
How to Create SEO-Friendly Anchor Links: A Comprehensive Guide
Anchor links help visitors jump to specific sections of your page. Here's how to create them effectively:
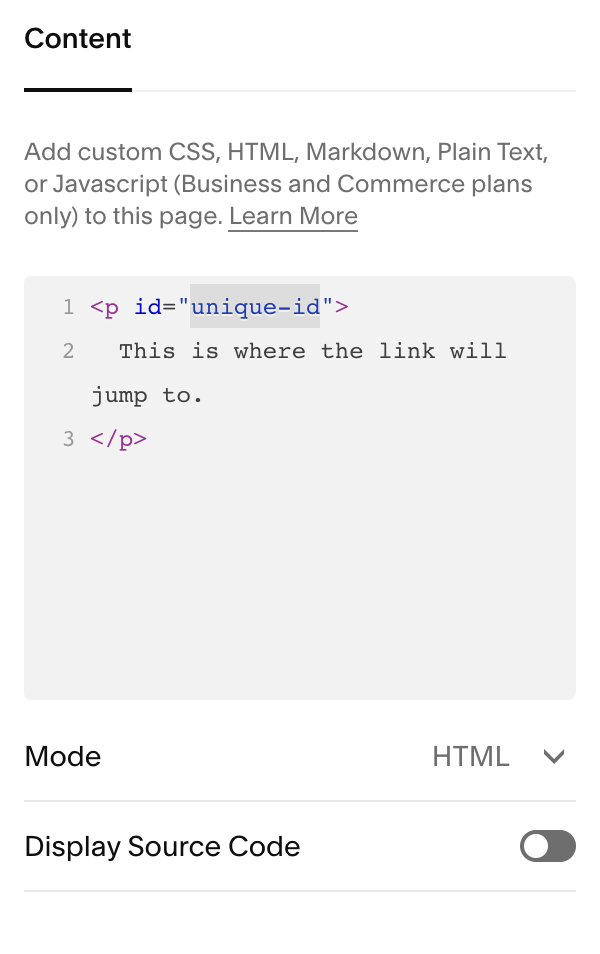
Step 1: Add a Code Block
- Navigate to the section you want to link to
- Add a code block
- Insert this code, replacing "unique-ID" with your identifier:
<div id="unique-ID">Here is where the link will take you</div>

code editor in dark theme
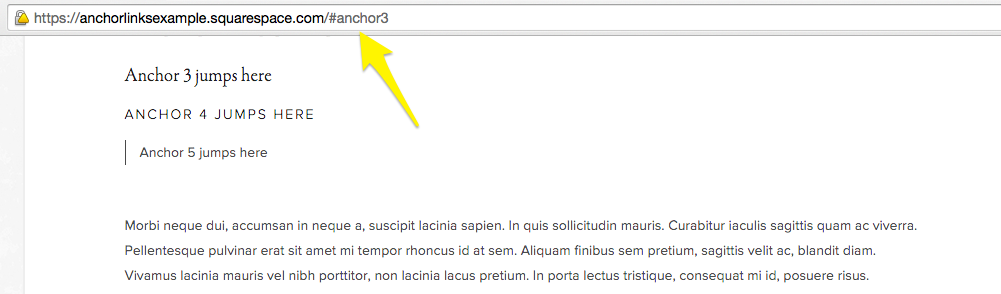
Step 2: Create the Link
- Add your link in this format:
https://yoursite.com/page/#unique-ID
- Include the full URL and page slug
- Add hashtag (#) followed by your unique identifier
Step 3: Save and Publish Click Save to activate your anchor link.
Best Practices:
- Use unique identifiers once per page
- Make identifiers case-sensitive
- Avoid spaces (use hyphens instead)
- Keep identifiers memorable and logical
- Test links while logged out

Yellow arrow points to text
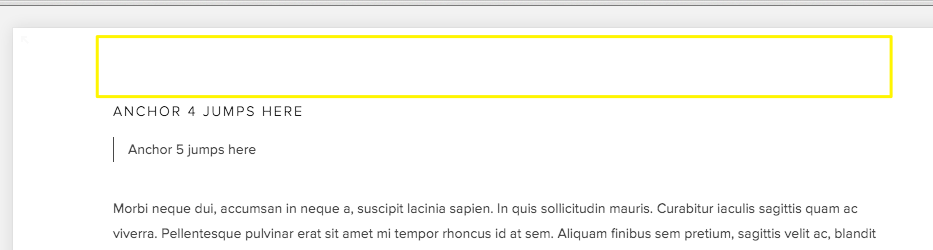
Troubleshooting Tips:
- Verify URL format is correct
- Check identifier spelling and capitalization
- Ensure quotes are "straight" not "curly"
- Test in incognito mode
- Disable fixed headers if links jump incorrectly

Empty rectangle with yellow border
Mobile Considerations:
- Behavior varies by device and browser
- Full URLs may cause page reloads
- Alternative formats like /pageslug#unique-id may work better
- Test thoroughly on multiple devices
Remember to update anchor links if you change your domain or page slugs to maintain functionality.
Related Articles

Fonts Discontinued: Important Updates to Available Font Catalog

