
Squarespace Dynamic Editor: Complete Guide to Content Management
Dynamic Editor is Squarespace's drag-and-drop content editor for version 7.1 sites, allowing you to create and customize page layouts with blocks. It's available for block sections, footers, and portfolio projects.
Key Features:
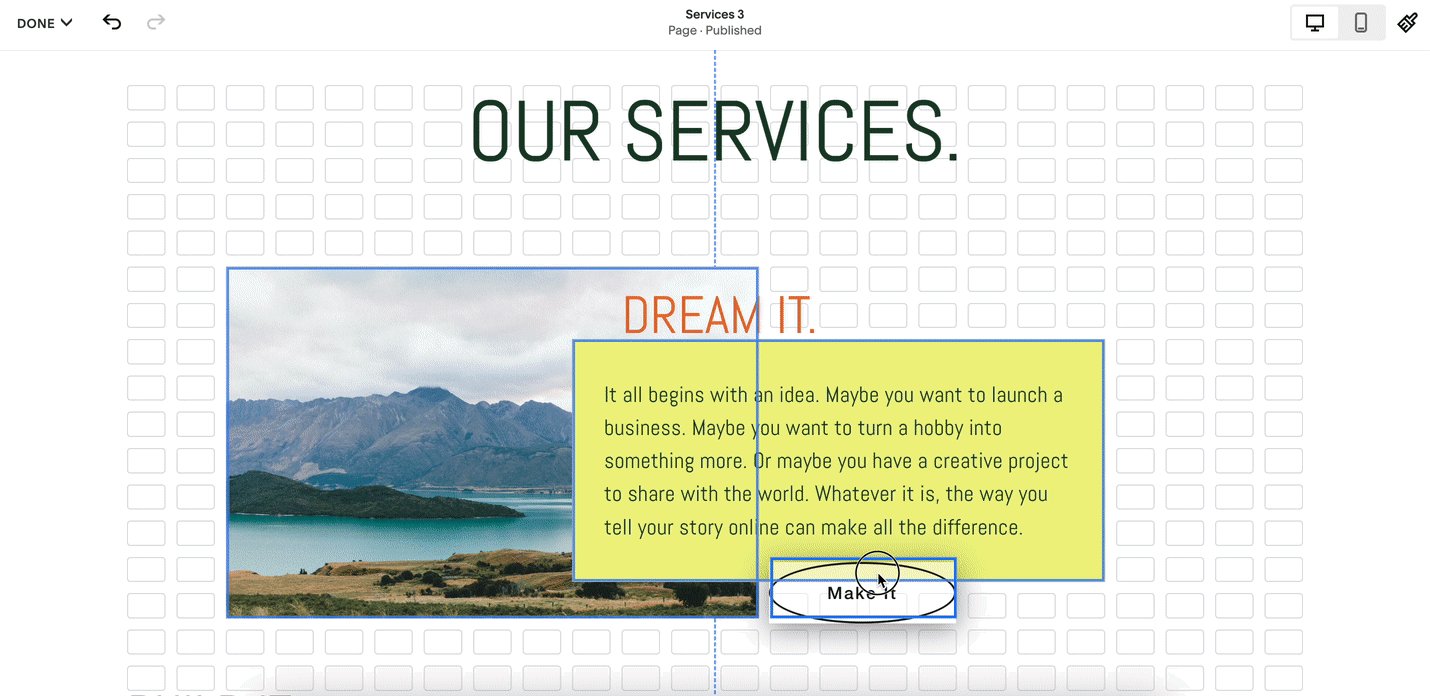
- Flexible grid system for precise block placement
- Independent desktop and mobile layouts
- Block pinning capabilities
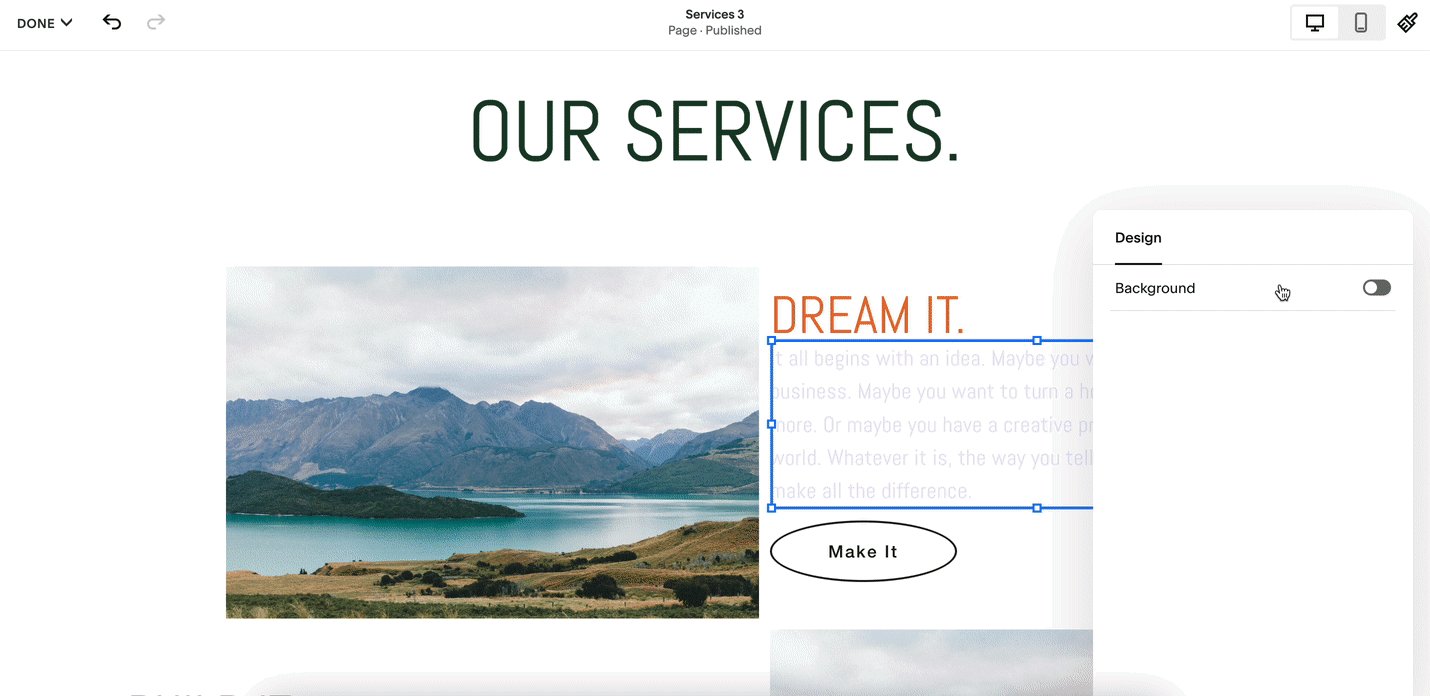
- Background color options
- Fit/Fill adjustments for images and buttons
- Maximum recommended limit of 60 blocks per page

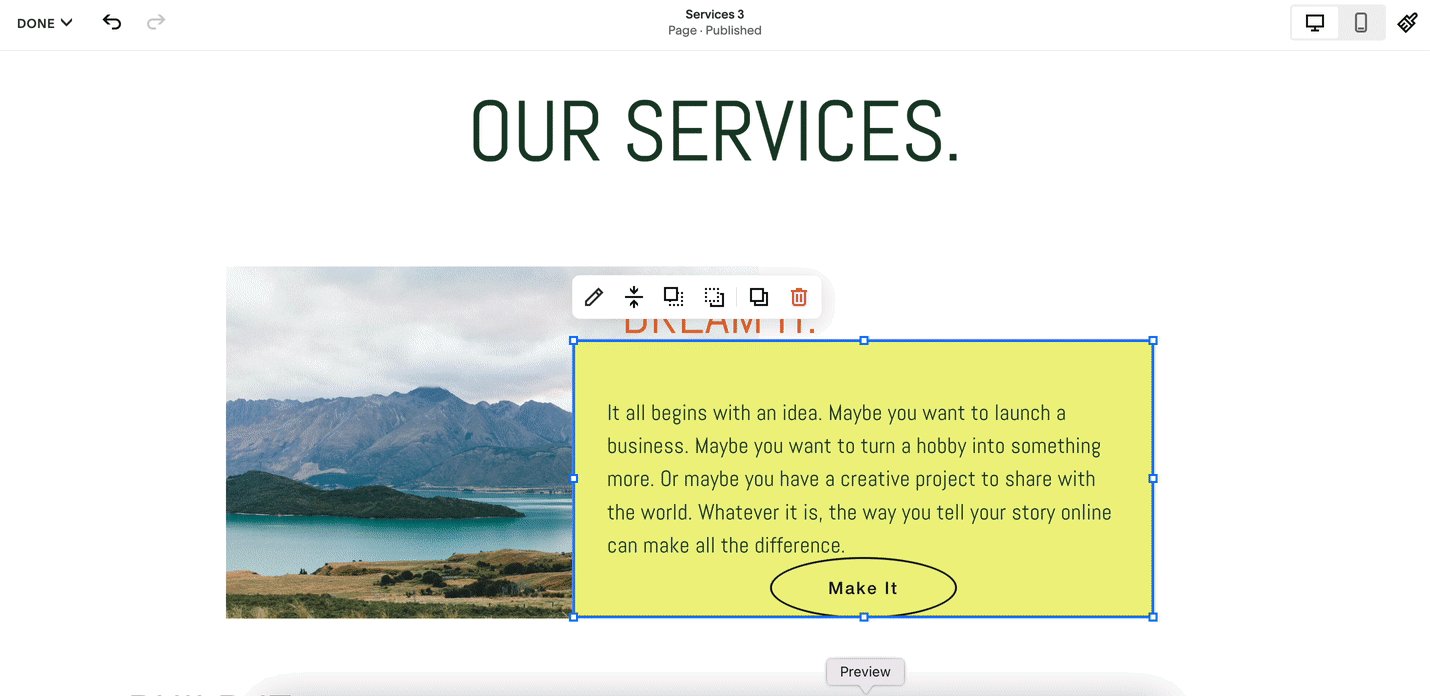
