
How to Set Up an Apple Touch Icon for iOS Devices
Create or upload a PNG icon image for your website that matches your branding. The image must not be transparent.
- Upload the icon image:
- Open any layout page editor
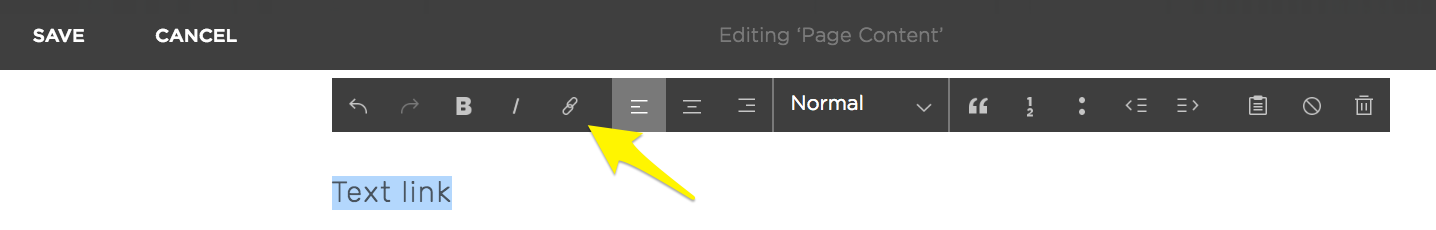
- Enter and highlight text for the link
- Click the link icon in the text toolbar

Edit button page content
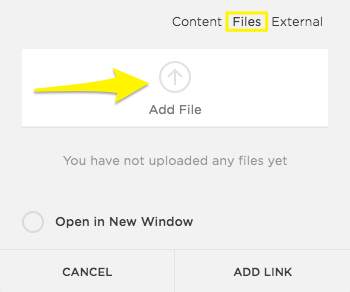
- In the link editor:
- Select the Files tab
- Click Add File to upload your icon
- Click Add Link

Yellow right arrow
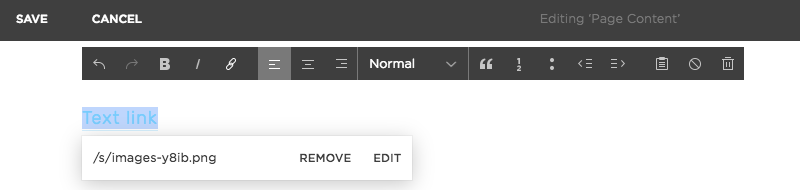
- Copy the icon URL:
- Click the linked text again
- Copy the full file URL

Text editing menu on Squarespace website
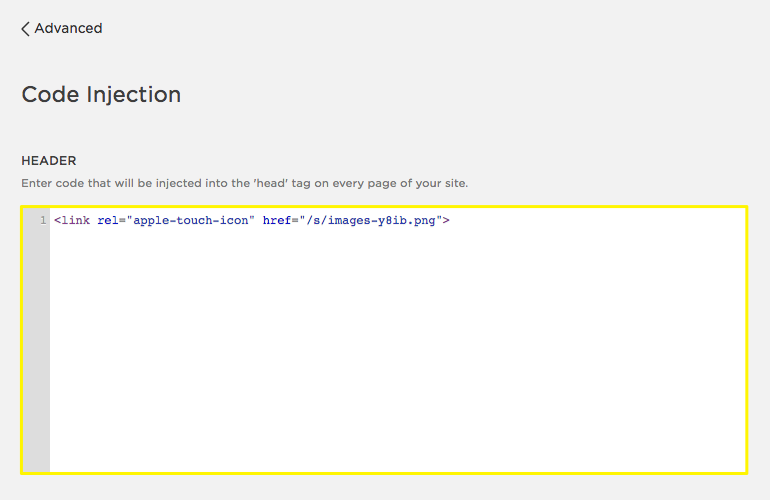
- Add the code:
- Open the "Insert Code" menu
- Paste this code in the header field:
- Replace /s/file-name.extension with your copied URL

Squarespace Touch icon for Apple devices
- Save your changes
Once implemented, iOS users can add your website to their home screen through the Share menu, displaying your custom icon:

Calm landscape on iPhone
Note: This customization requires basic programming knowledge. For additional help:
- Visit Apple's developer website for Touch Icon documentation
- Consult the Squarespace Forum
- Review custom code best practices
- Consider hiring a Squarespace expert
Related Features:
- Favicon implementation
- SEO optimization
- Page load optimization
- Google Search Console verification
- Website editing with Creative Editor
Related Articles

How to Choose and Customize Your Squarespace Template - A Complete Guide

