
How to Create Image Galleries on Squarespace: A Complete Guide
Gallery sections are designed to showcase image collections in an organized layout on Squarespace. The type of gallery you choose depends on your Squarespace version and intended placement.
Gallery Sections (Version 7.1)
- Primary method for displaying multiple images
- Can be added to any page (except blog posts or events)
- Supports image uploads and stock images (no videos)
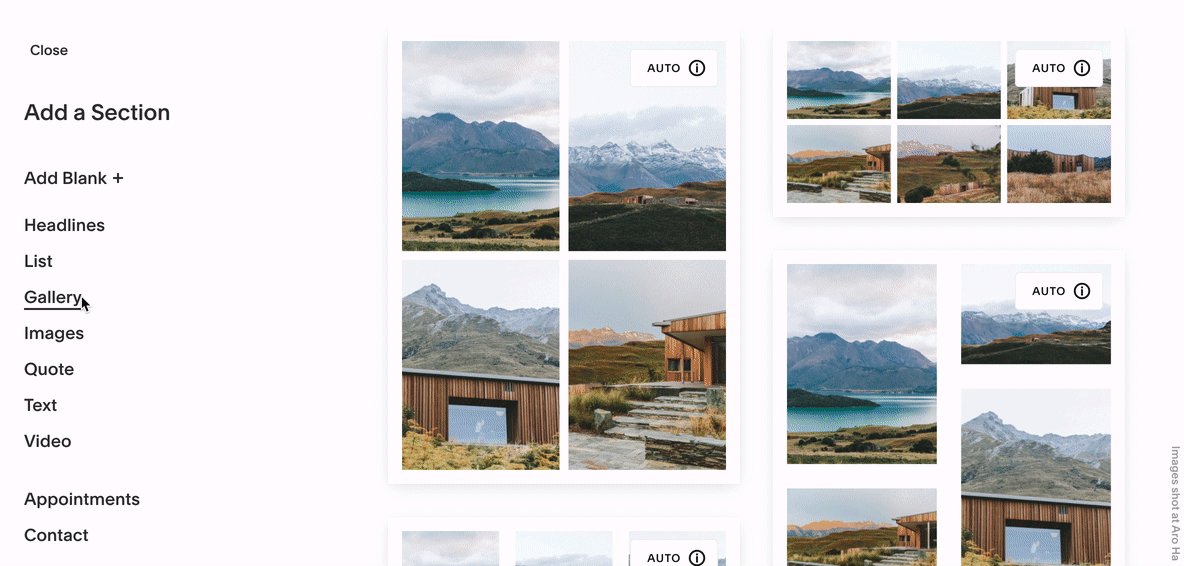
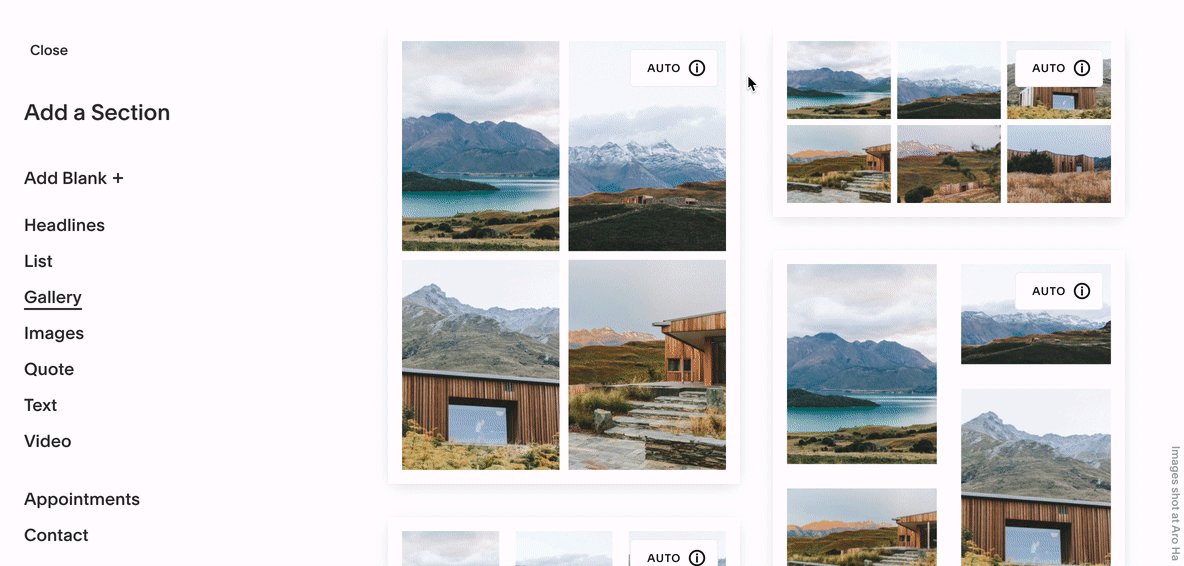
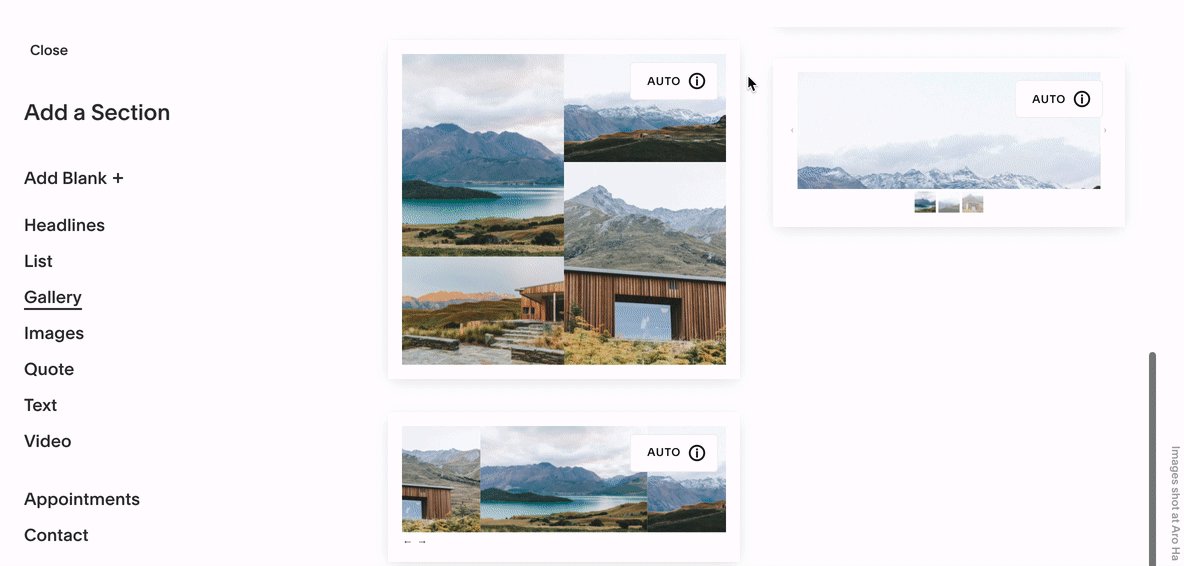
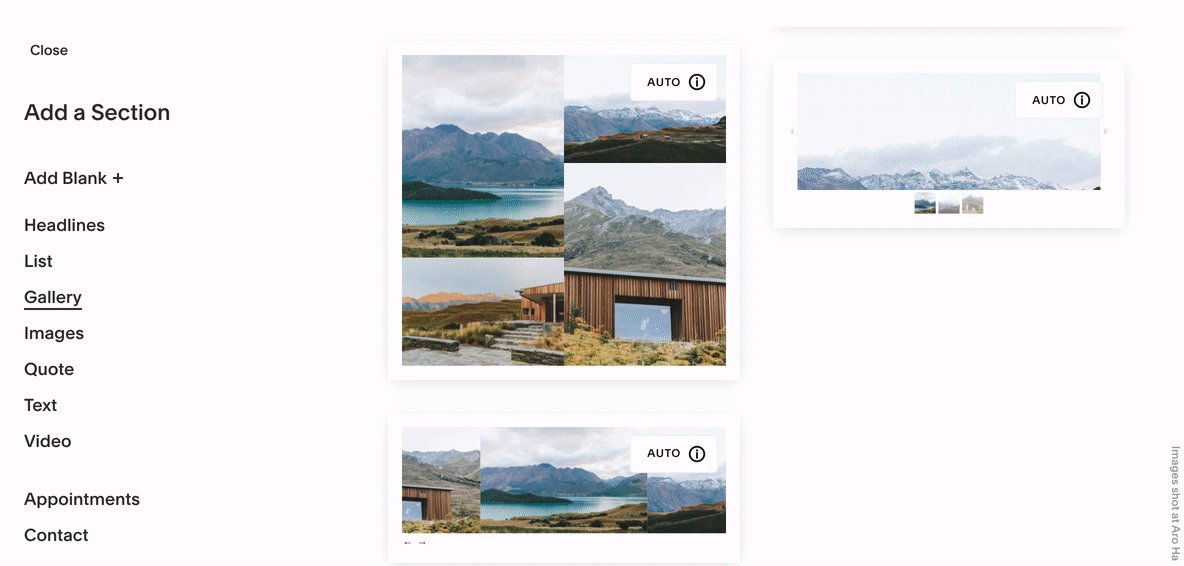
- Available layouts:
- Grid: Simple, Stacked, Masonry
