
How to Add Disqus Comments to Your Squarespace Site
Integrating Disqus Comments with Squarespace
A universal commenting system that enhances your blog's engagement capabilities through threaded conversations and image comments.
Important: Disqus comments are URL-specific, meaning they only appear when visitors access your site using the same URL. To ensure consistency, add the secure (https) version of your primary domain to Disqus as a trusted domain.
Creating Your Disqus Shortname:
- Log into Disqus
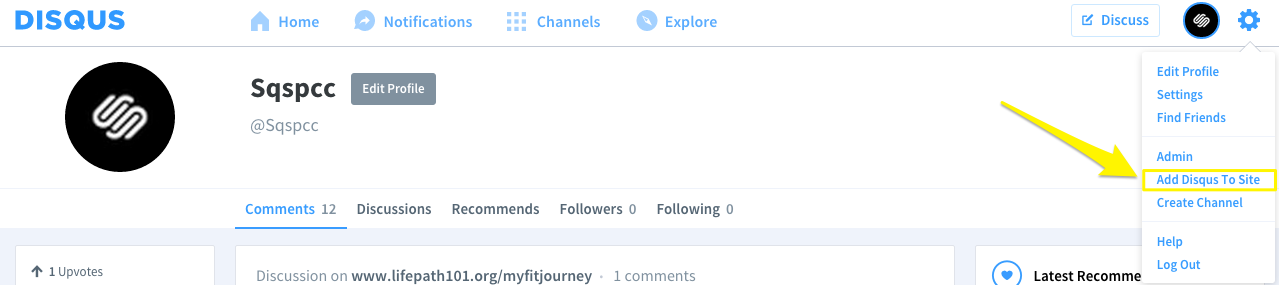
- Click the profile button and select "Add Disqus to Site"
- Click "Get Started"
- Choose "I want to install Disqus on my site"
- Enter your Website Name (this becomes your shortname)
- Select a Category
- Click "Create Site"
- Choose a plan or start trial
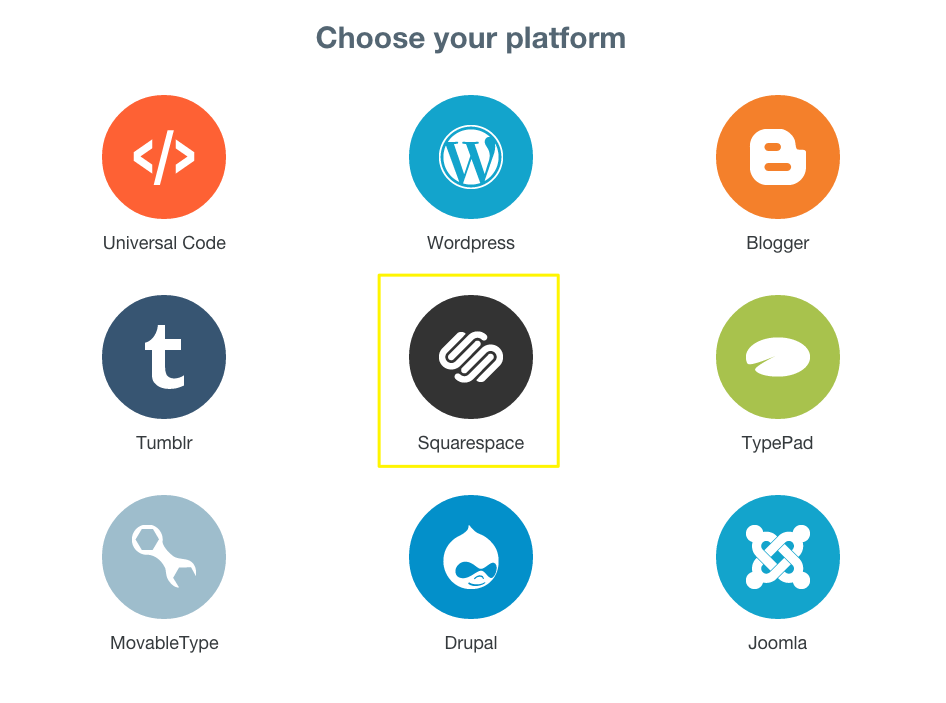
- Select "Squarespace" as your platform
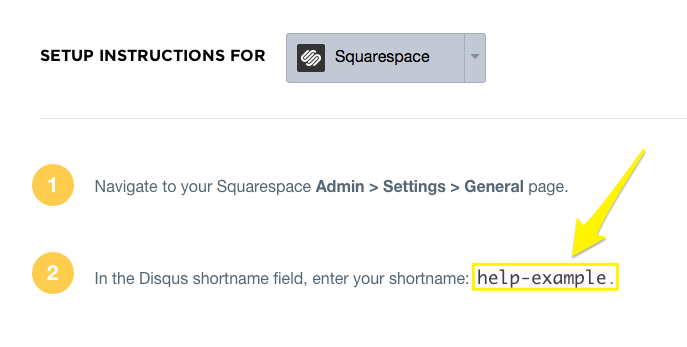
- Copy your Disqus shortname

