
How to Add Custom CSS in the Squarespace CSS Editor
CSS Editor Guide
The CSS Editor allows advanced customization of fonts, colors, and backgrounds beyond Squarespace's built-in options. This tool is designed for users proficient in CSS coding.
Important Limitations:
- Use CSS only for styling (fonts, colors, backgrounds)
- Custom CSS doesn't transfer between version 7.0 templates
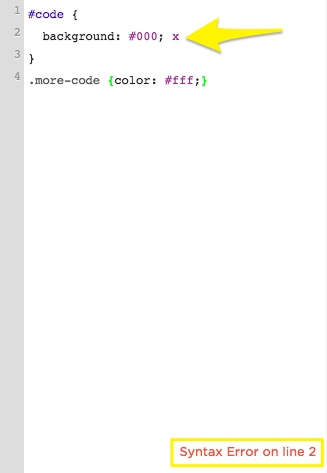
- The syntax checker flags potential browser compatibility issues
Adding CSS Code:
- Open the custom CSS panel
- Click "Open in new window" for a pop-up editor
- Add your code
- Click Save to publish changes

JavaScript error message
Working with Custom Files:
- Click "Custom Files" (or "Manage Custom Files" in v7.0)
- Upload files by clicking "Add images or fonts" or drag-and-drop
Supported File Types:
- Images: .jpg, .png, .gif
- Fonts: .ttf, .otf, .woff
- Note: .svg files are not supported
Using Custom Files in Code:
- Write your CSS code
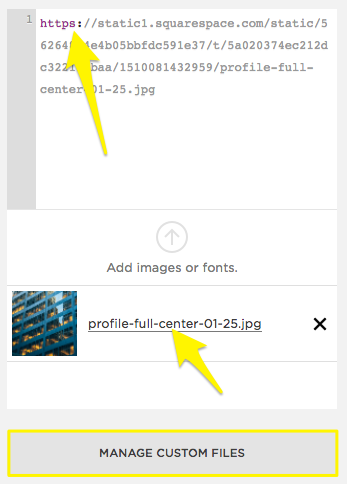
- Position cursor where file URL is needed
- Click the uploaded file
- URL automatically inserts at cursor position

Arrow indicating file name
SSL Compatibility: When changing SSL settings, update file URLs accordingly:
- Open CSS Editor
- Access Manage Custom Files
- Click the file
- Update URL protocol (http/https)
- Save changes
For additional support:
- Consult the Squarespace Forum
- Consider hiring a Squarespace Expert
- Explore premium plans for advanced customization options
Related Articles

Fonts Discontinued: Important Updates to Available Font Catalog

