
How to Change Fonts and Font Styles in Squarespace: A Complete Guide
Change fonts and customize text style, size, color, and spacing on your website using Site Styles. Here's a comprehensive guide to managing fonts in Squarespace.
Understanding Font Basics
- Access 600 Google fonts and 1,000 Adobe fonts
- Font menus show recently used and popular options first
- Search function available to find specific fonts
- Font rendering may vary across devices and browsers
Text Scaling
- Automatically adjusts text size to fit screen dimensions
- Base font size determines overall text scaling
- Template families may offer additional scaling options
Changing Fonts Site-Wide
To change all fonts:
- Open Site Styles > Fonts
- Click "Change" on current font pack
- Select Sans-serif, Serif, or Mixed style
- Preview and select new font pack
- Set base font size
- Click Save to apply changes
For specific font adjustments:
- Click "Assign Styles" in Fonts panel
- Select the font group (Title, Button, etc.)
- Choose new font style from dropdown
- Use customization options as needed

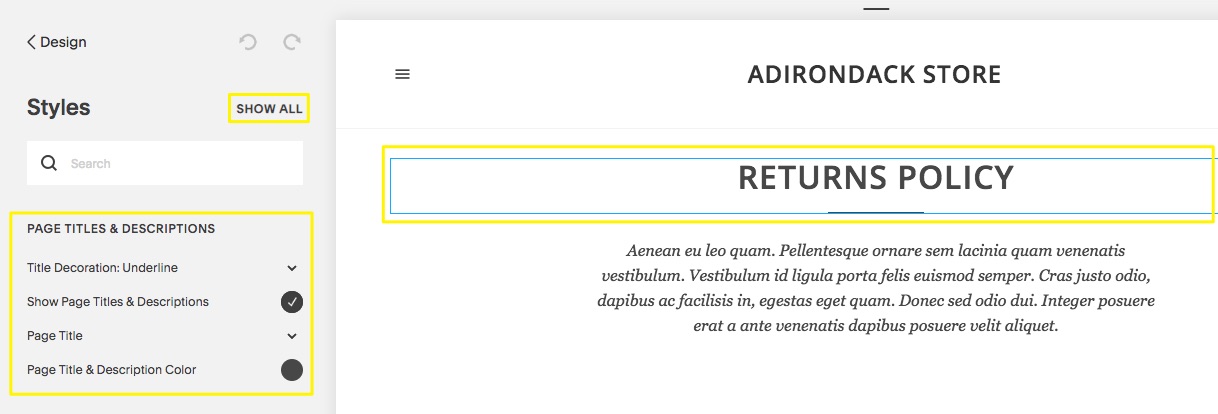
Return policy template
Font Styling Options
Weight:
- Adjusts text thickness
- Keep weight above 100 for mobile readability
Spacing:
- Line Height: Adjusts space between lines
- Letter Spacing: Controls space between characters
Style Options:
- Text Transformation: Uppercase, lowercase, capitalize
- Text Decoration: Underline, overline, strikethrough
- Text Alignment: Left, center, right
Custom Adobe Fonts (Version 7.0)
- Create web project in Adobe Fonts
- Copy project ID
- Add ID to Squarespace External API Keys
- Use custom fonts in Site Styles

Project ID with timestamp
Troubleshooting Tips
- Use paste without formatting (Ctrl/Cmd + Shift + V) when copying text
- Check domain settings if fonts appear different when logged in
- Ensure font weights above 100 for mobile visibility
- Remove any existing Adobe Fonts JavaScript before adding custom fonts
For formatting issues, ensure proper browser settings and clear site cache. Contact Squarespace support for technical issues or Adobe support for font-specific questions.
Related Articles

Fonts Discontinued: Important Updates to Available Font Catalog

