
How to Embed Document Files on Your Website: A Step-by-Step Guide
Quickly display files like PDFs, Excel spreadsheets, and Google Drive documents directly on your website using these embedding methods.
PDF Files
- Use Issuu to embed PDF documents
- Follow Issuu's embedding instructions for implementation
Excel and PowerPoint Files
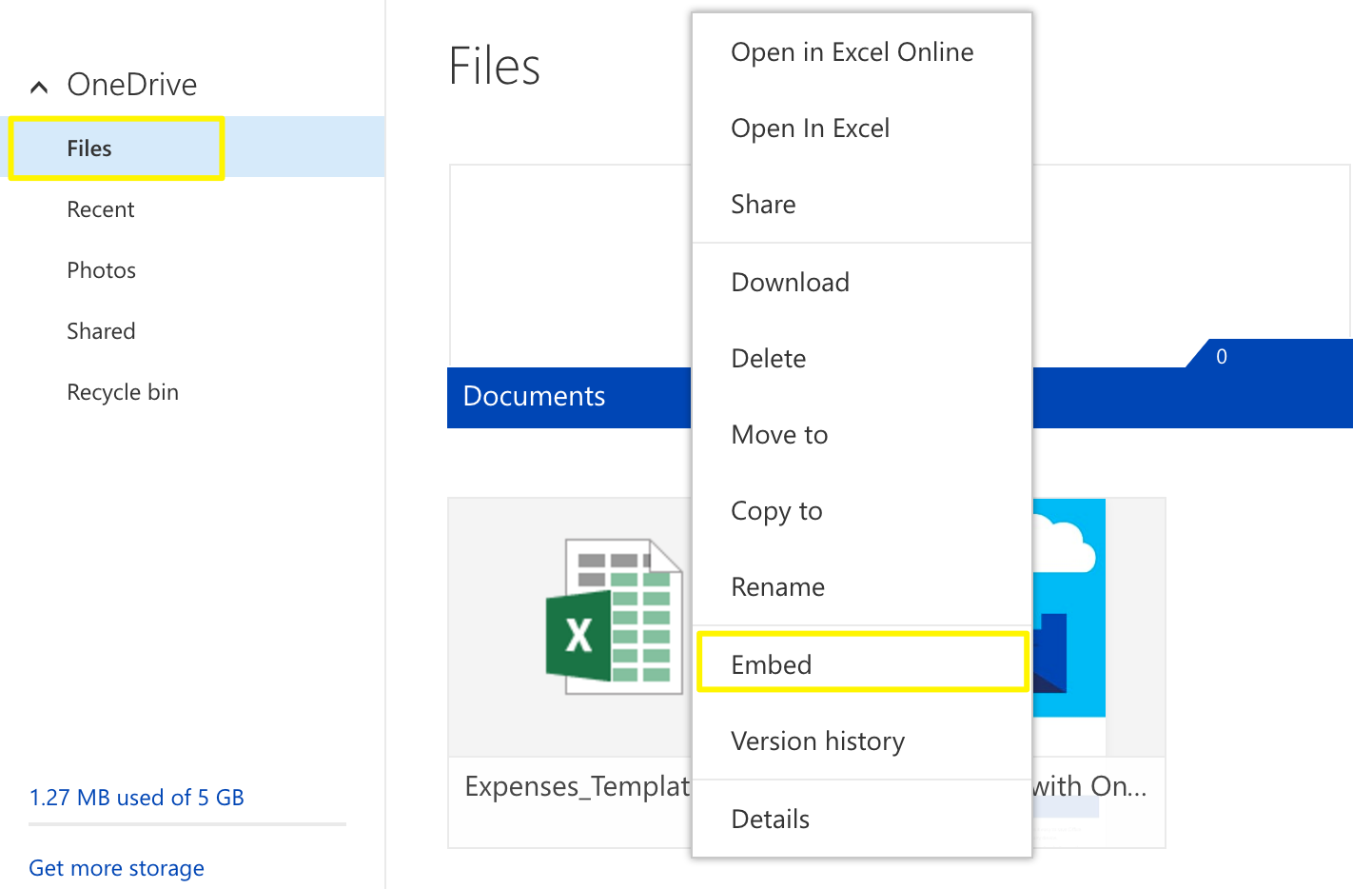
- Upload your file to Microsoft OneDrive
- Navigate to the Files page in OneDrive
- Right-click the document (Control+click on Mac)
- Select "Embed"
- Click "Generate"
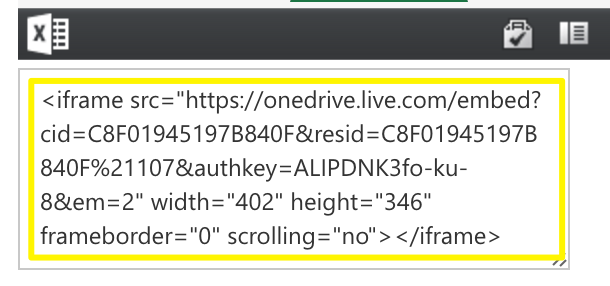
- Copy the embed code

