
Squarespace Font Customization Guide: Complete Tutorial on Text Styling and Management
Adobe and Google fonts are available to style your Squarespace site's text. Here's how to modify your site's fonts effectively:
Finding and Selecting Fonts
- Browse 600+ Google Fonts and 1,000+ Adobe Fonts
- Use the search field to find specific fonts
- Preview fonts directly on your site before applying
- Select from Sans-Serif, Serif, or Mixed font packages
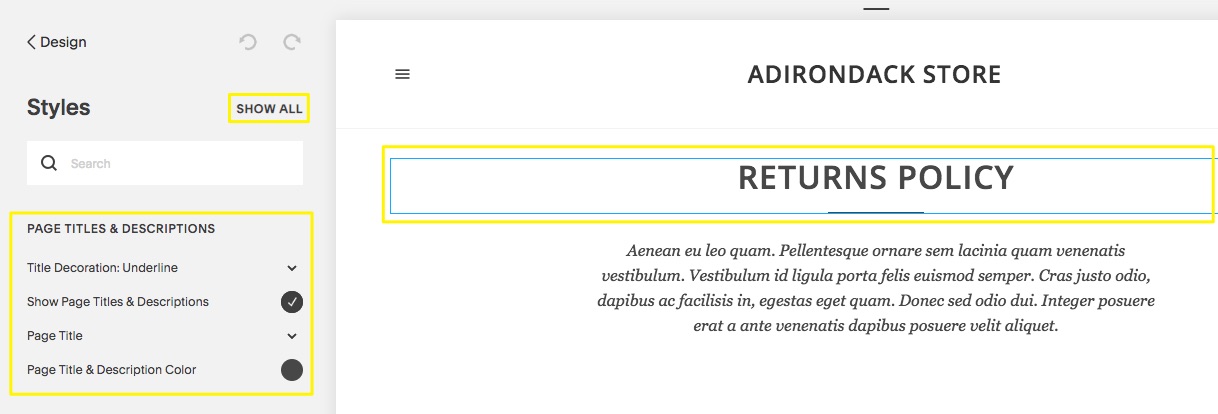
Modifying Font Styles
Adjust these key properties:
- Weight (thickness)
- Line height (spacing between lines)
- Letter spacing
- Text transformation (uppercase, lowercase, capitalize)
- Size (using base font size in 7.1, or specific sizes in 7.0)

Return Policy Page
Custom Adobe Fonts (Version 7.0)
- Create a web project in Adobe Fonts
- Copy your project ID
- Add ID to Squarespace's External API Keys
- Use fonts in Site Styles

Squarespace Sample Code
Important Tips
- Maintain consistent fonts for a uniform look
- Font display may vary across devices and browsers
- Minimum font weight of 100 ensures readability on mobile
- Text resizing adapts to screen sizes automatically
- Remove formatting when copying/pasting text (Ctrl/Cmd + Shift + V)
Troubleshooting
- Clear browser cache if fonts aren't displaying correctly
- Check domain settings if fonts change after login
- Ensure proper font weights for mobile visibility
- Verify Adobe Fonts project settings for special characters
For best results, choose fonts that maintain readability across all devices and keep styling consistent throughout your site.
Related Articles

How to Choose and Customize Your Squarespace Template - A Complete Guide

