
Set Site-Wide Background Images in Squarespace 7.0: A Complete Guide
Creating site-wide background images in version 7.0 helps establish a strong visual identity across your website. Here's how to implement them effectively:
Supported Template Families:
- Adirondack
- Avenue
- Aviator (supports page-specific backgrounds)
- Five
- Forte
- Momentum
- Montauk
- Native
Image Guidelines:
- Upload images between 1,500 and 2,500 pixels wide
- Use abstract patterns or borderless images for better cropping flexibility
- Avoid images with text
- Note that background images won't transfer between templates
Adding a Background Image:
- Open Design panel > Site Styles
- Find Background Image, Site Background Image, or Page Background Image tweak
- Upload image or use stock photo
- Save changes

Site Background Icon Silhouette
Style Options:
- Size: Auto (original size), Cover (full bleed), or Contain (fit to browser)
- Position: Nine options from Top Left to Bottom Right
- Repeat: No-repeat, Repeat, Repeat-X, or Repeat-Y
- Fixed Position: Keep image static while content scrolls
Optimizing for Mobile:
- Test on actual mobile devices
- Use Device View for quick previews
- Consider image shape for mobile displays
- Set Size to Contain or Auto to prevent distortion
- Keep images under 2,500 pixels for better loading

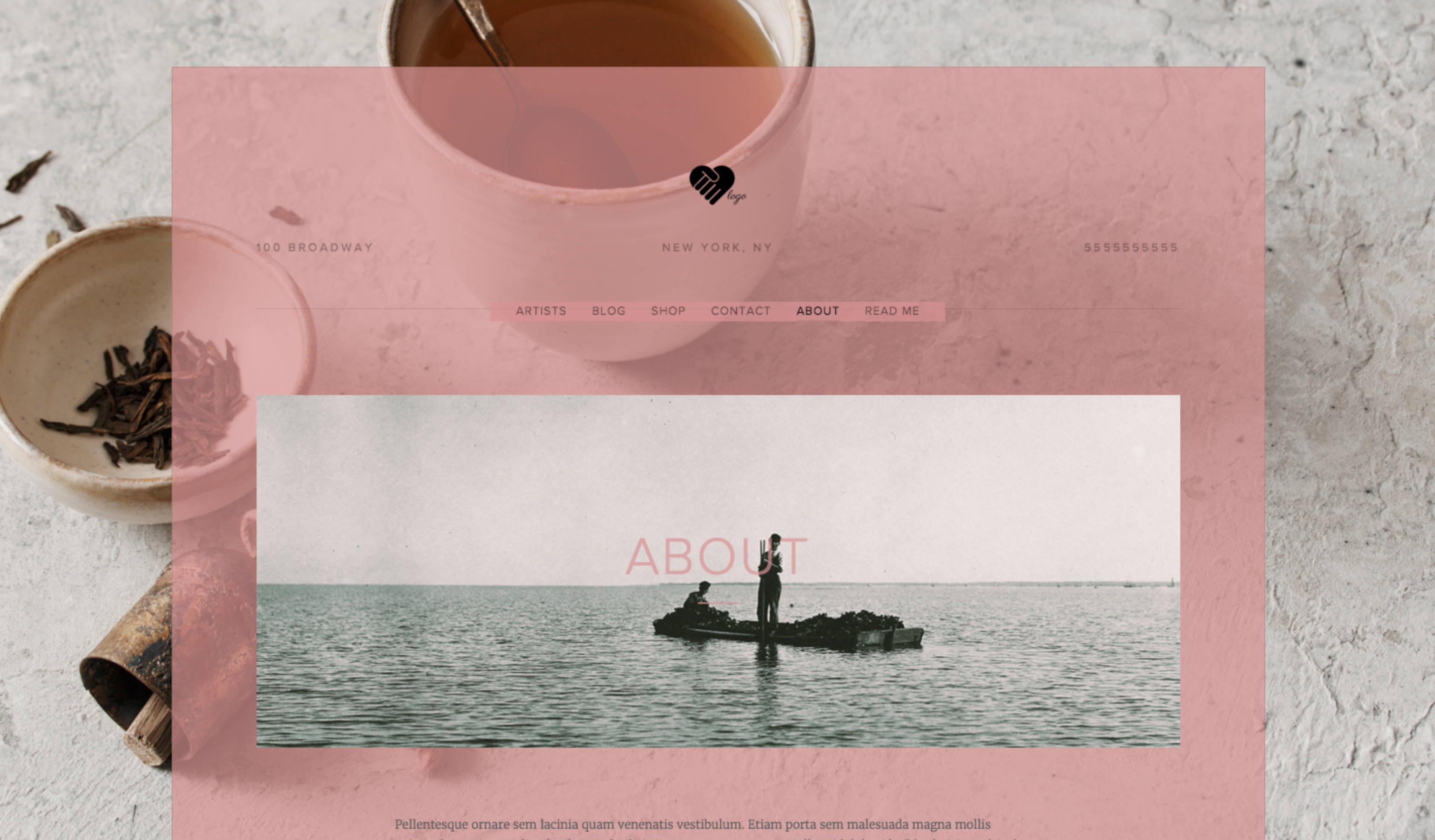
Two people on a boat

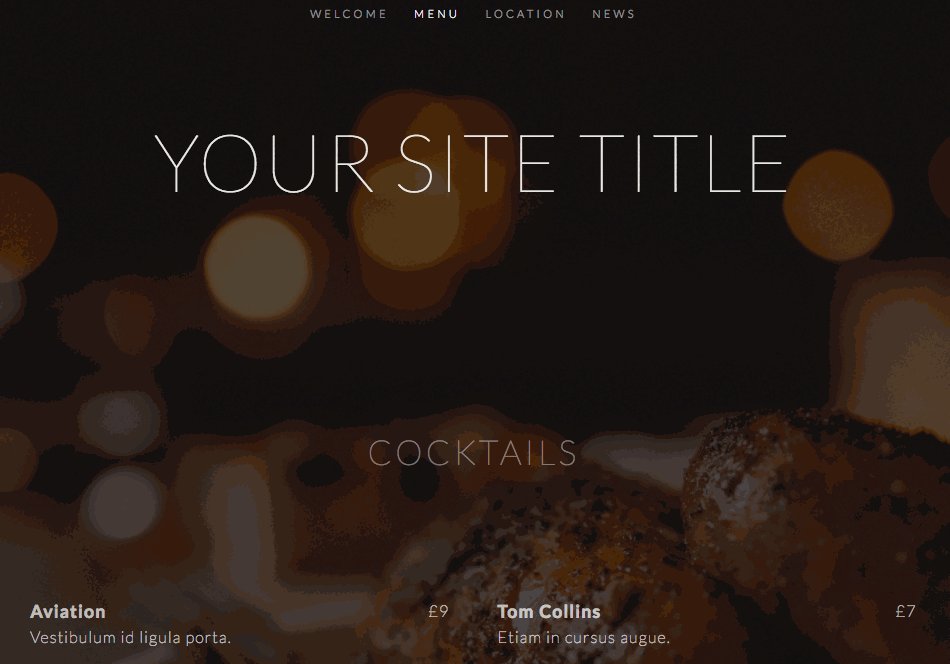
