How to Change and Customize Fonts in Squarespace
Customizing your website's fonts is straightforward with a few key steps:
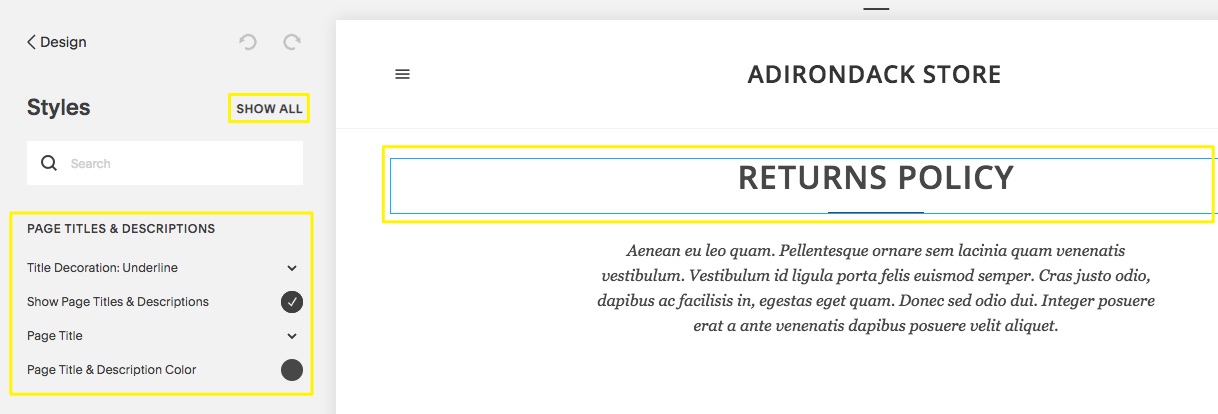
Default Fonts
- All websites start with default font styles
- Access font customization through Website Styles
- Collection includes 600 Google Fonts and 1,000 Adobe Fonts
Important Font Guidelines:
- Changes to font categories apply site-wide
- Text scaling adjusts automatically for different screen sizes
- Some fonts may display differently across devices and browsers
Changing Fonts (Version 7.1):
- Open Website Styles and click "Fonts"
- Click "Switch" to view available font packages
- Select Sans-Serif, Serif, or Mixed styles
- Set base font size
- Click Save when finished
Font Formatting Options:
- Weight: Text thickness
- Line Height: Spacing between lines
- Letter Spacing: Space between characters
- Style: Normal, bold, italic
- Text Transformation: Uppercase, lowercase, capitalize
- Size: Individual size adjustments

Return Policies for Adirondack Store
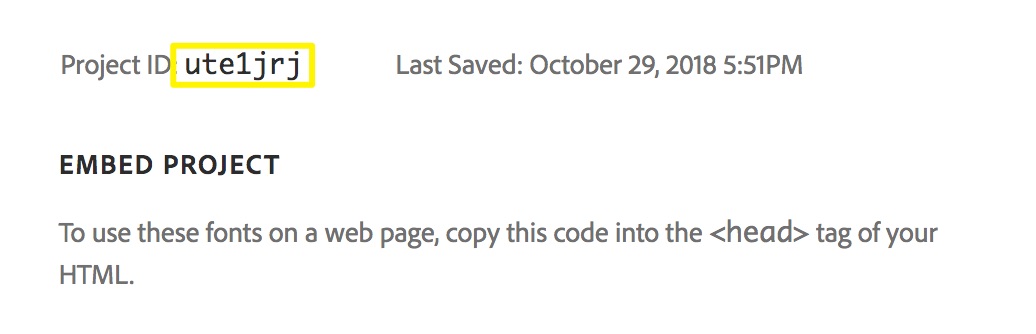
Custom Adobe Fonts (Version 7.0 only):
- Create web project in Adobe Fonts
- Copy project ID
- Add ID to External API Keys in Developer Tools

Embed project code snippet
Troubleshooting Tips:
- Use Ctrl/Cmd + Shift + V to paste text without formatting
- Ensure font weights are above 100 for mobile readability
- Check browser compatibility if fonts display incorrectly
- Verify domain settings aren't interfering with font display
Remember to save changes frequently and preview your site across different devices to ensure consistent appearance.
Related Articles

How to Add Email Subscriptions to Your Blog: A Comprehensive Guide

