
How to customize the style of your checkout page in Squarespace
The checkout page directly reflects your website's design elements. Here's how to customize it effectively:
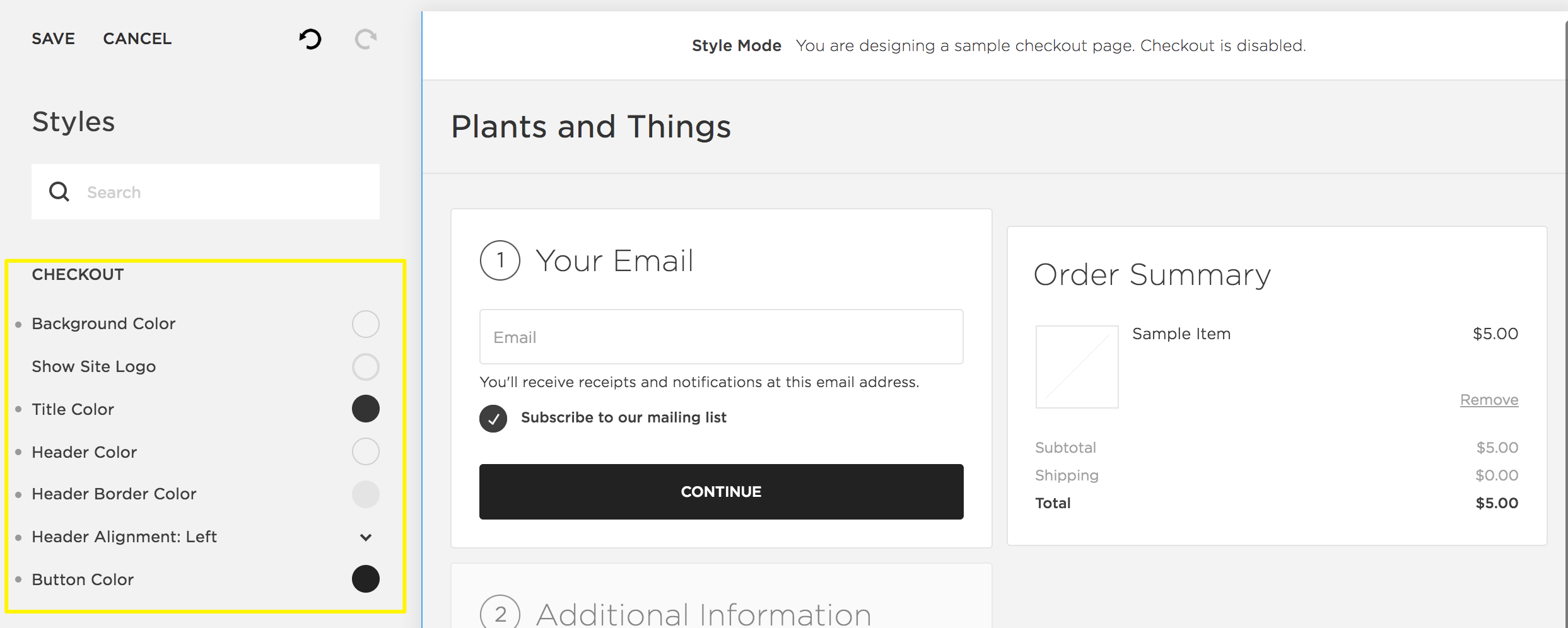
Style the Checkout Page:
- Go to Pages > System Pages > Checkout
- Customize the following elements:
- Background color
- Site logo display
- Header color and border
- Header alignment (left, center, or right)
- Button colors (avoid transparent or white)

Página de configuración de Squarespace
Post-Purchase Pages:
- Order Status Page (Physical, Digital, and Service Products)
- Shows order details
- Includes customer account creation option
- Uses standard font and white background
- Cannot be customized
- Order Confirmation Page (Subscriptions, Gift Cards, and Memberships)
- Displays "Order Confirmed" and order number
- Matches your site's styling
- Text styling follows:
- Version 7.1: Follows site's heading and paragraph styles
- Version 7.0: Uses default header content for specific templates (Avenue, Farro, Five, Wexley, York)
Additional Customization Options:
- Enable Apple Pay
- Add gift message fields
- Include delivery instructions
- Display terms and policies
- Add newsletter subscription option
- Include "Continue Shopping" button
Note: While making style changes, customers can still complete purchases. Changes become visible only after saving the page. Header content modifications for version 7.0 templates must be made through the default 404 page settings.
To improve checkout accessibility and user experience, consider implementing standard e-commerce best practices and maintaining consistent branding throughout the process.
Related Articles

Link a Print-On-Demand Extension to Squarespace