
How to Create and Configure Promotional Pop-ups for Your Website
Pop-ups allow you to effectively engage website visitors through timely promotions, newsletter signups, and announcements. Here's how to create and manage them:
Creating a Promotional Pop-up:
- Open the promotional pop-up panel
- Select a layout template
- Customize settings and appearance
- Toggle "Display pop-up" and save
Key Settings:
Action Options:
- Newsletter signup
- Button clicks (up to 2 buttons)
- Custom call-to-action text
Display and Timing:
- Page selection
- Trigger timing (scroll or time-based)
- Frequency rules
- Mobile display options

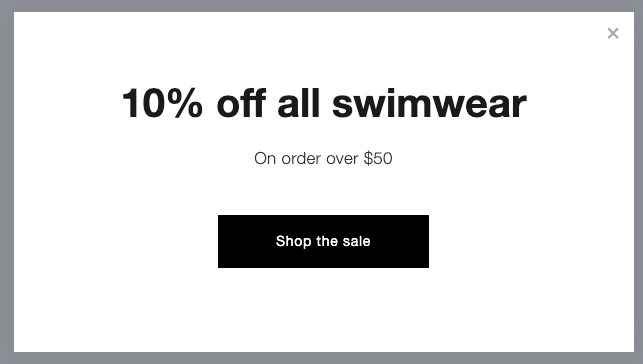
Dark text on white background
Image Settings:
- Supports .jpg and .png files
- Optional background images
- Mobile-optimized display

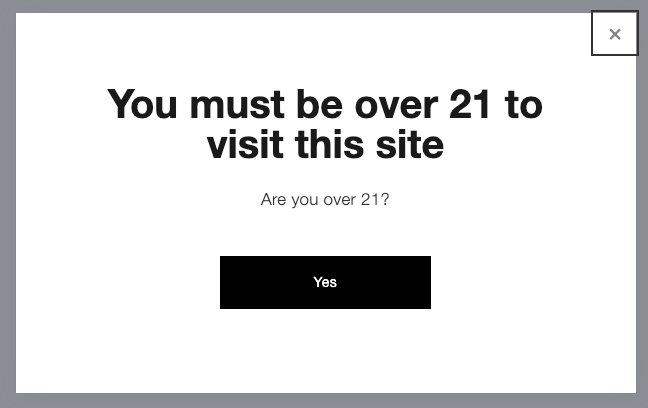
Age restriction pop-up
Best Practices:
- Keep text concise to avoid display issues
- Consider SEO impact when choosing layouts
- Test pop-ups in incognito mode
- Optimize for mobile viewing

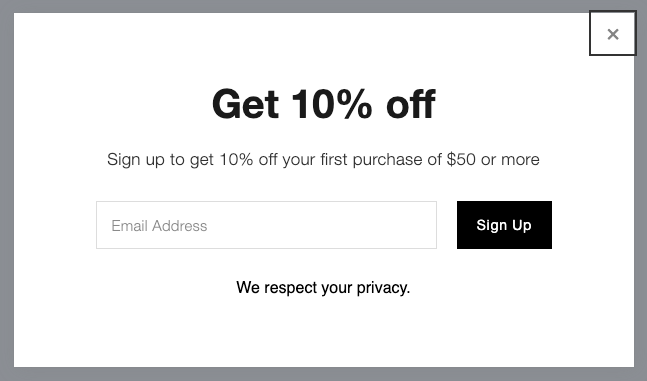
Signup form with discount
Troubleshooting Tips:
- Clear browser cache if frequency settings aren't working
- Minimize text to prevent scrollbars
- Optimize image sizes for faster loading
- Use mobile-specific style adjustments
Limitations:
- One active pop-up at a time
- No custom code support
- No exit-intent triggers
- No video file support (use animated GIFs instead)
For best results, monitor engagement through form and button conversion tracking, and adjust settings based on performance data.
Related Articles

Switch from Marquee to Brine: Template Guide and Migration Steps