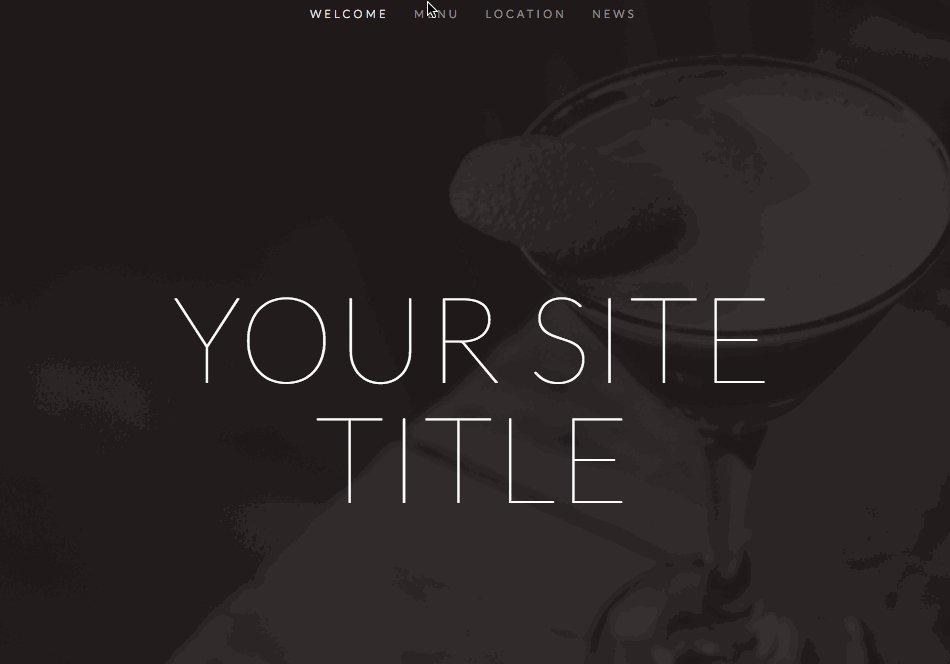
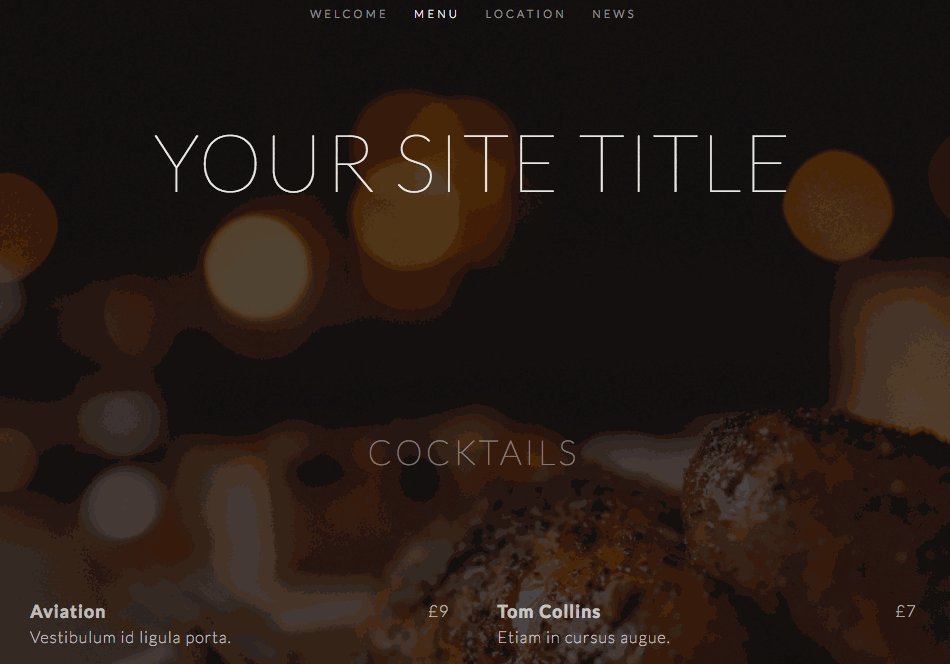
Squarespace Template with placeholder text

Red brick building with windows

Site header with menu
Troubleshooting Tips:
- For distorted images: Use fixed position or adjust size settings
- For blurry images: Upload larger source files
- For mobile issues: Test different position and repeat settings
- Disable custom code temporarily if experiencing display problems
Page-Specific Options:
- Banner images
- Cover pages
- Index Page Sections (Brine and Pacific families)
- Custom background images for specific pages (template dependent)
Related Articles

How to Create Index Page Anchor Links in Squarespace 7.0

