
How to Add and Optimize Product Images for Your Online Store: A Complete Guide
Product images significantly impact the success of your online store by showcasing products and highlighting key features. Here's a comprehensive guide on using product images effectively.
Before Adding Images:
- Upload directly or reuse existing images
- Format images for optimal online display
- Consider aspect ratio for proper display
- Limit to 100 images per product (recommended page size under 5MB)

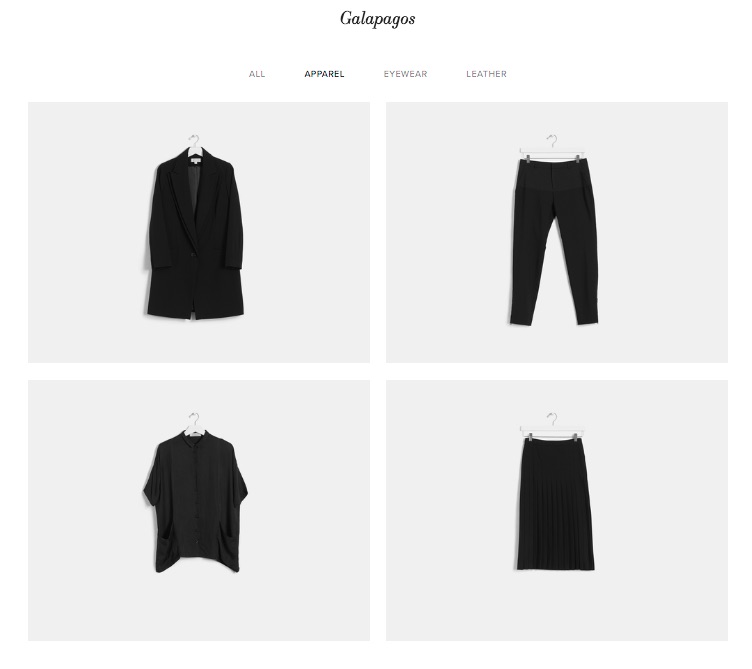
Black blazer on hanger
Key Image Types:
-
Featured Images
- Represent products on store pages
- Appear in Product Blocks and Summary Blocks
- Link to product information pages
-
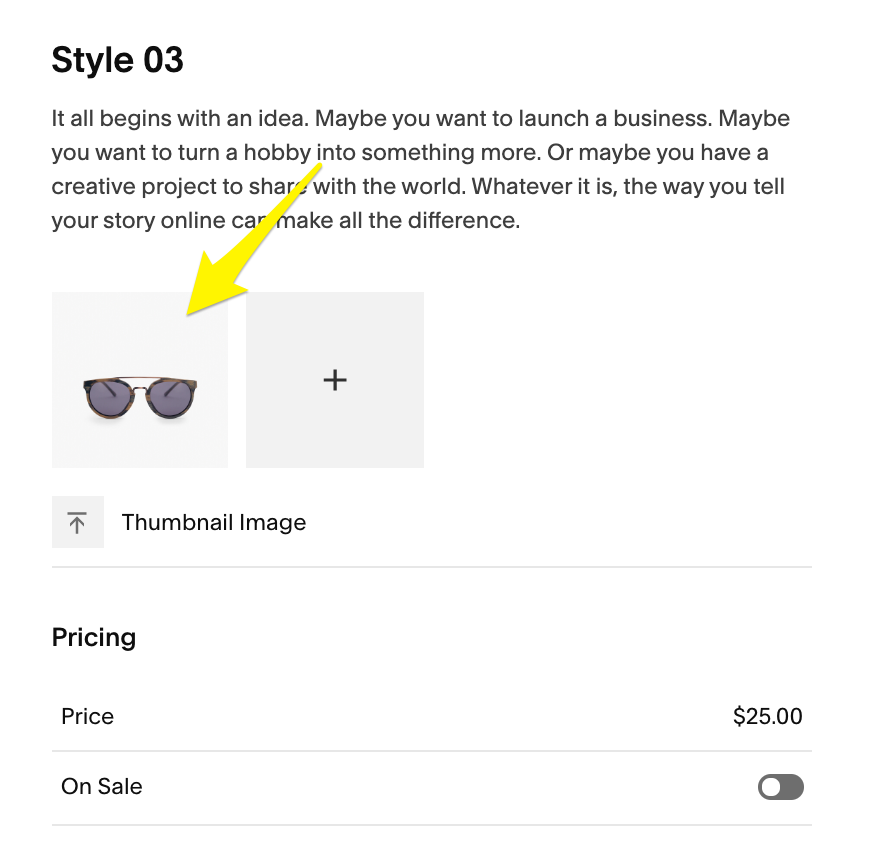
Main Images
- Display first on product information pages
- Set order by dragging in product editor