Arrow pointing to Disqus profile button

White Squarespace chain logo

Admin panel navigation menu
Setting Up Disqus on Squarespace:
- Open Blog preferences
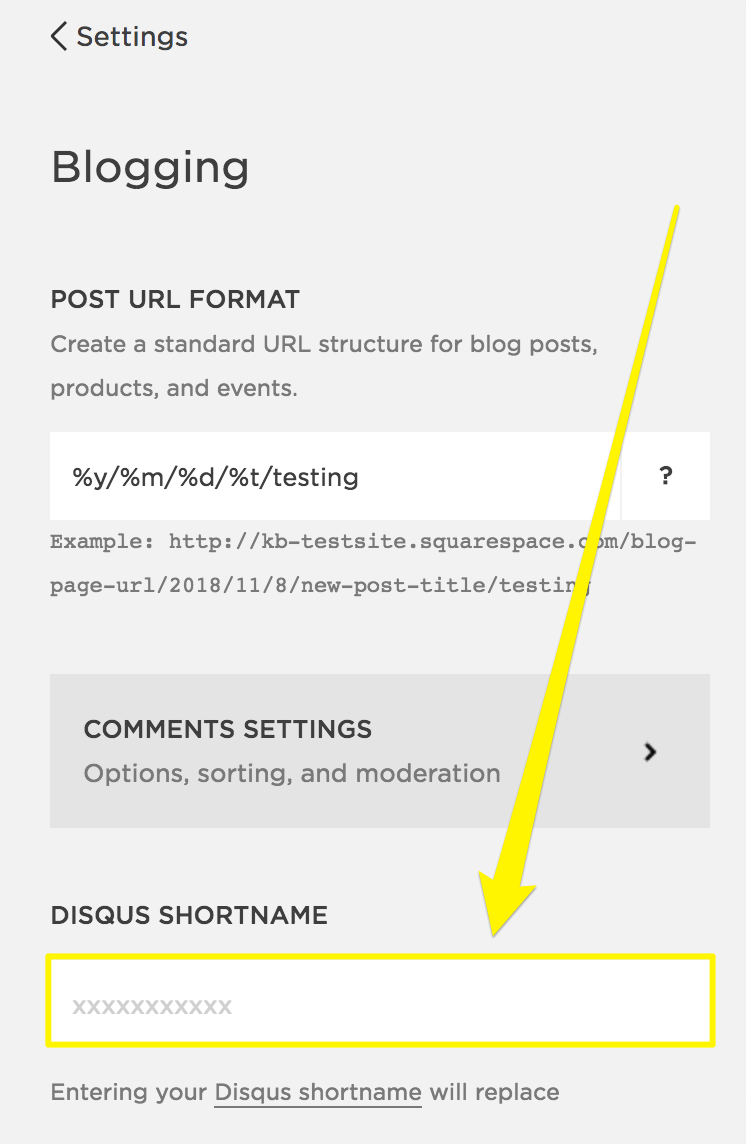
- Enter your Disqus Shortname
- Click Save
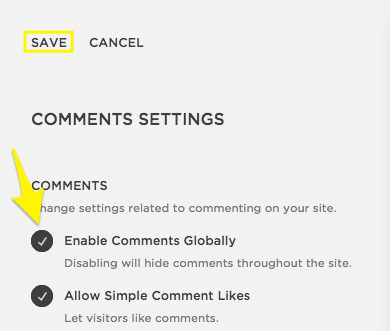
- Enable Comments Globally in Comments Settings

Yellow arrow pointing to blog post

Arrow pointing to blog comments
Using Disqus Comments:
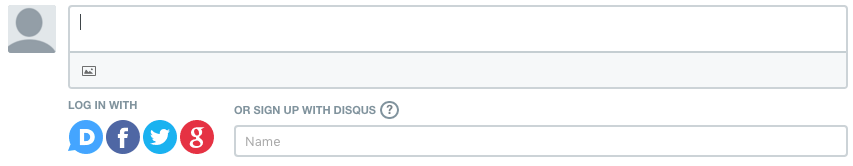
- Visitors must log in via Disqus, Facebook, Twitter, or Google
- Comments appear only on the URL specified in your Disqus account
- Customize appearance through Disqus documentation

alt="Squarespace eCommerce login screen"
Troubleshooting:
- Ensure you have a Disqus Website account (not User account)
- Verify your shortname is correctly entered in Blog preferences
- Check if your template uses Ajax loading
- Previous Squarespace comments won't transfer to Disqus
- Comments only display on the URL registered with Disqus
Note: For technical support with Disqus features, contact Disqus directly through their support channels.
Related Articles

How to Connect a Squarespace Domain to Google Sites: DNS Setup Guide

