
How to Change Site Fonts in Squarespace: A Complete Guide
Text and fonts play a crucial role in your Squarespace site's appearance and readability. Here's how to effectively manage and customize your site's typography.
Font Collections and Availability
Squarespace offers access to:
- 600 Google Fonts
- 1,000 Adobe Fonts
- Built-in system fonts (Helvetica Neue, Georgia, Verdana)
Note: Not all Google and Adobe fonts are included, and some formatting options may be unsupported.

Screenshot of support article
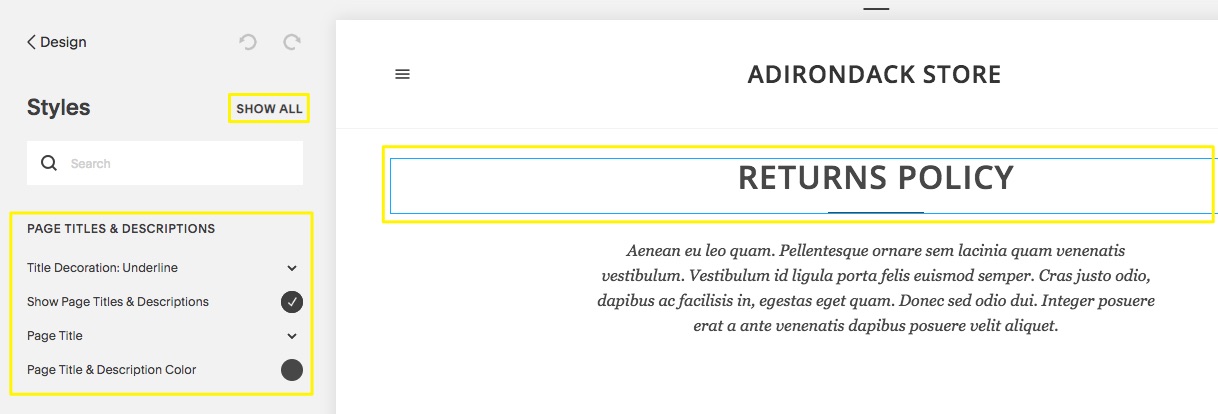
Changing Fonts in Version 7.1
- Open site styles and click "Fonts"
- Select text type (Headings, Paragraphs, Buttons, Others)
- Choose font family and adjust:
- Weight
- Line height
- Letter spacing
- Text transformation
- Size
Changing Fonts in Version 7.0
- Open Design panel and click "Site Style"
- Select font fine-tuning options
- Choose from available customization options:
- Font selection
- Size
- Line height
- Letter spacing
- Text alignment

Box showing code
Text Scaling and Responsiveness
Version 7.1:
- Scales based on base font size
- Adapts to text block width
Version 7.0:
- Scales based on browser size
- Template-specific scaling options
Custom Adobe Fonts (Version 7.0 Only)
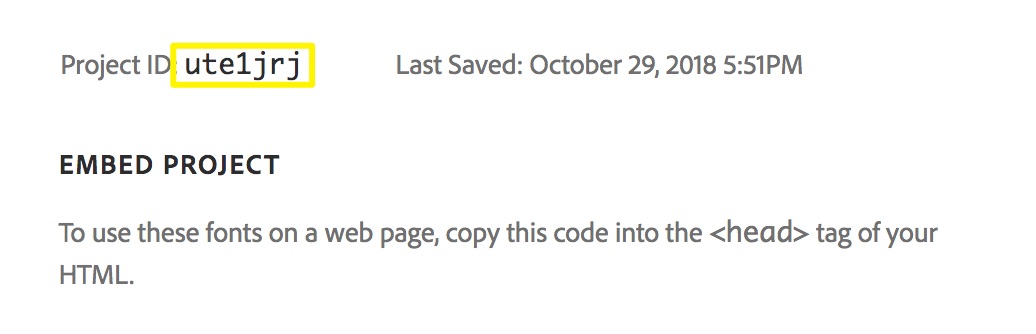
- Create web project in Adobe Fonts
- Copy project ID
- Add ID to Squarespace's Developer Tools
- Apply custom fonts through site styles
Troubleshooting Common Issues
- Paste text without formatting using Ctrl/Cmd + Shift + V
- Ensure font weights are above 100 for mobile readability
- Check domain masking if fonts display differently when logged in
- Use appropriate size values (px, em, or rem) based on your version
Text scaling changes adjust automatically for different screen sizes, ensuring optimal readability across devices. Remember to save changes and preview your site on multiple devices for best results.
Related Articles

Fonts Discontinued: Important Updates to Available Font Catalog