- Slideshow: Simple, Full, Reel

Squarespace Website Builder
Gallery Blocks
- Available in both versions 7.1 and 7.0
- Can include images and videos
- Version 7.1: Use in blog posts, event descriptions, and product information
- Version 7.0: Use in Layout Pages, blog posts, and any block content area
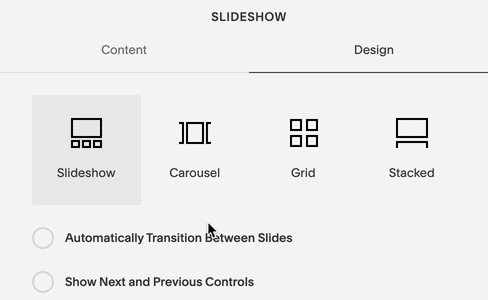
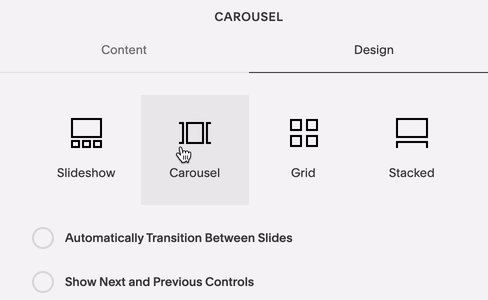
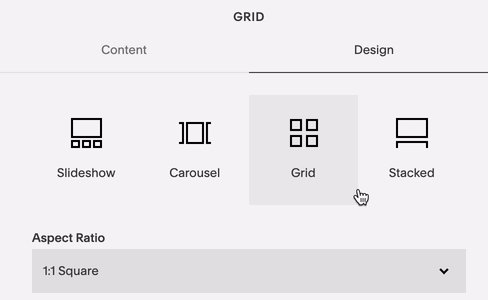
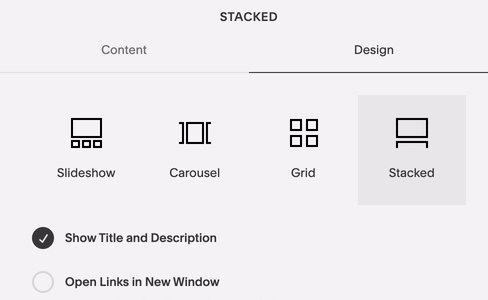
- Four layout options:
- Slideshow
- Carousel
- Grid
- Stack

Gray Slideshow Button
Gallery Page (Version 7.0)
- Template-specific design
- Supports images, stock photos, and videos
- Features slideshow, slider, grid, and stacked designs
- Design options vary by template
Key Benefits:
- Gallery Blocks:
- Consistent across templates
- Compatible with other content blocks
- Flexible placement
- Can display images from Gallery Pages
- Gallery Pages:
- Template-specific features
- Advanced image sharing options
- Index Page compatibility
- Summary block integration
Mobile Considerations:
- Display varies by format and template
- Optimize image sizes to prevent slow loading
- Consider breaking large galleries into smaller categories
- Follow mobile-friendly site guidelines for best performance
Related Articles

How to Connect a Squarespace Domain to Your Website: Step-by-Step Guide

