
How to Style Your Squarespace Checkout Page: A Complete Guide
The checkout page styling influences how customers experience the final steps of their purchase. Here's how to customize it effectively:
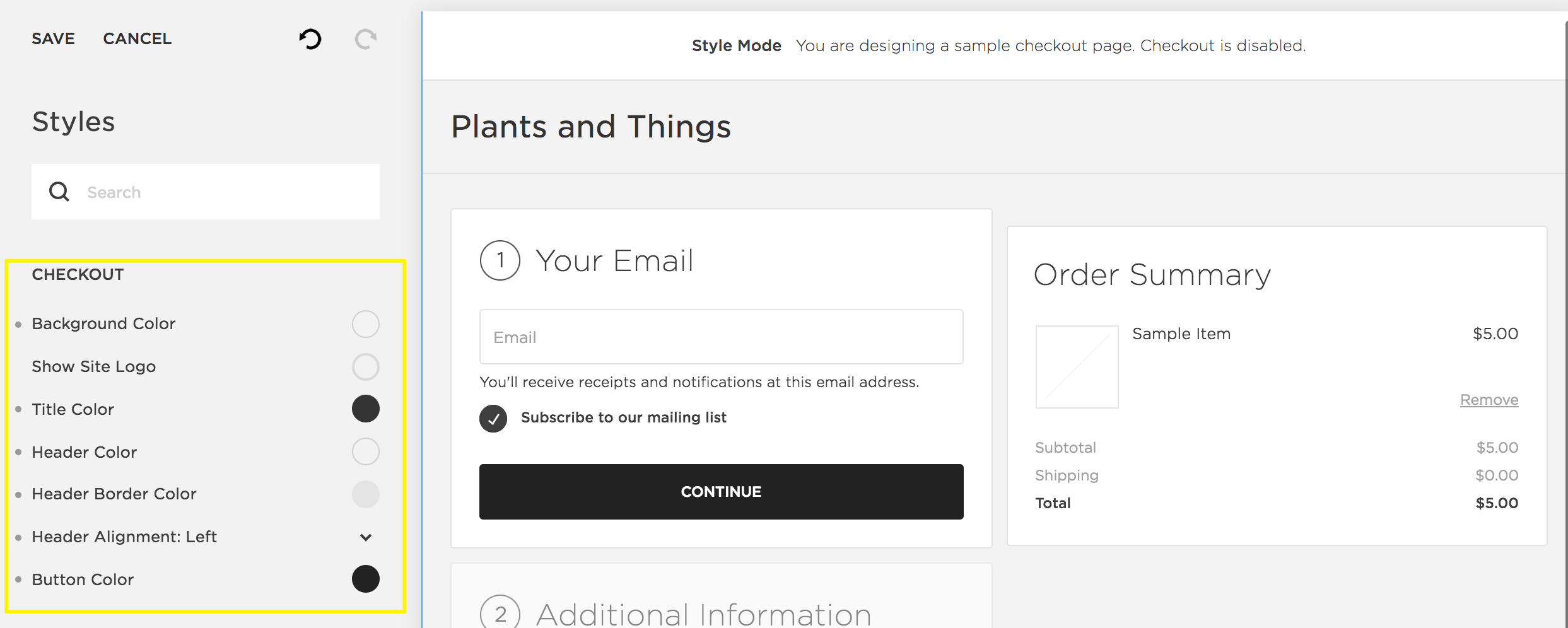
Customizing Basic Elements
- Access styling options via Pages panel > System Pages > Checkout
- Style changes apply to both standard checkout and donation block pages
- Customers can continue purchasing while you make style adjustments
Key Customization Options:
- Background color
- Site logo display
- Title color (when logo is hidden)
- Header color and border
- Header alignment (left, center, right)
- Button colors (avoid transparent or white to maintain functionality)

Squarespace text editor interface
Post-Checkout Pages
Order Status Page (Physical, Digital, and Service Products):
- Shows complete order details
- Offers customer account creation
- Uses fixed white background and standard font
- Cannot be customized through Site Styles
Order Confirmation Page (Subscriptions, Gift Cards, and Memberships):
- Displays "Order confirmed" and order number
- Matches your site's style
- Font styling follows site version specifications
Version 7.1 and 7.0 Text Styling:
- "Order confirmed": follows Title 1
- Order number details: follows Paragraph 2
- Digital downloads text: follows Title 3
Template-Specific Features:
- Some templates (Avenue, Farro, Five, Wexley, York) display 404 page content
- Header content can be modified through 404 page settings
Additional Checkout Customization Options:
- Enable Apple Pay
- Add gift message fields
- Display terms and policies
- Include newsletter subscription
- Add continue shopping button
- Set delivery instructions
For optimal results, ensure all customizations align with your brand identity while maintaining clear functionality for customers.
Related Articles

Fonts Discontinued: Important Updates to Available Font Catalog

