
How to Create and Add an Apple Touch Icon for iOS Devices
iOS users can bookmark your site on their home screen as an icon using an Apple Touch Icon. Here's how to set it up:
Create a .png icon image that's not transparent, ideally matching your site's favicon or logo for consistency.
Upload the Icon:
- Open any page editor
- Add text for a temporary link
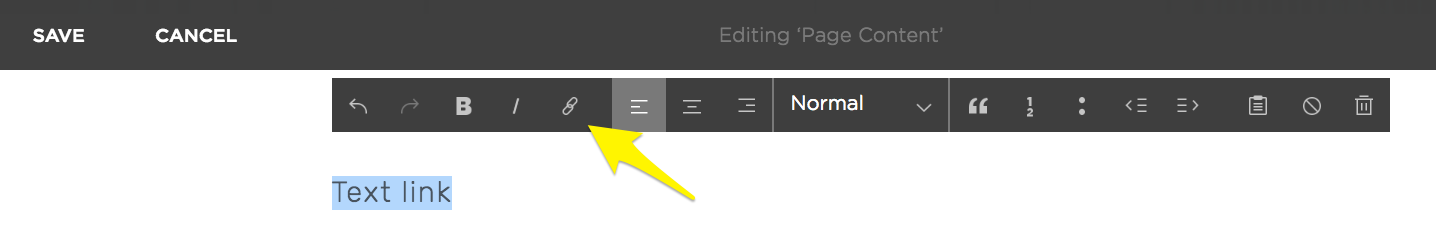
- Click the Link icon in the toolbar
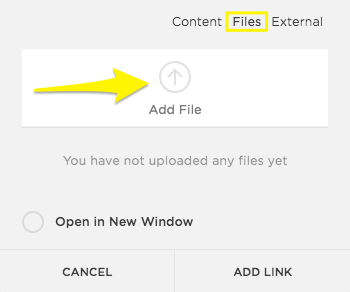
- Select Files tab and click "Add File"
- Upload your touch icon image

Menu bar in grayscale

Yellow arrow shows file upload button
Get the Icon URL:
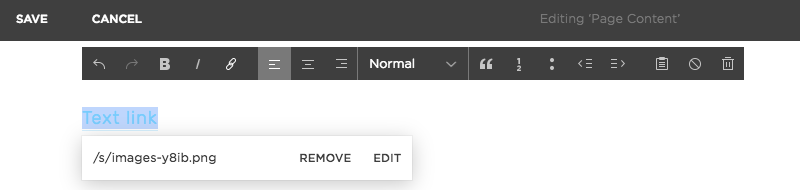
- Click the linked text
- Copy the complete file URL

Save image dropdown menu
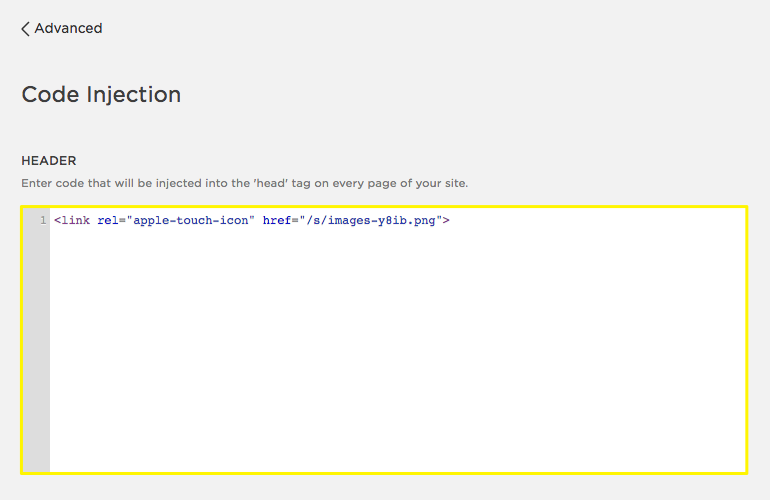
Add Code Injection:
- Open Code Injection panel
- Paste this code in Header field, replacing the URL:
<link rel="apple-touch-icon" href="/s/file-name.extension">

Code snippet with yellow highlight
- Save changes
Test Your Icon:
- Visit your site on an iOS device
- Use Share option to add to home screen
- Verify icon appears correctly

iPhone lock screen
Note: This customization requires basic coding knowledge. For additional help:
- Review Apple's developer documentation
- Visit Squarespace Forum
- Follow custom code best practices
- Consider hiring a Squarespace Expert
Related Features:
- Favicon implementation
- SEO optimization
- Page load optimization
- Google Search Console verification
- Fluid Engine editing
Related Articles

Fonts Discontinued: Important Updates to Available Font Catalog

