing and deep linking
Key Considerations:
- Mobile responsiveness varies by gallery type and template
- Optimize image sizes for faster loading
- Organize content into multiple galleries for better performance
- Choose based on:
- Website version
- Desired placement
- Layout requirements
- Integration needs
Best Practices:
- Use gallery sections for main page displays
- Implement gallery blocks for versatile content mixing
- Consider gallery pages for template-specific features
- Monitor mobile performance
- Maintain organized image categories
- Keep file sizes optimized for web viewing
Related Articles

How to Connect a Squarespace Domain to Your Website: Step-by-Step Guide

