How to Create and Customize an Announcement Bar in Squarespace
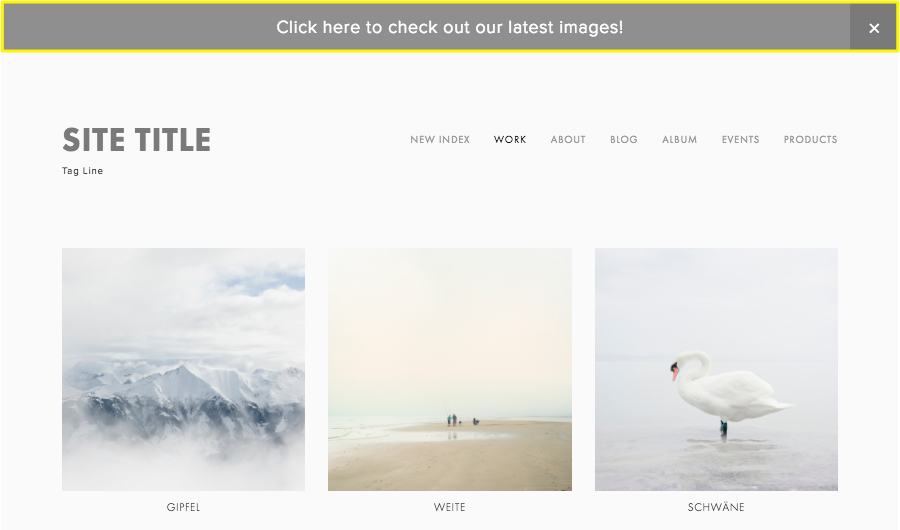
Create a custom message that displays across your site's pages with an announcement bar. Perfect for promotions, updates, or important notifications.
Add an Announcement Bar:
On Computer:
- Open Announcement Bar panel
- Select "Enable Announcement Bar"
- Enter your message text
- Add formatting (bold, italic) and links as needed
- Set clickthrough URL (optional)
- Click Save

Mountains shrouded in fog
On Mobile App:
- Tap More > Marketing > Announcement Bar
- Activate Show button
- Enter message text
- Add styling and links if desired
- Tap Save
Customize Design:
Version 7.1:
- Font changes: Site Styles > Fonts > Assign Styles > Announcement Bar > Text
- Colors: Site Styles > Colors > Header Theme (affects background and text)
Version 7.0:
- Access Site Styles panel
- Locate Announcement Bar settings
- Modify background color, text color, and font
- Save changes
Important Notes:
- Appears on all pages except homepage
- Cannot be customized per page
- Follows site's general font and color scheme
- When header is transparent, matches next section's theme
Reset Visibility:
- Use Reset Visibility button when logged in to restore closed announcements
- Edit and save announcement to make it reappear for all visitors
Disable Announcement Bar:
On Computer:
- Open Announcement Bar panel
- Select "Disable Announcement Bar"
On Mobile App:
- More > Marketing > Announcement Bar
- Toggle Show button off
- Save changes
Related Articles

How to Add Email Subscriptions to Your Blog: A Comprehensive Guide

