
Report Malware: Learn How to Preview Content Changes Safely
Website previews provide instant feedback on how your content will look to visitors. Here's how to effectively preview and test your site:
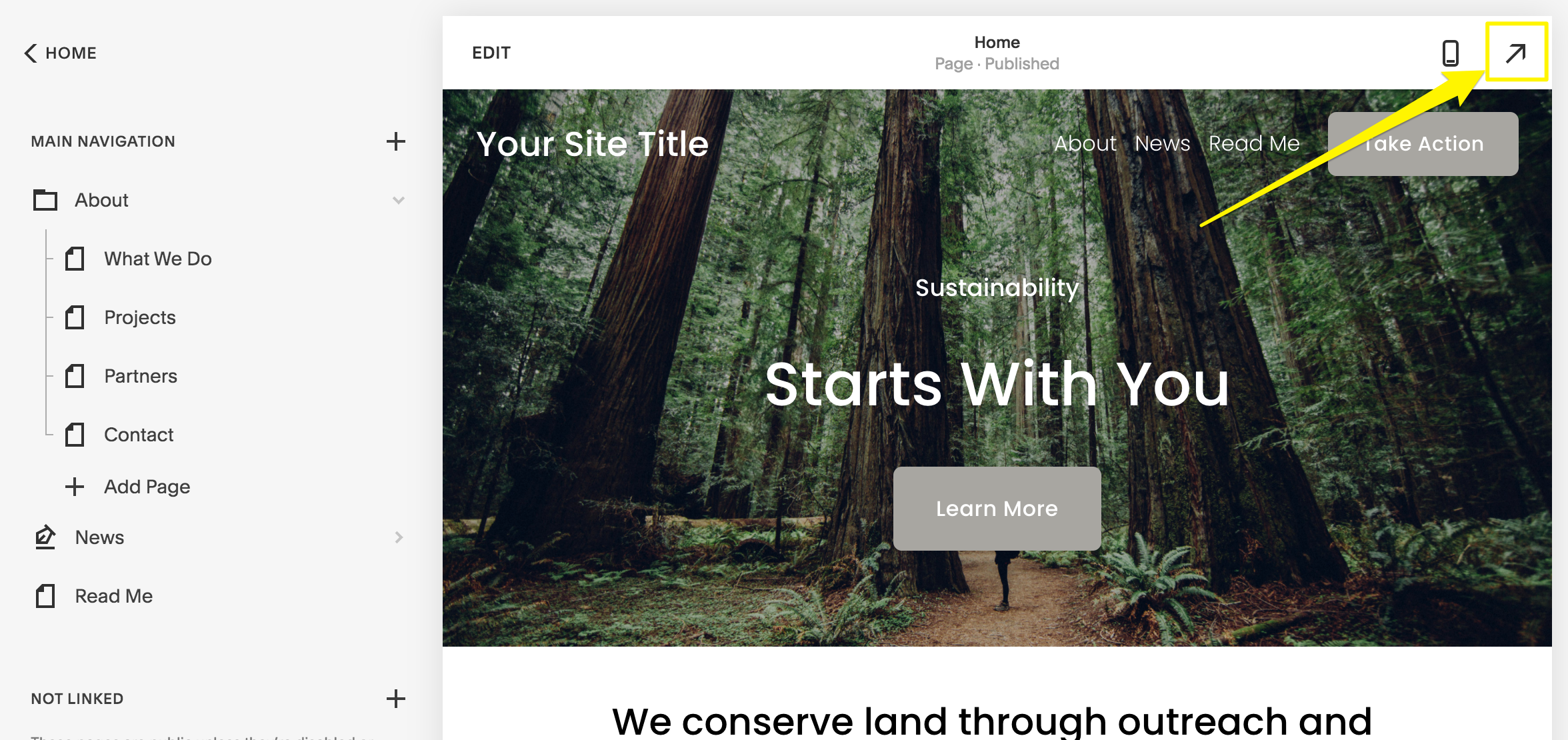
Desktop Preview Options
Click the arrow in the top right corner to:
- View full-screen preview without editing panels
- Hide editing annotations
- See the page slug in browser address bar
- Toggle back to editing mode

Right facing yellow arrow
Mobile Device Preview
In the Squarespace App:
- Use the preview bar at screen bottom to zoom
- On iPad, tap the full-screen icon to hide menus
- Switch between mobile and desktop views using the computer icon
- Edit content directly in either view
Blog Post Preview
To preview blog posts:
- Save as draft or publish
- Click post title in side panel
- View preview on right side
- Use expansion arrow for full preview
- Click arrow again to return to editing
Testing Across Devices
For thorough testing:
- Use device-specific preview modes
- View in incognito mode to see visitor perspective
- Zoom out to check wider browser displays
- Test on multiple actual devices
Preview Without Publishing
Keep content private while testing by:
- Disabling pages
- Adding password protection
- Moving pages to "No Link" section
- Using template preview for style changes
These preview methods ensure your content looks perfect before going live, maintaining a professional appearance across all devices and viewing contexts.
Related Articles

Fonts Discontinued: Important Updates to Available Font Catalog

