
How to Use Product Blocks: Display and Sell Items Across Your Website
Product blocks allow you to feature shop items anywhere on your website by linking directly to checkout. Here's how to use them effectively:
Requirements:
- Active shop page containing the product
- Published and visible product
- Enabled shop page
Adding a Product Block:
- Edit a page/post
- Click "Add Block"
- Select "Product"
- Click pencil icon to edit
- Search and select product in "Add a Product" field
- Click "Save and Continue"

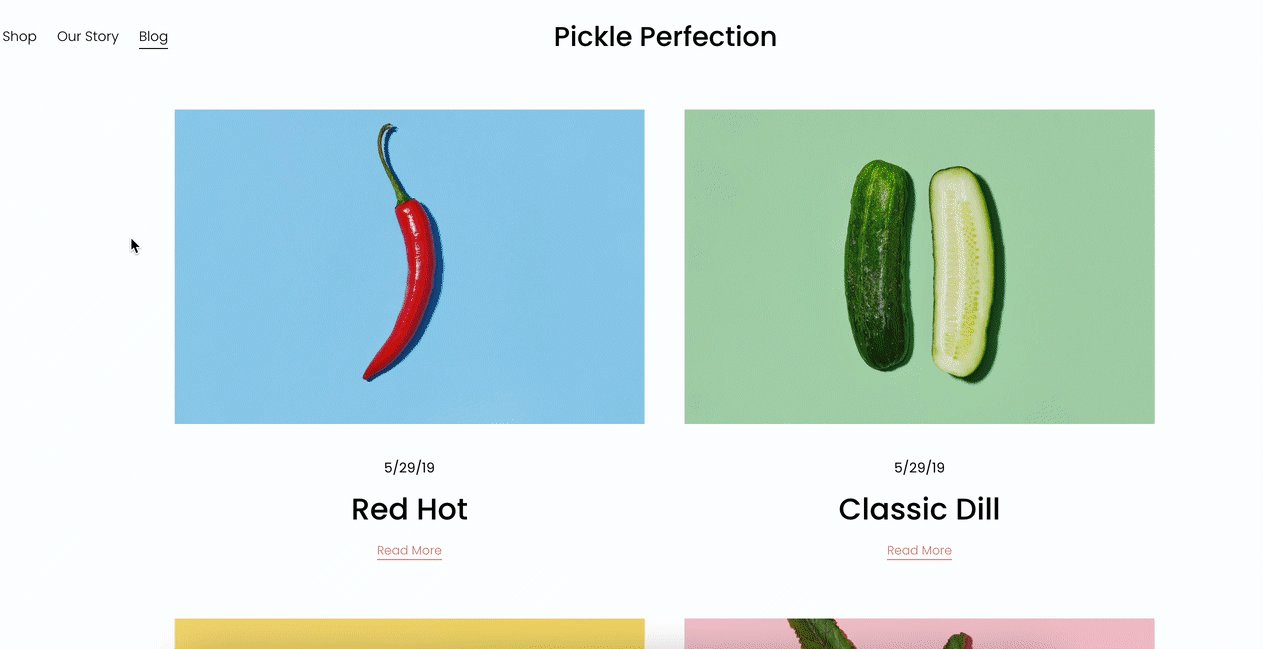
