Guide: Report On Website Product Organization Best Practices
Products display in four key locations: store pages, product details pages, product blocks, and summary blocks. Each serves a specific purpose in your e-commerce setup.
Store Pages
- Create clear, descriptive names like "Shop" or "Store"
- Use SEO titles to describe products in detail
- Consider setting a store page as your homepage
- Reorder products by dragging or using the options menu (top, bottom, move)
Product Details Pages
- Include comprehensive product information
- Display variant options (size, color)
- Add custom forms for personalized items
- Use unique descriptions for similar products
- Include limited availability labels
- Optimize SEO descriptions

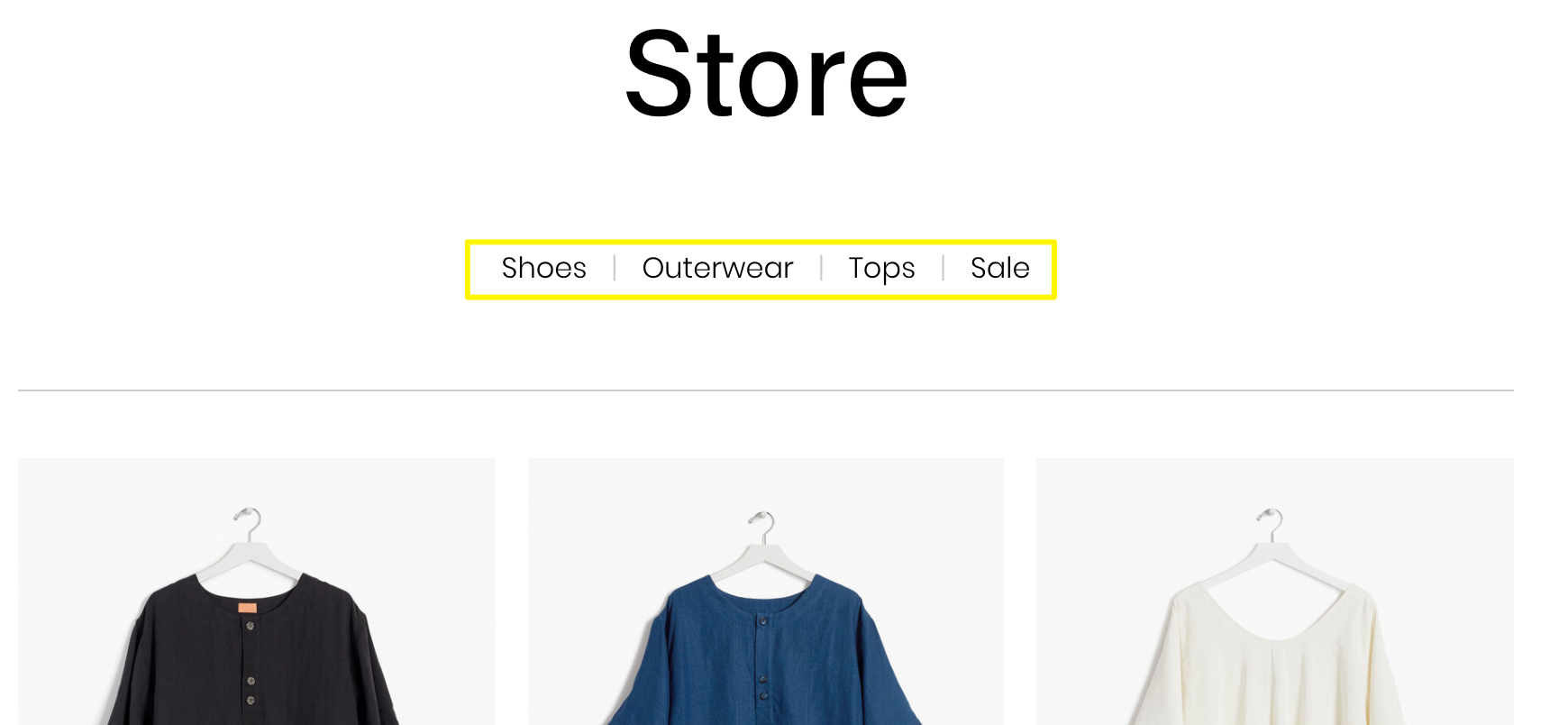
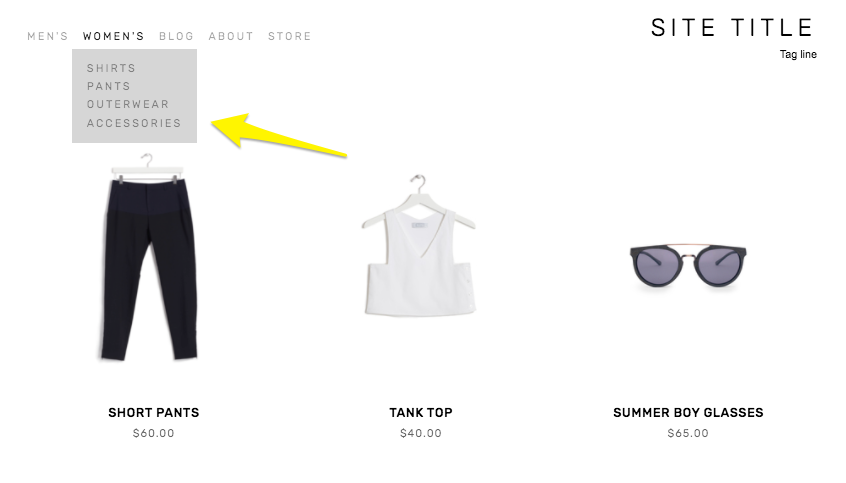
Store navigation menu highlighting Sale option
Managing Categories
- Create up to 1,000 categories and subcategories
- Use nested categories (up to 3 levels)
- Display categories in top navigation or sidebar
- Customize category names and URL slugs
- Hide seasonal or temporary categories

