
Guide to Image Cropping in Squarespace: Troubleshooting and Best Practices
Here's how to minimize unwanted image cropping and showcase images at their best:
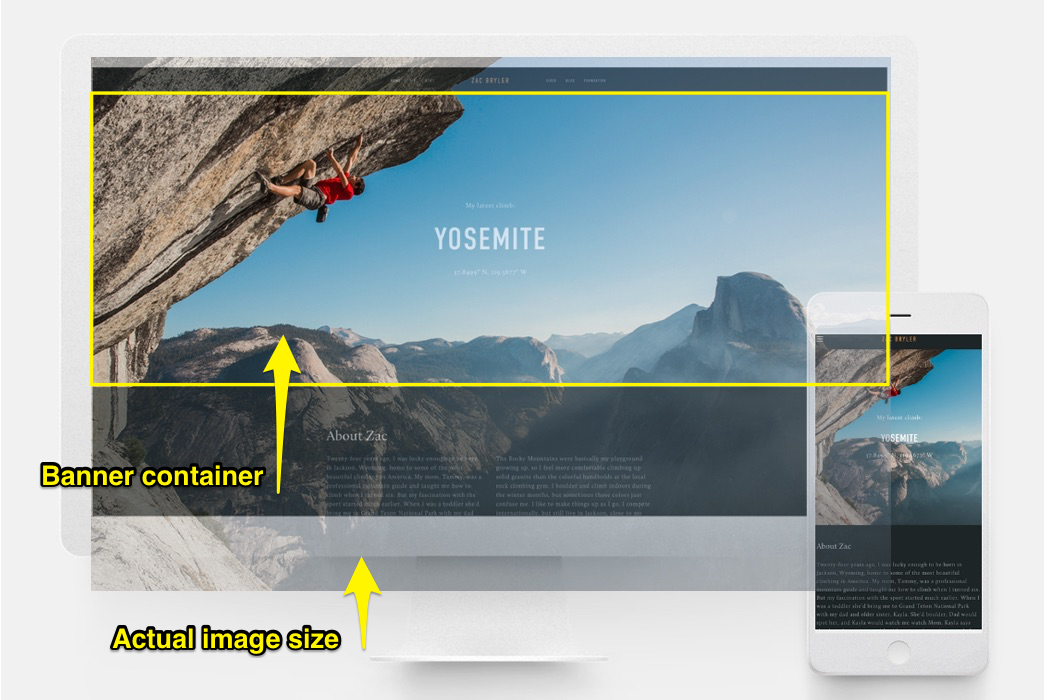
Understanding Image Containers
Images on websites are placed in containers that control their display. Two scenarios occur:
- Most common: Image fits container size but may crop to fill completely
- Less common: Container adjusts to image size, showing full image

Climber on rocky wall
Image Block Best Practices
For Fluid Editor:
- Fill Crop: Resizes and crops to fit
- Fit: Maintains aspect ratio while resizing
For Classic Editor:
- Use cropping square to adjust
- Double-click cropping tool to restore original size
- Add spacer blocks to reduce size without cropping
- Use focal point for proper centering
Banner Image Guidelines
For optimal banner display:
- Use consistent aspect ratios across banners
- Adjust content overlap to control banner height
- Modify banner size settings
- Set focal point for proper centering
- Images over 2500px may cause mobile issues
Gallery Management
For Gallery Sections:
- Upload images directly to gallery
- Use Gallery tab for display controls
- Maintain similar aspect ratios for consistent display
For Gallery Blocks:
- Slideshow: Use similar aspect ratios
- Grid: Set uniform aspect ratio in Design tab
- Carousel: Adjust height with cropping tool
- Stacked: Images fill page/column width

Black leather backpack with buckle
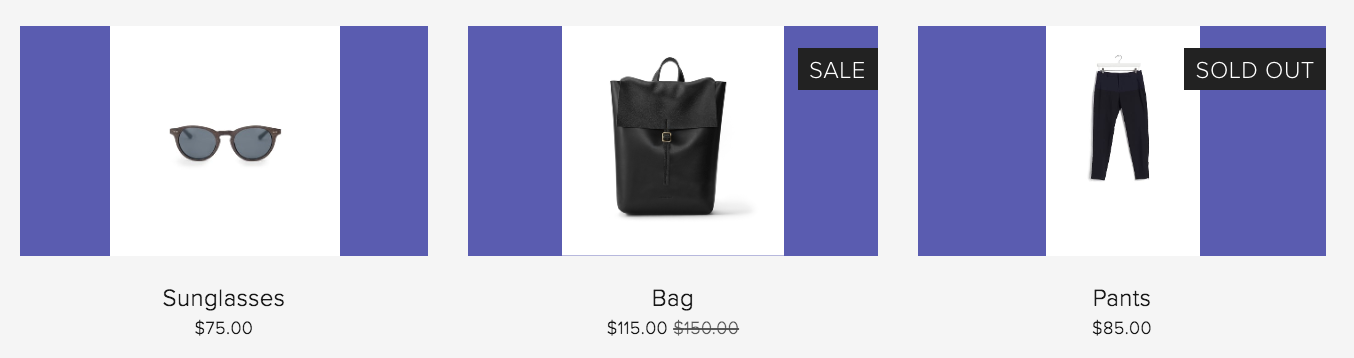
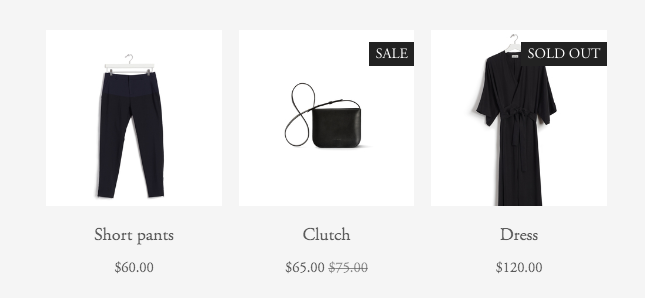
Store Image Optimization
Product Images:
- Use consistent aspect ratios
- Pre-crop images before upload
- Set uniform image shapes in Site Styles
- Adjust focal points for optimal centering

Black dress hanging on hanger
Cover Page Tips
- Expect partial cropping, especially on mobile
- Cropping varies by:
- Image height
- Browser width
- Selected layout
- Use focal points to control important image elements
Related Articles

How to Choose and Customize Your Squarespace Template - A Complete Guide

