Setting Up a Notification Bar: Complete Guide and Instructions
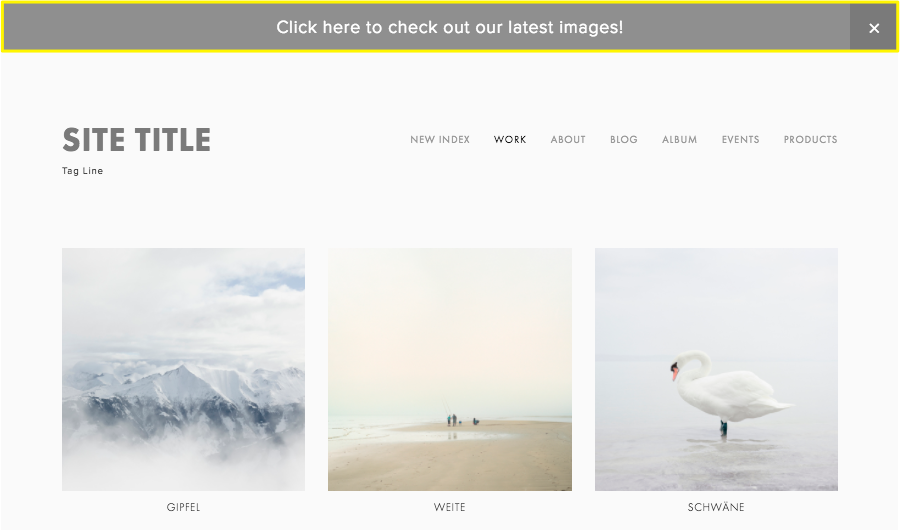
A notification bar is a useful marketing tool that displays custom messages above your website pages, perfect for announcements, sales, promotions, or important updates.

Snowy mountains with a peaceful landscape
Creating a Notification Bar on Computer:
- Open the "Notification Bar" panel
- Select "Enable announcement bar"
- Enter your message text (can include bold, italic, and links)
- Add a clickthrough link if desired
- Click Save to publish
Creating via Squarespace App:
- Navigate to More > Marketing > Announcement Bar
- Enable the Show option
- Enter your message
- Add any desired links
- Tap Save
Styling Options:
- Font customization through Site Styles > Fonts
- Color adjustments through Site Styles > Colors
- Background and text color modifications
- Font style and size selections
Important Notes:
- Appears on all pages except Landing Pages
- Cannot be customized per page
- Color matches header theme by default
- When header is transparent, matches following section's theme
Resetting Visibility:
- Use Reset Visibility button to restore after testing
- Editing and saving changes restores visibility for all visitors
Disabling the Bar:
On Computer:
- Open Notification Bar panel
- Select "Disable announcement bar"
Via App:
- Go to More > Marketing > Announcement Bar
- Toggle off Show button
- Tap Save
The notification bar effectively communicates time-sensitive information while maintaining your site's visual coherence through customizable styling options.
Related Articles

Previewing Your Squarespace Site: A Complete Guide to Testing Your Page Display