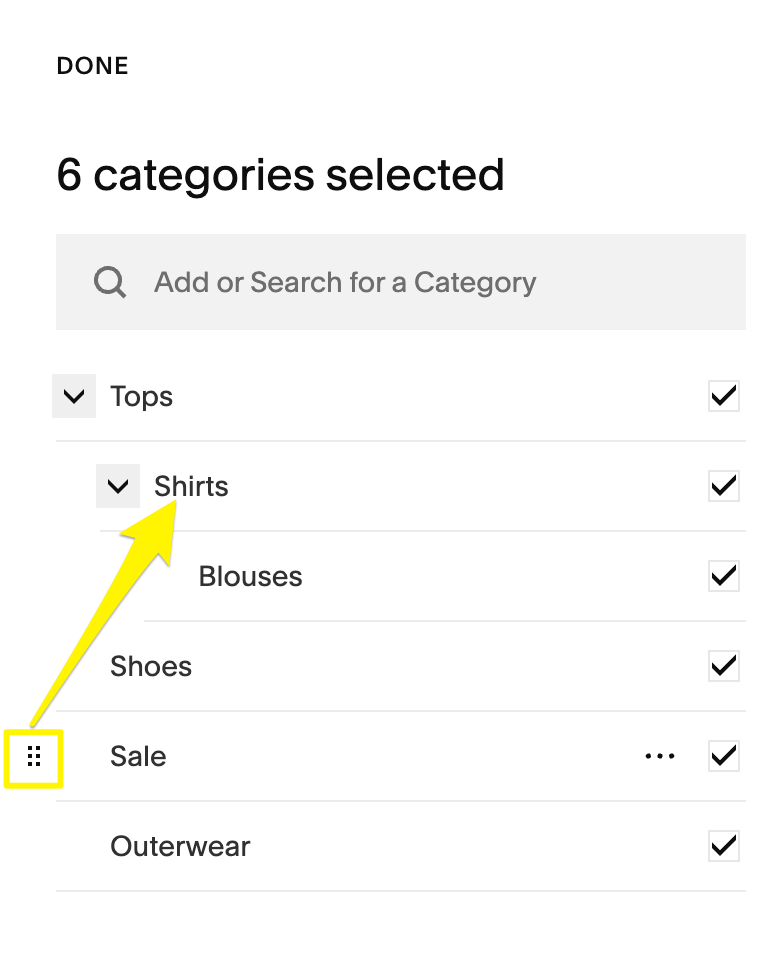
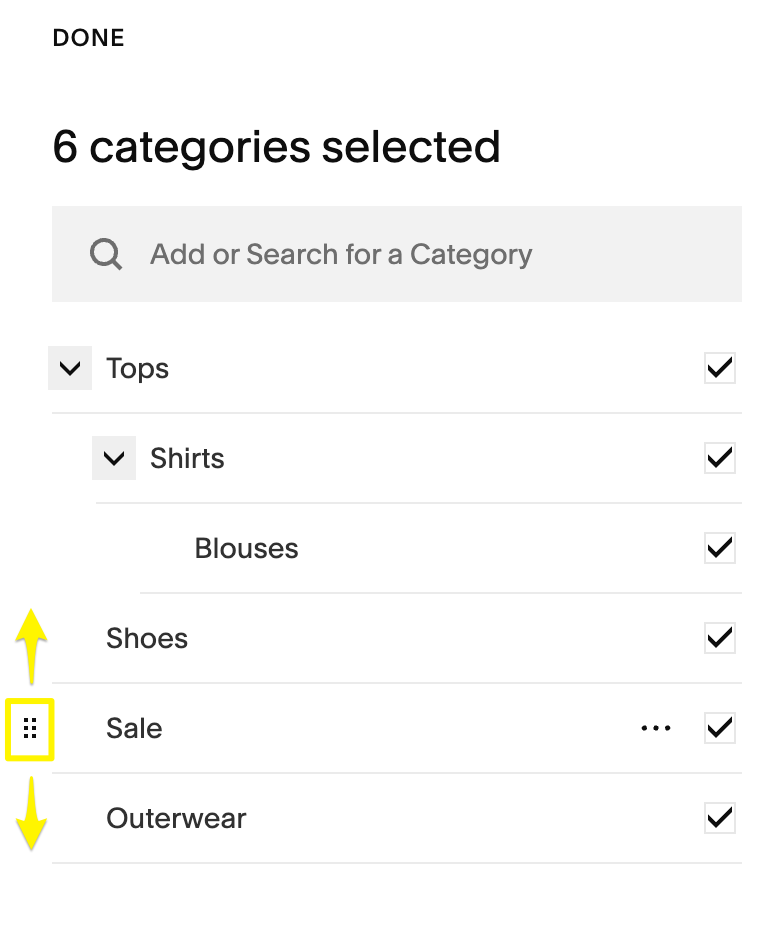
Squarespace page screenshot

Vertical menu dots icon

Category names in dropdown menu
Organizing Tips
- Group broad product categories into separate store pages
- Use categories for subcategorization (e.g., Tops, Bottoms)
- Create dropdown menus for easy navigation
- Utilize tag clouds and archive blocks for alternative displays

Black shorts on hanger
Additional display options include tag cloud blocks, archive blocks, image clickthrough URLs, and custom navigation dropdowns. Each helps create an intuitive shopping experience for your customers.
Related Articles

How to Display Related Products on Product Pages - Increase Sales