
How to Create Intertextual Quotes in Squarespace Classic Editor: A Step-by-Step Guide
Text blocks can be transformed into impactful intertextual quotes that enhance your page's visual appeal and readability. Here's how to create them in the classic Squarespace editor:
Creating the Quote
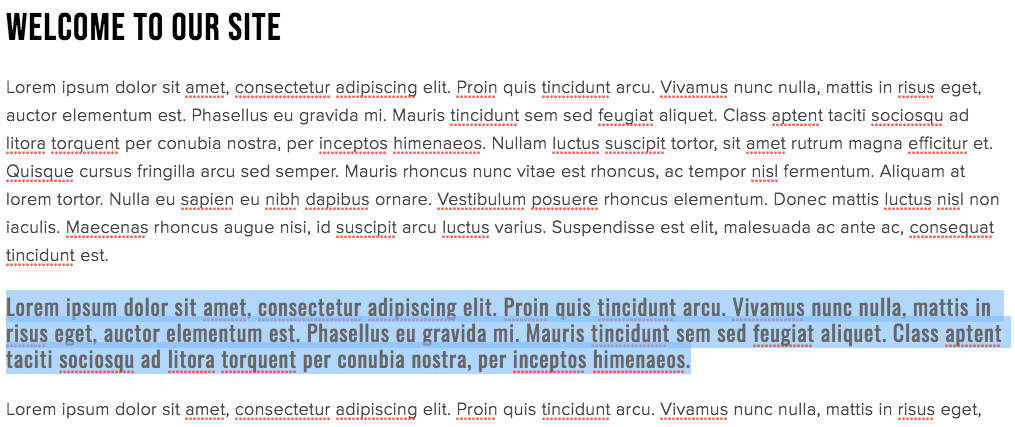
- Add a new Text Block containing your quote text (separate from other content)
- Highlight the text and choose a format from the dropdown menu
- For version 7.1 sites, use paragraph formatting options
- For version 7.0 sites, use Header format to make text stand out

Placeholder text for the website
Positioning Your Quote
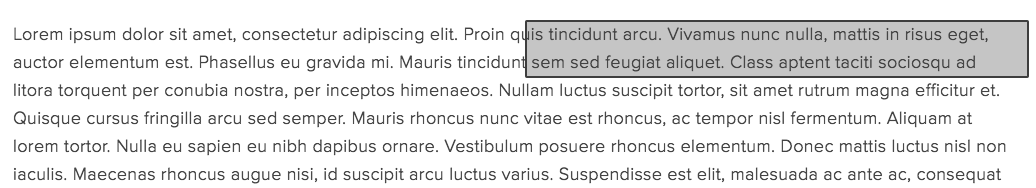
- Hover over the block edge until the cursor becomes a hand icon
- Click and drag the block to your desired position
- Use the gray guideline box to place the quote accurately
- Release the block when positioned correctly

Rectangle with placeholder text
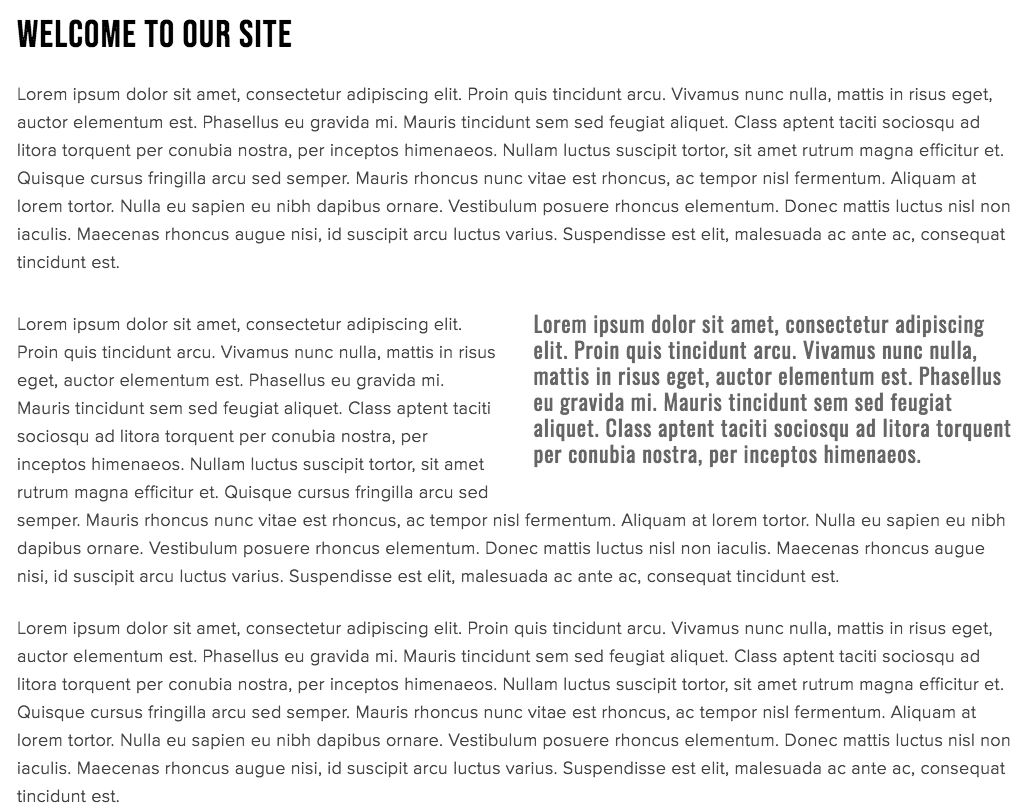
The final result should look like this:

"Example text on Squarespace"
Styling Your Quote
Version 7.1:
- Open Site Styles while on the editing page
- Select Fonts to modify typeface
- Choose Colors to adjust the appearance
- Save changes before exiting
Version 7.0:
- Navigate to Website panel
- Select Design, then Site Styles
- Adjust style tweaks for your chosen format
Additional Tips:
- Use quotes for highlighting key information, testimonials, or interview excerpts
- Any block type can be floated within text blocks
- Consider SEO impact when using header formatting
- Maintain consistent styling for visual coherence
Remember that intertextual quotes differ from standard blockquotes by offering more formatting flexibility and visual integration with your content.
Related Articles

How to Connect a Squarespace Domain to Your Website: Step-by-Step Guide

