
Migrate from Marquee to Brine Templates: Step-by-Step Guide
Switch templates quickly and maintain your site's style when moving from Marquee to Brine family templates. While Marquee templates remain functional, Brine offers enhanced features and ongoing platform support.
Key Similarities Between Marquee and Brine:
- Stacked index pages
- Parallax scrolling
- Banner images and videos
Step-by-Step Migration Guide:
- Prepare for Switch
- Document your current fonts and colors from site styles
- Note that style settings will reset to defaults
- Preview New Template
- Go to Design panel > Template
- Click Install new template
- Choose template based on current version:
- Marquee → Basil
- Adversary → Polaris
- Alex → Sonny
- Eamon → Ethan
- Ginger → Basil
- Mint → Basil
- Shift → Burke
- Adjust Style Settings Focus on:
- Two header sections
- Mobile styles
- Sharing button options
- Shop page features
- Content insertion methods
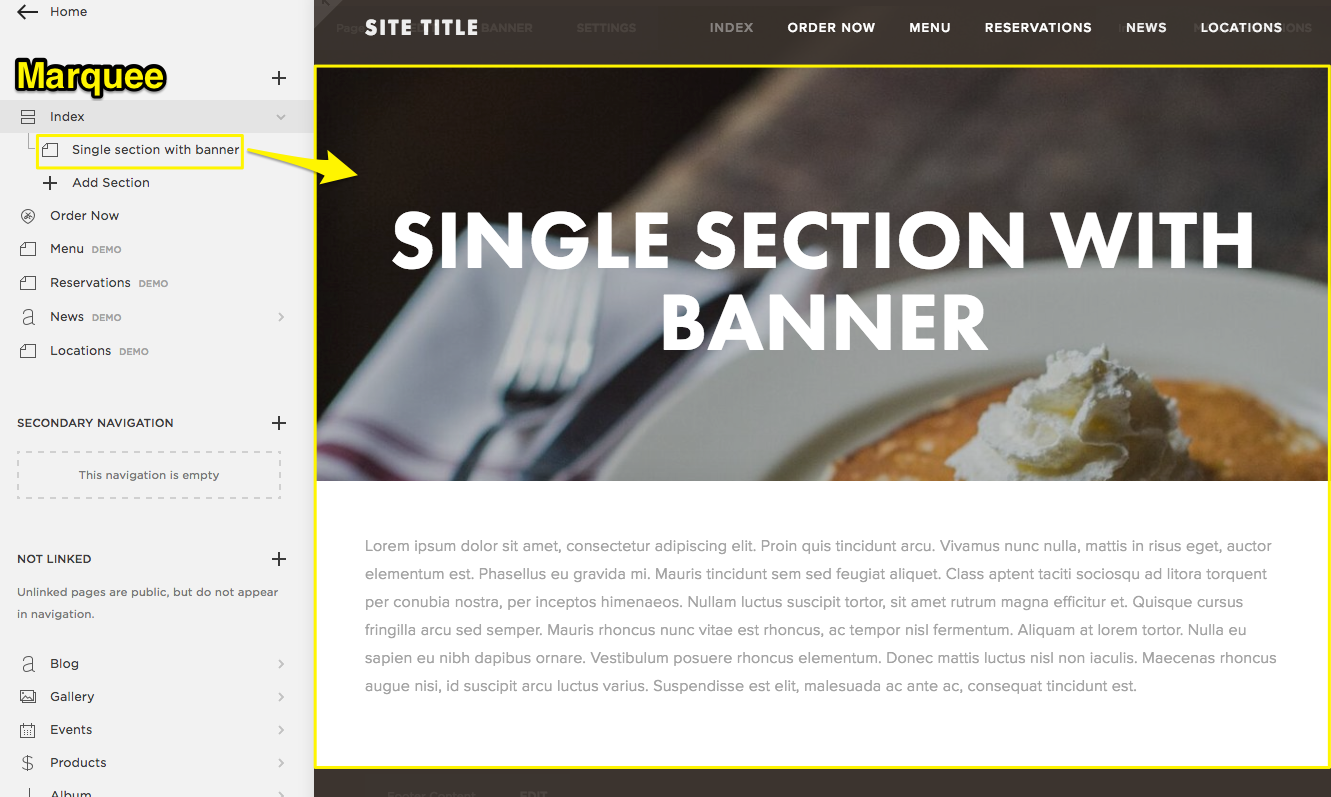
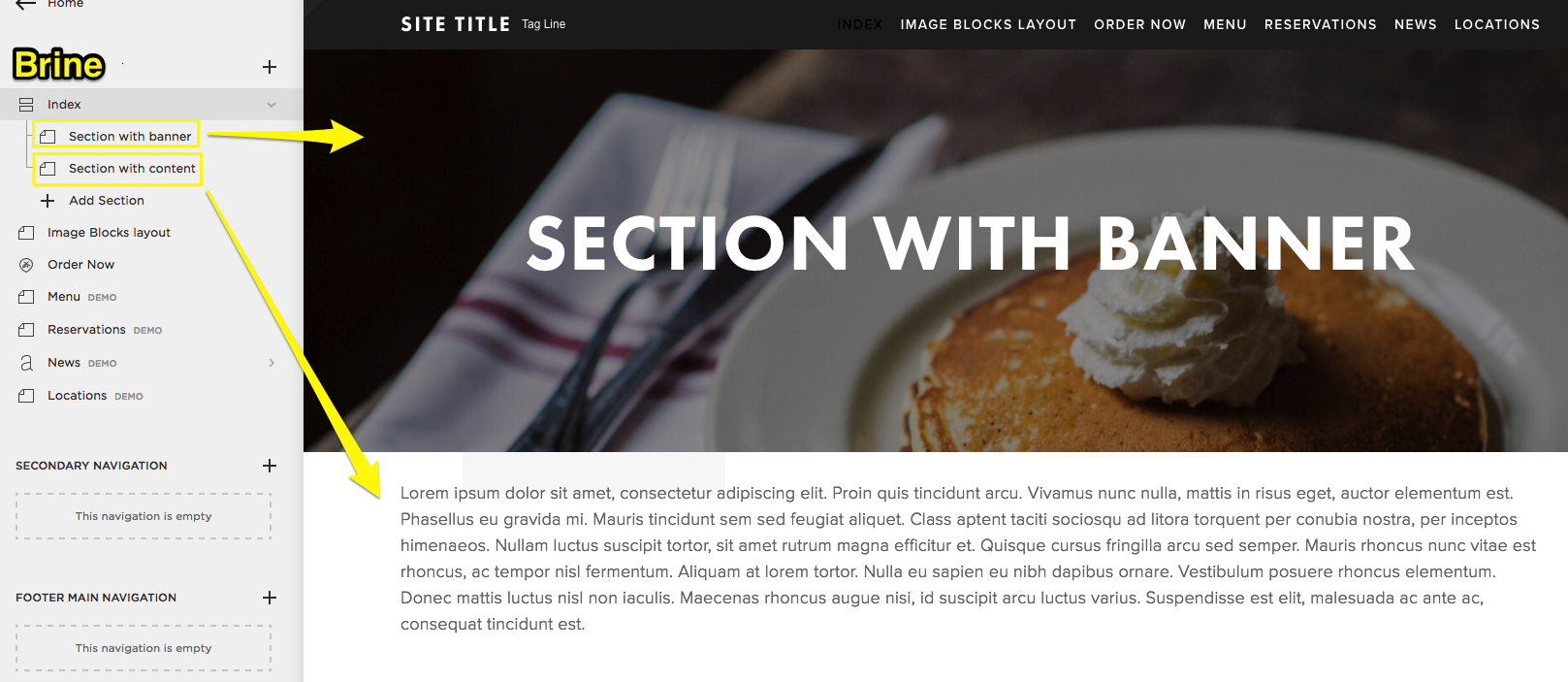
- Configure Index Page Banners
- Duplicate pages for banner sections
- Move duplicated pages from "Unlinked" to index
- Remove content from top section
- Add page titles as Header 1 text blocks
- Delete highlighted images from content sections

Banner in single section

Pancakes with whipped cream on a plate
- Add Banner Text
- Use introduction areas for text formatting
- Add buttons, images, and other elements as needed
- Update Collection Pages Album Pages:
- Now support page banners
Blog Pages:
- Choose between grid/stacked layouts
- Note: Columns layout not supported
Events Pages:
- Can display past events (optional)
- Columns layout not supported
Gallery Pages:
- Support page banners
Shop Pages:
- Compatible with advanced features
- Finalize Migration
- Click "Set as active template" to publish
- Keep Marquee template installed for reference
- Revert option available if needed
Note: You can temporarily preview the old Marquee template to check previous settings while maintaining Brine changes.
Related Articles

Squarespace Announces Critical Marquee Template Migration to Brine