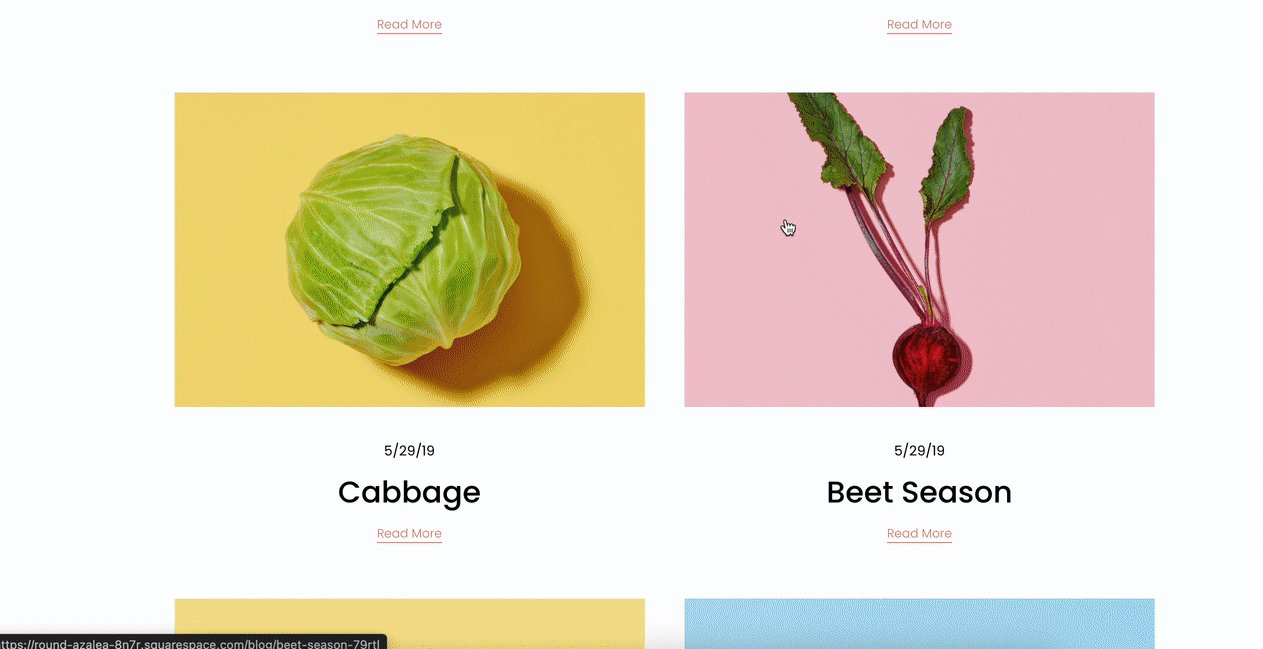
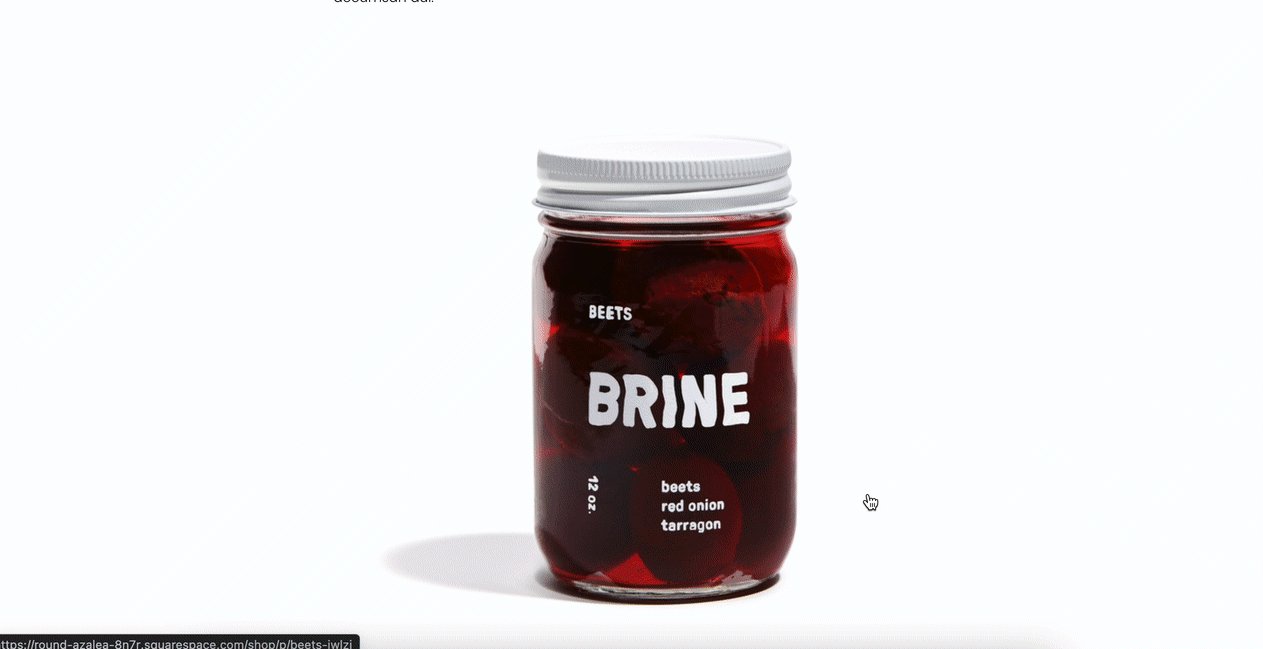
Red Chili and Half Dill Pickle
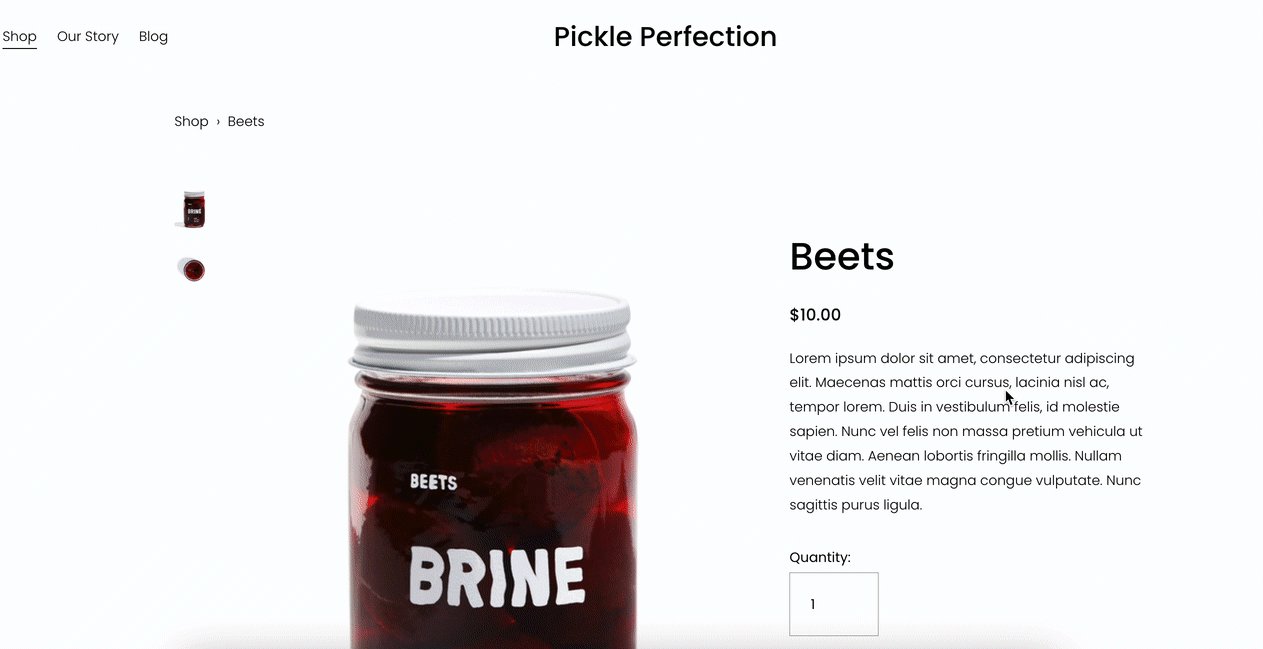
Customizing Product Display:
- Alignment: Left, center, or right
- Toggle display options:
- Product image
- Title
- Price
- Description
- "Add to Cart" button
- Quick View
Button Customization:
- Change button text in product editor
- Style button design via Website Style > Buttons
- Button follows primary style options
Product Block Styling:
- Text/fonts follow website style settings
- Block width adjusts to content area
- Shape matches product image aspect ratio
- Search includes titles, descriptions, tags, categories
Troubleshooting:
- Wrong image? Change selected product image
- Cart issues? Ensure shop page is enabled
- Search limited to 7 results
- New products may have delayed search appearance
For Custom Shop Layout:
- Create products on shop page
- Add product blocks to desired page
- Move shop page to "Unlinked" to hide from navigation
- Keep shop page enabled for cart functionality
Related Articles

Fonts Discontinued: Important Updates to Available Font Catalog