How to Style Your Store Pages on Squarespace - Complete Guide
Store pages display product collections while product detail pages show individual items. Here's how to customize their appearance:
Store Pages Styling:
- Adjust grid layout (columns, spacing, image width)
- Customize image aspect ratios and text alignment
- Show/hide pricing and "Add to Cart" buttons
- Configure category navigation position
- Set section colors and themes
Product Detail Pages Options:
- Choose layout design (Simple, Wrapped, Half, Full)
- Control image gallery style (Slides, Stacked, Carousel)
- Set description position and text alignment
- Customize variant display (buttons or dropdown)
- Configure image zoom and hover effects
Key Elements:
- Add to Cart buttons follow site button styles
- Quantity field shows when stock > 1 or variants exist
- Category navigation displays at top or sidebar
- Status labels (sale, out of stock) can be customized
- Quick view available for product previews
Mobile Considerations:
- Elements stack vertically on smaller screens
- Images display in slideshow format
- Navigation becomes horizontally scrollable
- 1-2 column product grid layout
- Quick view and zoom disabled
Formatting is consistent across all store pages for brand cohesion. Colors and fonts follow site-wide settings but can be customized for specific sections.

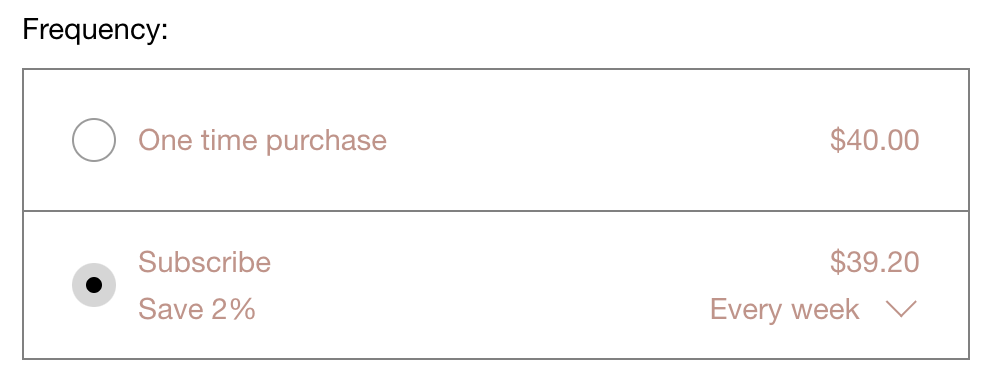
recurring payments dropdown menu
For accessibility best practices, maintain readable text contrast and clear navigation hierarchies throughout store pages.
Related Articles

How to Add and Configure RSS Feed Blocks in Squarespace