
How to add and configure index pages in Squarespace 7.0
In version 7.0, index pages combine content from multiple pages into unified layouts. They come in three designs:
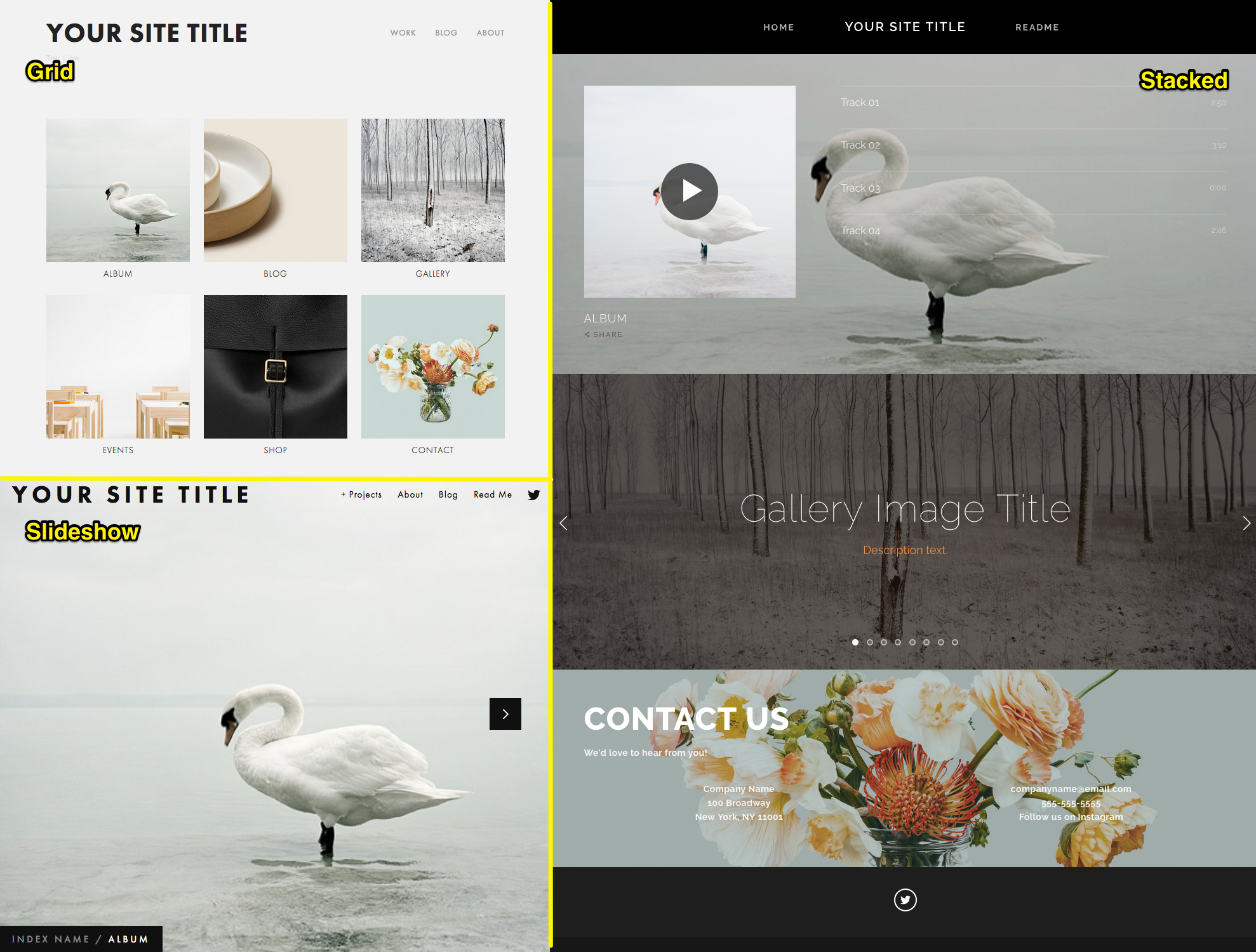
Grid Layout
- Creates a visual navigation grid of linked images
- Clicking images opens connected pages
- Best for visual navigation
Stacked Layout
- Sections stack vertically in a single scrolling page
- Unified look for multiple content pieces
- Similar to an accordion-folded pamphlet
Slideshow Layout
- Full-bleed background images with content overlays
- Click page titles to navigate
- Ideal for portfolios or concept introductions

White swan swimming
Creating an Index Page:
- Open Pages panel and click + icon
- Select Index
- Enter page title and press Enter
Managing Content:
- Add pages using the Add page button or drag existing pages
- Edit content by clicking Edit on individual pages
- Reorder by dragging pages in the Pages panel
- Add featured images through page settings

Website navigation bar on Squarespace
Important Features:
- Password protection available for main index and sub-pages
- Style customization options vary by template
- Special URL formatting with hashtags in certain templates
- SEO considerations: search engines don't index hashtag versions
Additional Options:
- Display blog posts, products, and galleries using layout pages
- Use summary blocks to showcase content from other page types
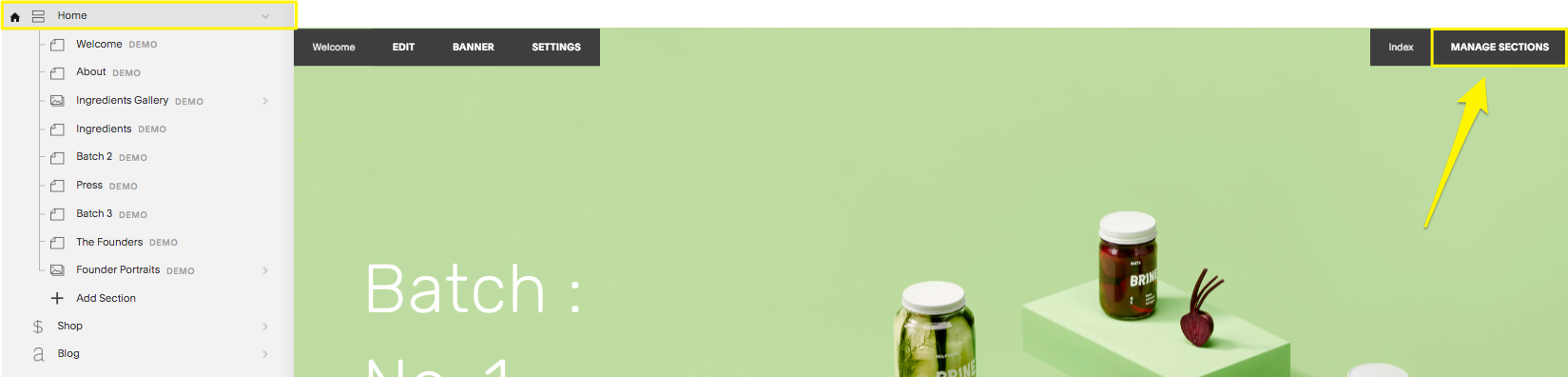
- Manage stacked sections with the Manage sections tool
- Custom styling available through site styles panel
Template Support:
- Available in Bedford, Brine, Montauk, Pacific, Tremont, and York
- Each template family has unique index styling options
- Some templates may have limited page type support
To protect content, add passwords to individual sub-pages in grid/slideshow indexes, or protect the main index page in stacked layouts.
Related Articles

How to Setup and Customize Your Index Page in Squarespace 7.0 - Complete Guide