Sunglasses with religious cross
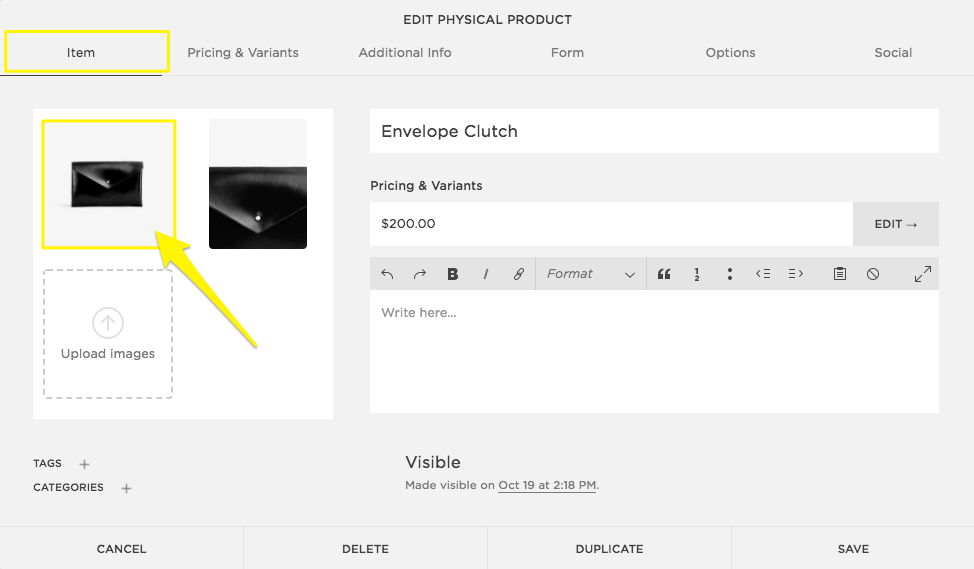
- Additional Images
- Show products from multiple angles
- Display product details
- Demonstrate product in use

Gray leather pouch
- Variant Images
- Show different product options (colors, sizes)
- Display when variants are selected
- Appear in additional images gallery

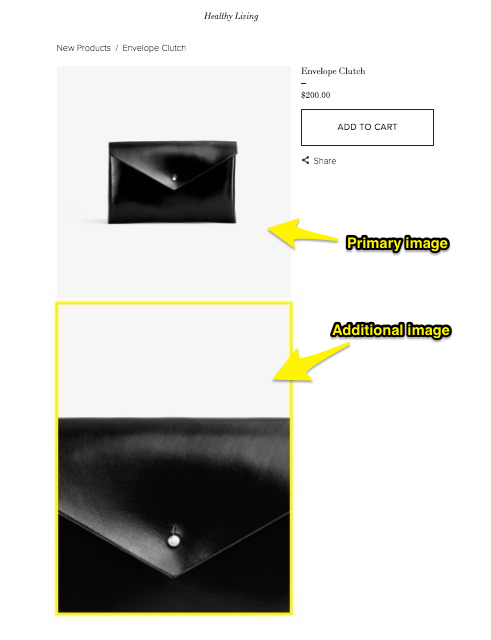
Black leather envelope pouch
Customization Options:
- Adjust section styles and layouts
- Modify image aspect ratios
- Set column numbers and spacing
- Control text alignment
- Customize product gallery design
Special Features:
- Quick product preview
- Image zoom capability
- Hover replacement images
- Alt text for accessibility (200 character limit)
Best Practices:
- Use high-quality images
- Maintain consistent aspect ratios
- Add detailed alt text
- Consider using professional photography services
- Optimize images for web display
Image Management:
- Delete unwanted images through product editor
- Rearrange images by dragging
- Customize variant images separately
- Maintain consistent styling across store
These guidelines ensure your product images effectively showcase your items while maintaining optimal site performance and user experience.
Related Articles

Software Security Alert: Dangerous Malware Found in Template Customization Tools

