How to Edit Title Formats for SEO and Browser Tabs - Complete Guide
SEO and browser title formats help determine how your pages appear in search results and browser tabs. Here's how to customize them effectively:
Title Format Variables:
- %s: Site title
- %p: Page SEO title (or page title if no SEO title exists)
- %i: Collection item SEO title (or item title if no SEO title exists)

online store icon
How to Edit Title Formats:
- Access SEO settings
- Navigate to Search Appearance
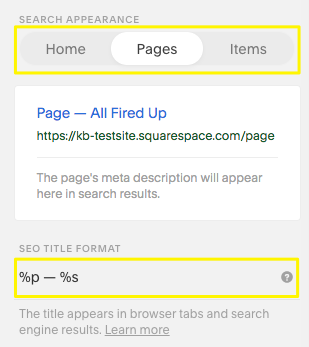
- Select Homepage, Pages, or Items tabs
- Edit title format fields using variables
- Save changes

Search settings in Squarespace
Title Format Types:
Page Title Format:
- Default: Page Title | Site Name (%p | %s)
- Applies to all pages except homepage and collection items
- Must include %p for titles to appear in browser tabs
Homepage Title Format:
- Default: Site Name (%s)
- Controls homepage appearance in search results and browser tabs
- Can include previous SEO titles using %p
Collection Item Format:
- Default: Item Title — Site Name (%i | %s)
- Applies to blog posts, products, events, and album tracks
- Must include %i for titles to appear in browser tabs
Best Practices:
Brand-First Format:
- Place %s at the beginning
- Best for established brands
- Example: "Brand Name | Page Title"
Content-First Format:
- Place %p or %i at the beginning
- Better for SEO and content discovery
- Example: "Page Title | Brand Name"
Example Implementation: Site Name: "Healthy Life" Blog Post: "Healthy Vegan Dinners" Format: %i - %s Result: "Healthy Vegan Dinners - Healthy Life"
These formats help optimize your site's visibility in search results while maintaining clear navigation for users across browser tabs.
Related Articles

How to Transfer a Third-Party Domain Between Squarespace Sites