![How to Find and Change URL Slugs in Squarespace [Guide]](/api/files/image/cm6imfw0y07p05z9xtlsdceb3/thumbnail.jpg)
How to Find and Change URL Slugs in Squarespace [Guide]
URL slugs help create clean, structured web addresses for your site's content. Here's how to manage them effectively:
URL Slug Basics
URL slugs are the specific addresses of pages or collection items on your site. Squarespace automatically creates URL slugs based on page titles (example: "About" page becomes /about).
Formatting Requirements:
- Must be lowercase (uppercase characters auto-convert)
- Length: 3-250 characters (3-200 for blog posts, events, and products)
- Can only use dashes (-) as special characters
- Can't reuse product URL slugs after deletion
- Can't use reserved slugs (like /cart, /checkout, /search)
Finding URL Slugs
While logged in, you can find URL slugs by:
- Using full preview mode
- Opening a private/incognito browser
- Checking page/item settings
Changing URL Slugs
To change a page URL:
- Open Pages panel
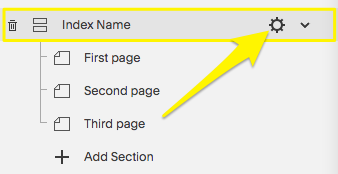
- Hover over page and click settings
- Update URL slug
- Click Save

Yellow arrow pointing downward
Important Considerations:
- Changing URLs breaks existing links
- Create 301 redirects for old URLs
- Update internal page links
- Collection page URLs become reserved
- Blog post URLs start with blog page slug
- Product URLs follow store page structure
For Different Content Types:
- Blog posts: Can set default URL format using variables (%t, %m, %d, %y)
- Events: Include event date and title
- Products: Follow /product-url format
- Lessons: Include course page URL and lesson title
- Portfolio sub-pages: Follow portfolio page structure
- Video pages: Use /videos-page/v/video-title format
Always create 301 redirects after changing URLs to maintain SEO and prevent broken links.
Related Articles

How to Transfer External Domains Between Squarespace Sites