
How to Setup and Customize Your Index Page in Squarespace 7.0 - Complete Guide
Squarespace Index Pages: A Complete Guide
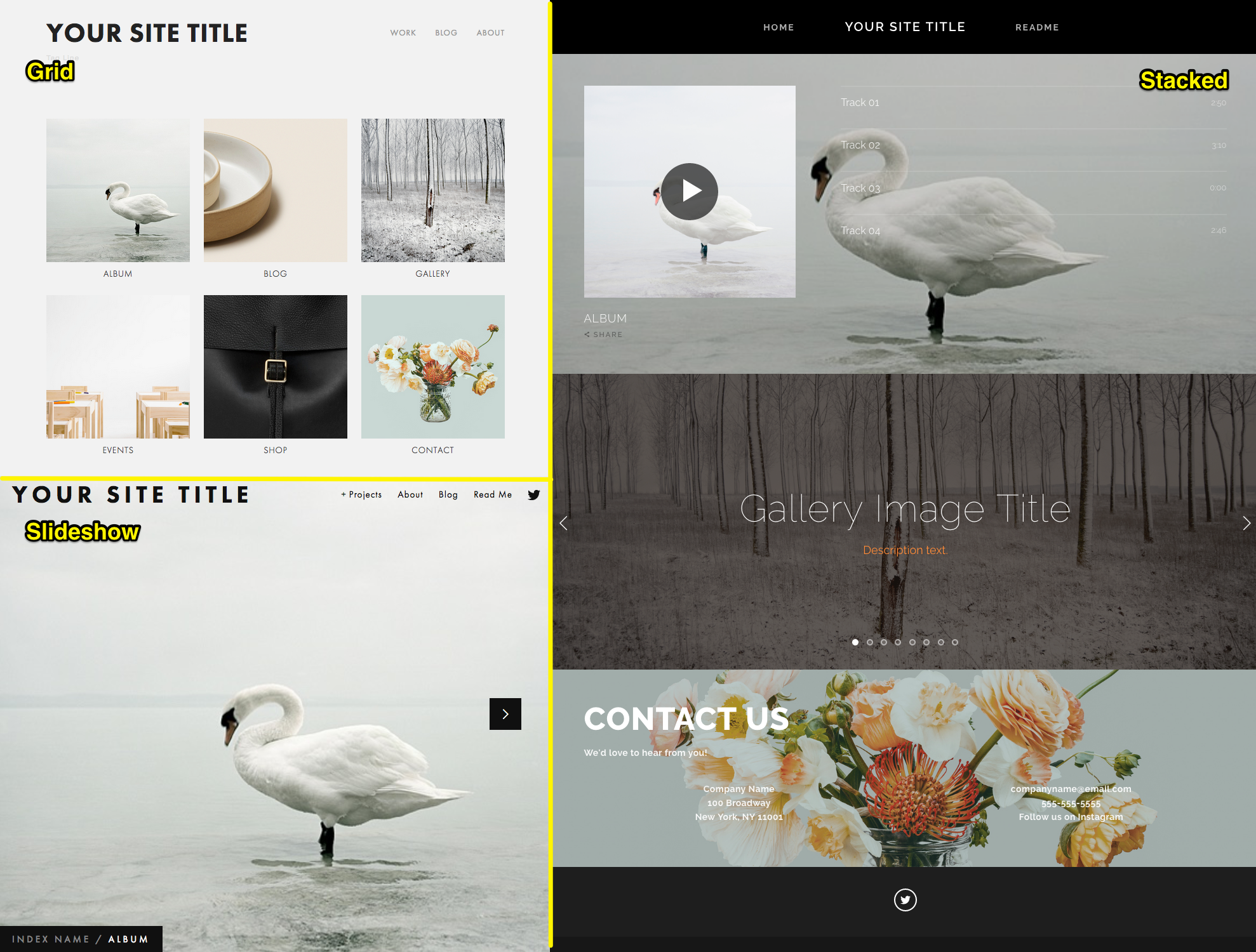
Index pages in Squarespace 7.0 organize content from multiple pages into a unified layout. They come in three distinct styles:
Grid Style
- Displays content as clickable image tiles
- Creates visual navigation grid
- Best for portfolio and gallery showcases
Stack Style
- Arranges content in vertical sections
- Allows continuous scrolling
- Perfect for long-form content presentation
Slideshow Style
- Shows full-screen background images
- Includes content overlays
- Ideal for visual storytelling

Swan in the Forest
Creating an Index Page:
- Open Pages panel
- Click the + icon
- Select Index
- Enter page title
Adding Content:
- Click Add Page under the index
- Choose page type from menu
- Add content to individual pages
- Drag and drop to reorder pages

Squarespace Homepage
Adding Eye-Catching Images:
- Hover over page title in Pages panel
- Click edit option
- Select Media tab
- Upload image
- Repeat for each page
Password Protection:
- Grid/Slideshow: Protect individual subpages
- Stack: Main password protects all subpages
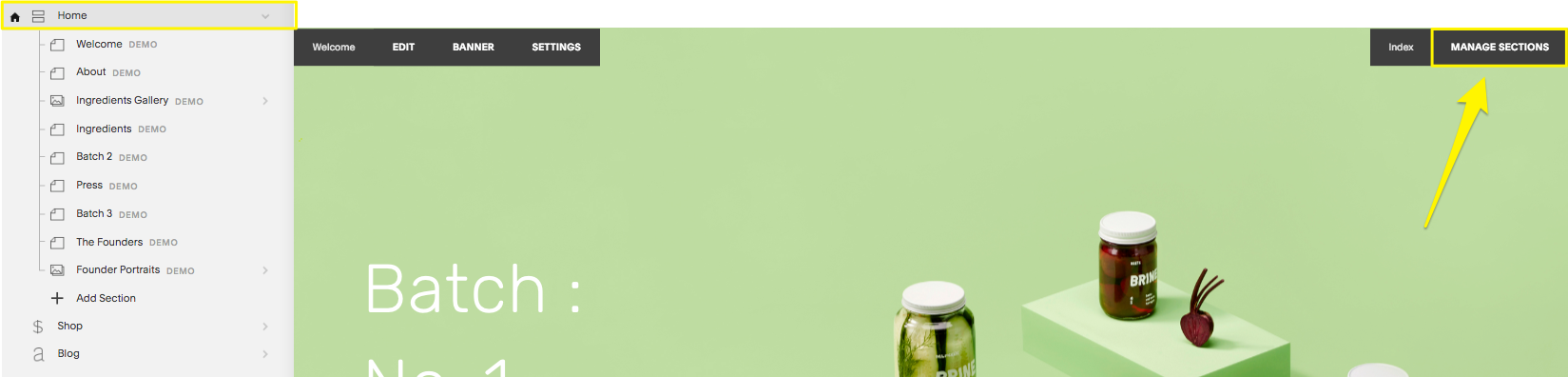
Managing Stack Sections:
- Open Pages Panel
- Click index page
- Select Manage Sections
- Drag sections to reorder
- Use + and - icons to add/remove sections
Special Considerations:
- SEO: Hash-tagged URLs (#) aren't indexed
- Template Support: Available features vary by template
- Content Types: Some content requires Summary Blocks
- Mobile: Full functionality available in Squarespace App
Best Practices:
- Use high-quality images for eye-catching media
- Maintain consistent image aspect ratios
- Organize content logically
- Test all links and navigation
- Consider mobile viewing experience
Related Articles

How to Choose and Customize Your Squarespace Template - A Complete Guide