Green Excel file icon

Black browser window with toolbar
Google Drive Documents
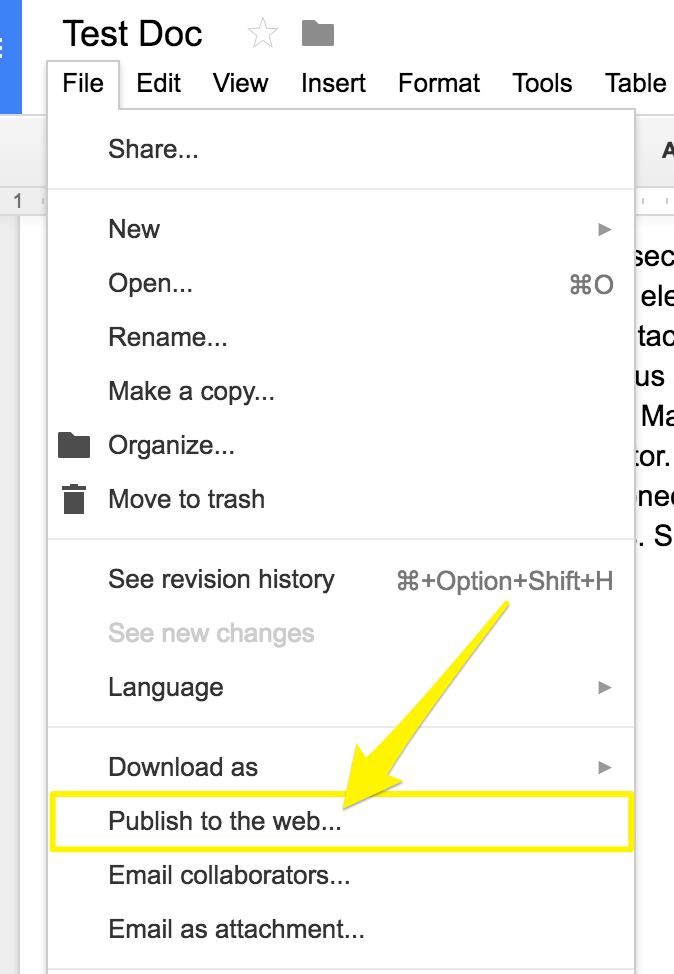
- Open your document in Google Drive
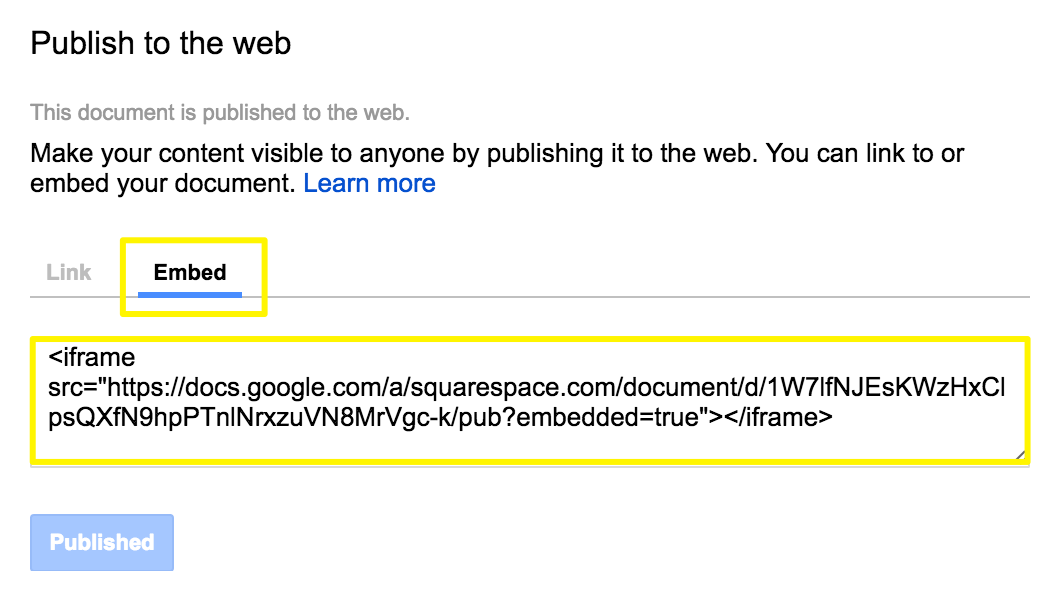
- Click File > Publish to the web
- Click Publish
- Copy the code from the Embed tab

File menu with arrow to Publish

Embed code in a yellow box
Adding Files to Your Site
- Open your page editor
- Add a Code block at the desired location
- Paste the embed code
- Save or publish your changes
Resizing Tips
- For Google Slides: Adjust height and width in the embed code
- For Documents/Spreadsheets: Add this after the URL:
?embedded=true" style="border: 0; height: 600px; width: 100%
- Modify "600px" to change height
- Use Spacer blocks to adjust width
- Width: 100% fills the entire column
Note: Custom code modifications may affect responsiveness and mobile display. For technical support, consult the platform's documentation or seek assistance from a qualified developer.
Related Articles

How to Add Email Subscriptions to Your Blog: A Comprehensive Guide

