
How to Add an iOS Site Icon: Step-by-Step Guide
Creating an Apple Touch Icon enables iOS users to add your website to their device's home screen as a visually appealing bookmark alongside their apps.
Follow these steps to set up an Apple Touch Icon:
Step 1: Create and Upload Icon
Create a non-transparent .PNG file that matches your favicon or site logo's design. To upload:
- Open any page editor
- Add text for a temporary link
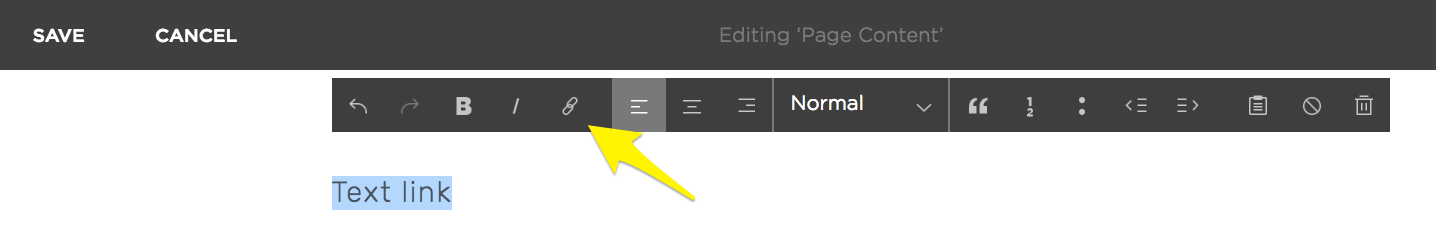
- Click the link icon in the toolbar

Link button with yellow arrow
In the link editor:
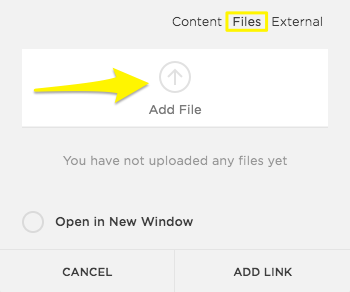
- Select the [File] tab
- Click [Add File]
- Upload your icon
- Click [Add Link]

Yellow arrow pointing to "Add File"
Step 2: Get Icon URL
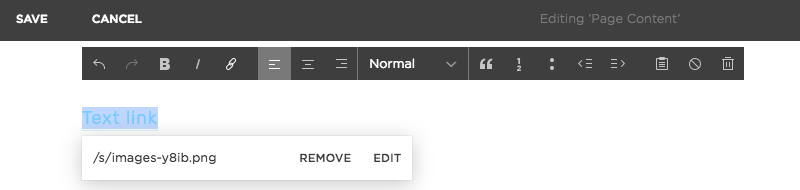
Click the linked text and copy the file URL.

Editing a page in Squarespace
Step 3: Add Code
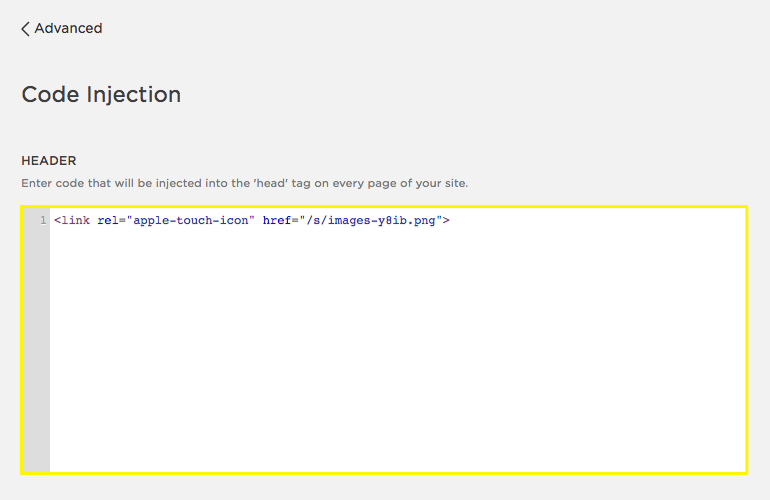
Access the Code Injection panel and add this code to the header:
<link rel="apple-touch-icon" href="/s/file-name.extension">
Replace "/s/file-name.extension" with your copied URL.

Apple Touch Icon (blue)
Step 4: Test on iOS Device
To add the site to your home screen:
- Visit your website on an iOS device
- Tap the Share button
- Select "Add to Home Screen"

Quiet hilly landscape
Note: This customization requires basic coding knowledge. For additional support:
- Visit the Apple Developer Site
- Consult the Squarespace Forum
- Review code customization best practices
- Consider hiring a Squarespace Expert
Related Articles

How to Set Up and Manage Domain Nameserver Glue Records