
How to Insert Product Blocks and Display Store Items on Your Pages
Search by key terms for products based on titles, descriptions, tags, categories, and product information text blocks. Results show up to 7 matches. For exact matches with similar product names, search the full title. New products may take time to appear.
Creating a custom store layout:
- Add products to your main store page first
- Use product blocks on other pages for custom layouts
- Hide the original store page by moving it to "Not linked" (keeps it enabled)
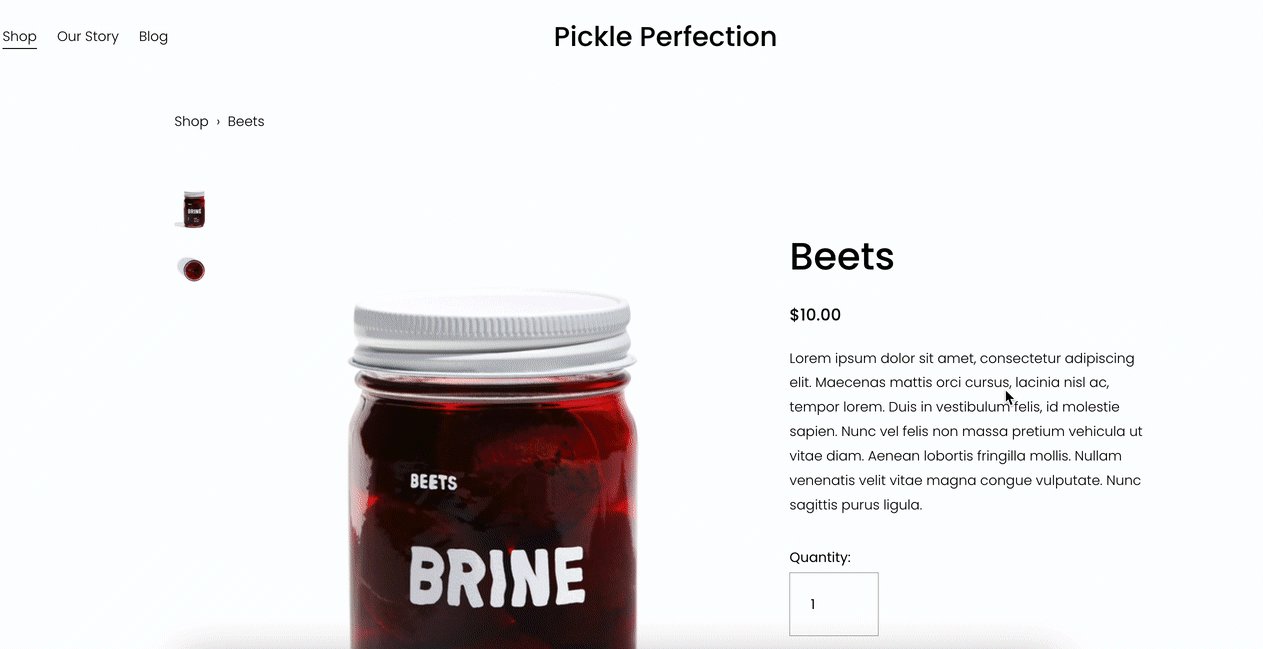
Customize product block display:
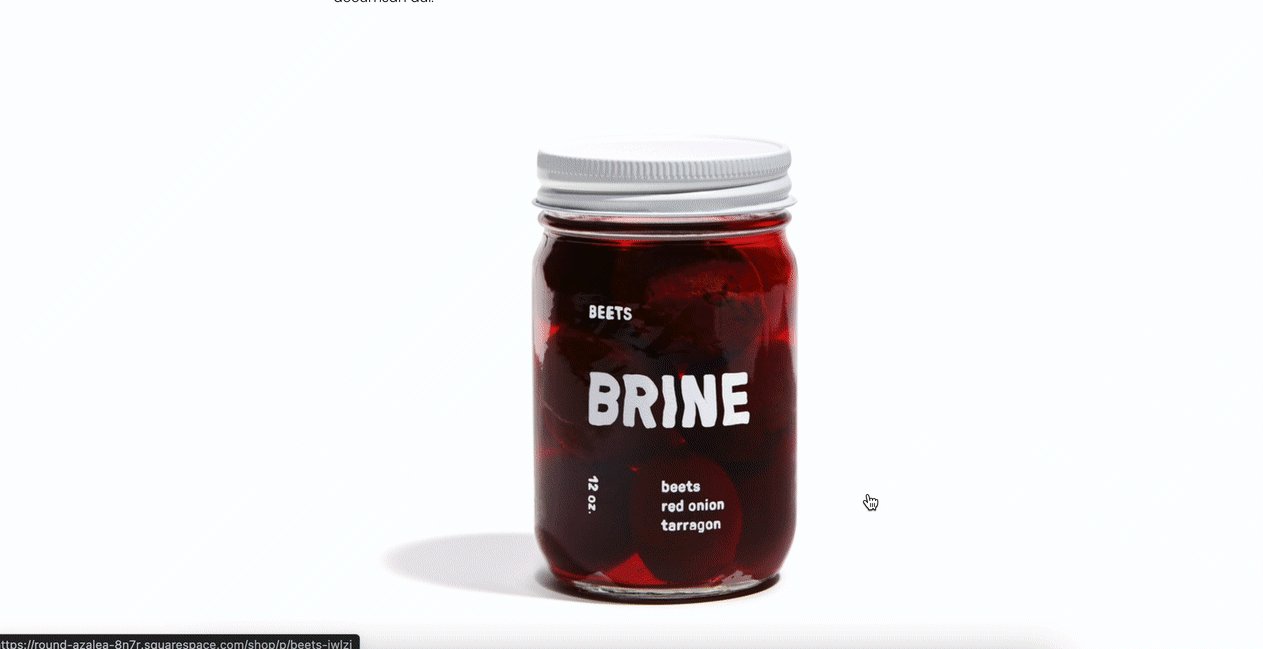
- Image - Shows featured product image
- Title - Displays product name
- Price - Shows product cost
- Description - Shows product details
- Add to Cart Button - Enables purchasing
- Quick View - Allows preview

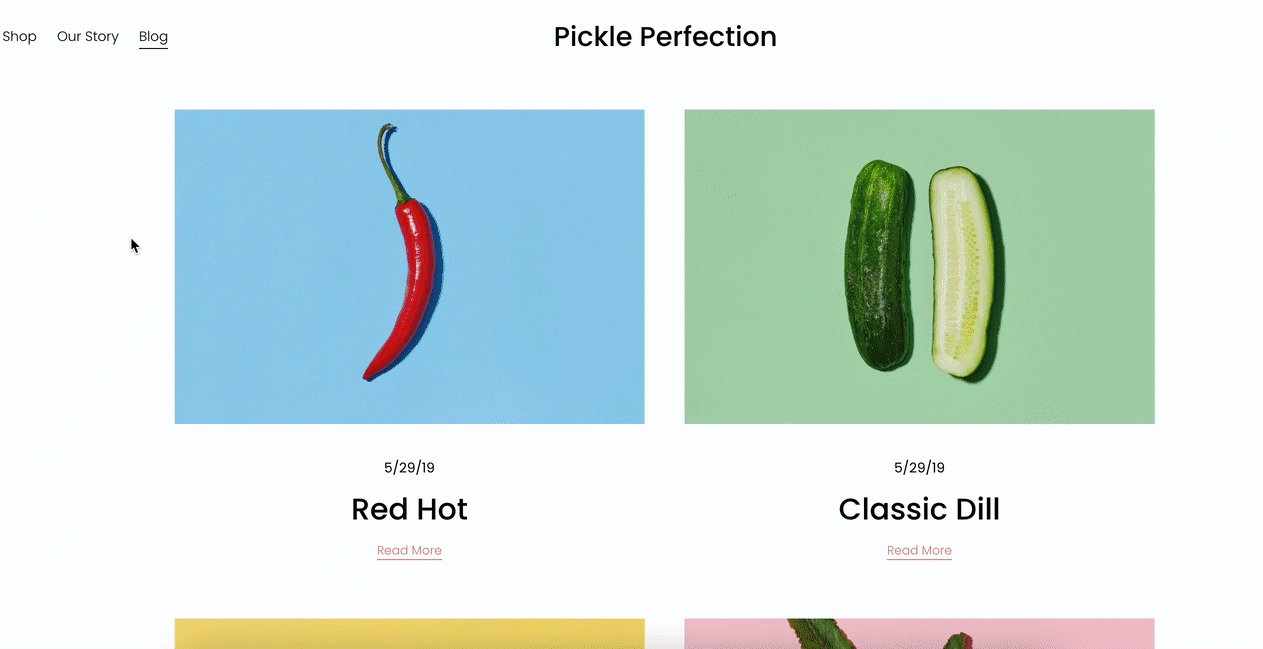
Two red peppers on blue background
Style customization options:
- Button text can be changed from "Add to Cart"
- Button design follows primary styling
- Fonts match site paragraph styles
- Block size adapts to content area width
- Image ratio matches product photo
Troubleshooting common issues:
- Wrong image showing:
- Update product's featured image
- Can't add to cart:
- Ensure store page is enabled
- Verify product is published
- Check product visibility settings
For gated/member products:
- Add product blocks on main site
- Select products via search
- Allows non-member purchases
The product block maintains original image aspect ratio. Crop images beforehand or use the editor for specific dimensions.
Remember to keep the linked store page enabled for cart functionality, even if hidden from navigation.
Related Articles

Connect Print-on-Demand Extensions to Squarespace Store

