
How to Add and Customize OpenTable Reservation Blocks on Your Site
OpenTable blocks offer an easy way to add restaurant reservation bookings or waitlist signups directly to your website. You'll need an OpenTable Restaurant ID to begin.
Supported Countries:
- Canada
- Germany
- Ireland
- Japan
- Mexico
- UK
- USA
Available Languages:
- English
- French
- German
- Japanese
- Spanish
Adding an OpenTable Block:
- Edit your page and click Add Block
- Select OpenTable from the menu
- Enter your OpenTable Restaurant ID
- Choose your country domain
- Select your preferred language
- Customize design options
- Save changes
Customization Options:
- Hide/show title
- Hide/show icons
- Hide/show OpenTable logo
- Customize background colors
- Adjust font styles and sizes
- Modify heading styles

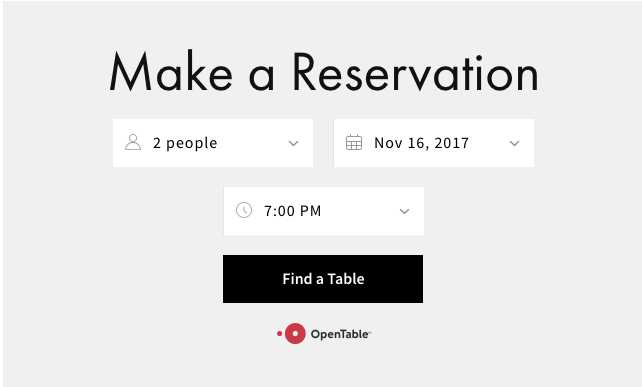
OpenTable reservation interface on Squarespace
Important Notes:
- Use only one OpenTable block per page
- SSL must be enabled for proper mobile functionality
- Bookings may incur OpenTable fees
- For unsupported countries, use button blocks or OpenTable embed code
- To preview the block correctly, view in incognito mode or while logged out
For multiple restaurant locations:
- Create separate pages for each location
- Use OpenTable's multi-restaurant reservation code in a code block
The block automatically displays a "Join Waitlist" button for restaurants not taking active reservations. For complex styling needs, access site styles to modify fonts and colors according to your brand.
Related Articles

How to Connect a Squarespace Domain to Google Sites: DNS Setup Guide

