
Fix Unwanted Image Cropping in Squarespace: A Complete Guide
Images play a vital role in site design, but understanding cropping is essential for optimal display. Here's how to manage and minimize unwanted image cropping across different website elements.
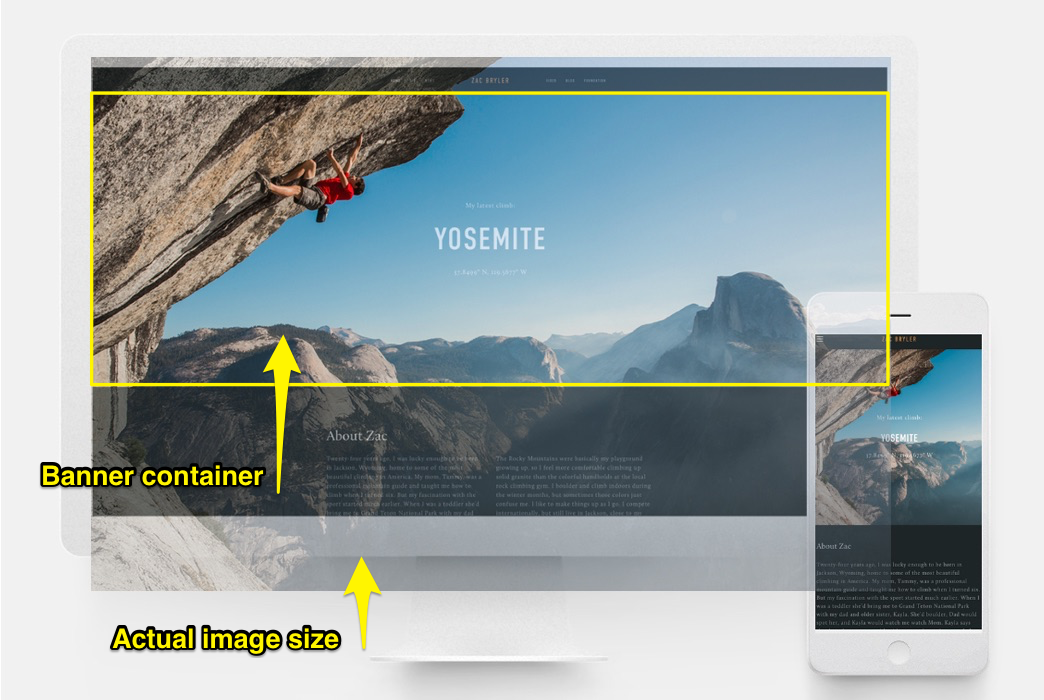
Understanding Image Containers
Images are placed within containers that control their display relative to other content. Two scenarios typically occur:
- Standard: Images adjust to container dimensions with some cropping to maintain layout consistency
- Adaptive: Container adjusts to image dimensions to show the full image

Climber suspended against a wall
Image Block Best Practices
For Intuitive Editor:
- Fill setting: Images crop when resized
- Adjust setting: Images maintain aspect ratio when resized
For Classic Editor:
- Use crop handle for precise adjustments
- Double-click crop handle to reset
- Add Spacer blocks for resizing without cropping
- Use focal point for optimal centering
Banner Optimization
Key considerations:
- Use consistent aspect ratios
- Adjust content overlay amount
- Modify banner size settings
- Set appropriate focal points
- Test mobile display appearance
Gallery Management
For optimal gallery display:
- Upload similar aspect ratio images
- Adjust gallery height settings
- Use the focal point tool
- Configure thumbnail settings
- Choose appropriate display formats (grid, slideshow, carousel, or stacked)

Black leather backpack
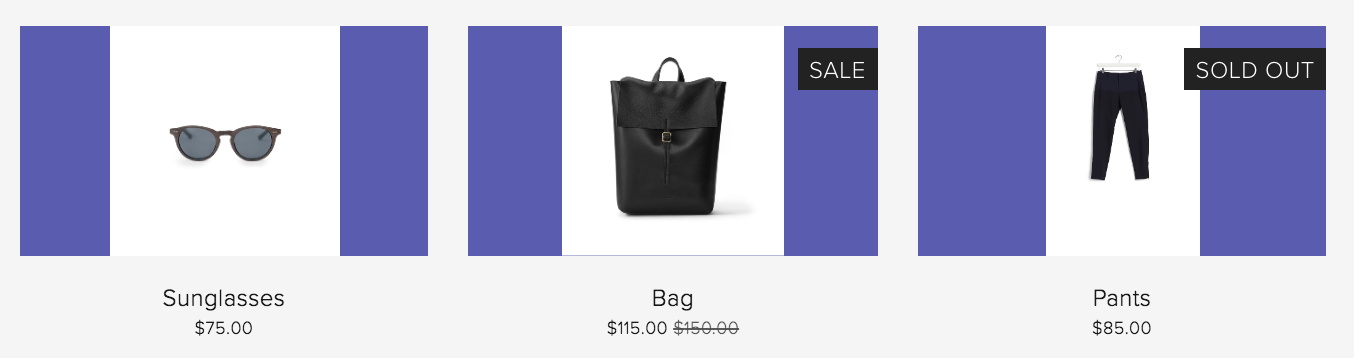
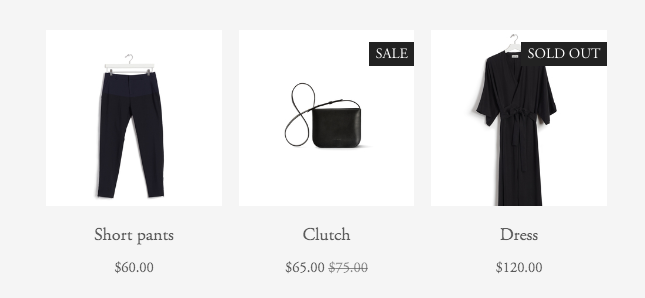
Store Page Image Optimization
Product image recommendations:
- Maintain consistent aspect ratios
- Pre-crop images before upload
- Use built-in image editor for adjustments
- Set appropriate product overlay colors
- Configure automatic cropping settings

Black dress on a metal hanger
Background Images and Videos
To control background media cropping:
- Adjust section heights
- Configure display settings
- Optimize for mobile viewing
- Keep images under 2,500 pixels on longest edge
- Use appropriate repeat settings
Additional Tips
- Test layouts across different devices
- Use focal points consistently
- Consider mobile optimization
- Maintain image quality standards
- Regular review of image display settings
Related Articles

How to Connect a Squarespace Domain to Your Website: Step-by-Step Guide