calm lake next to mountains
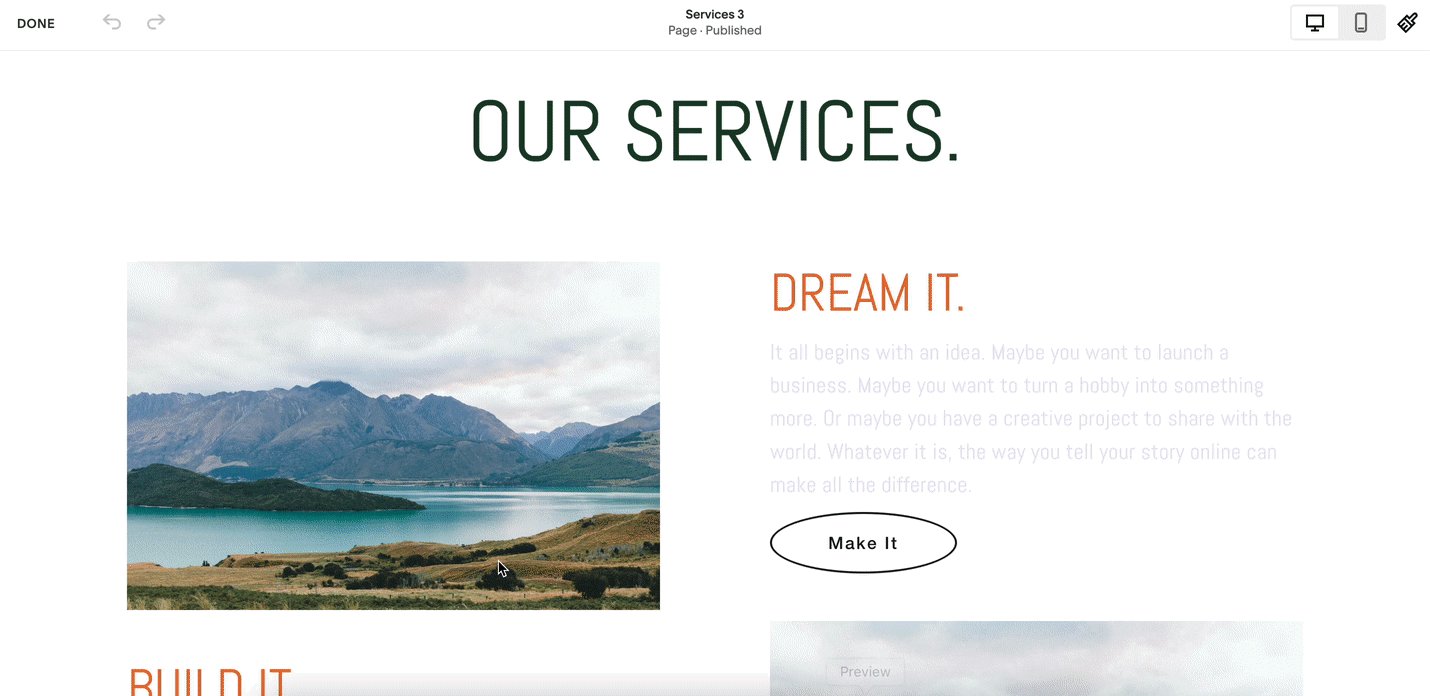
Getting Started:
- Click "Edit" on your page
- Click "Add Section"
- Choose "Add Blank Section" or select a pre-designed template
- Add blocks using the "Add Block" button
- Drag and resize blocks as needed
Converting Classic Editor Sections:
- Click "Edit" on the page
- Click "Update" in the section's upper left corner
- Review and adjust the layout as needed

BBQ food on red
Mobile Optimization:
- Switch to mobile view using the device icon
- Reorganize blocks independently from desktop layout
- Use arrow buttons for quick block reordering
- Review mobile layout after adding new content
Styling Options:
- Adjust section spacing and padding
- Customize background settings
- Modify color schemes
- Set grid rows and spacing
- Enable screen filling and height controls
- Add section dividers
- Create anchor links
Remember that content changes affect both desktop and mobile layouts, while positioning changes are layout-specific. Always review both versions to ensure optimal presentation across all devices.
Note: Dynamic Editor is not available for blog posts, event descriptions, or additional product information, which still use the Classic Editor.
Related Articles

How to Connect a Squarespace Domain to Your Website: Step-by-Step Guide

