
Troubleshoot Image Trimming Issues: A Complete Guide to Squarespace Image Display
Images in containers are automatically trimmed to optimize display across different browser sizes. Here's how to manage trimming effectively across different sections of your site:
Image Blocks
- Choose [Fill] for trimmed images or [Fit] to maintain aspect ratio
- Use trimming handles in Classic Editor
- Add spacer blocks to reduce size without trimming
- Adjust focus to center images properly
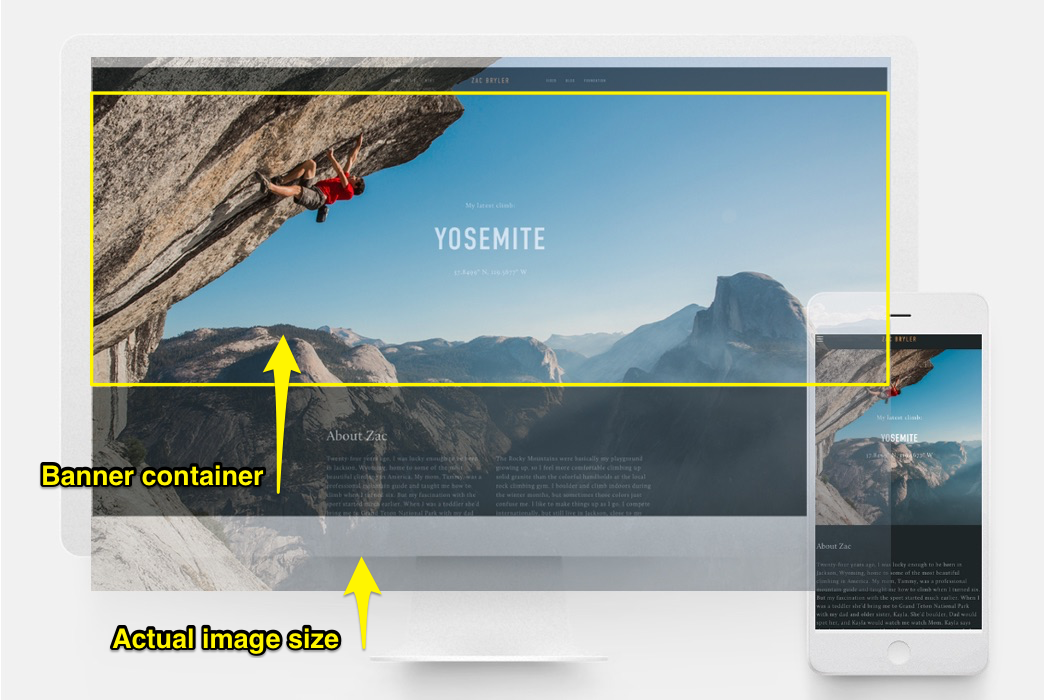
Banners
- Match aspect ratios for predictable trimming
- Control trimming by:
- Adjusting content overlay amount
- Resizing banner height
- Using focus controls
- Customizing mobile display settings

Person Climbing
Background Images
- Adjust section height/width to expand display area
- Choose display options:
- Repeat
- Browser height/width
- Full screen
- Keep longest edge under 2500px for mobile optimization
Galleries
- Match image aspect ratios for consistent display
- Control display through:
- Format selection (slideshow, grid, carousel, stack)
- Aspect ratio settings
- Thumbnail count adjustment
- Focus controls
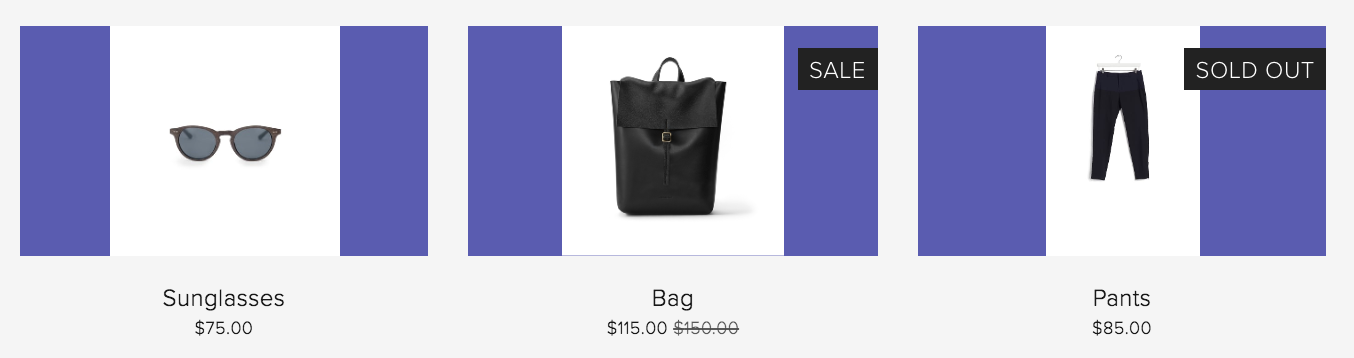
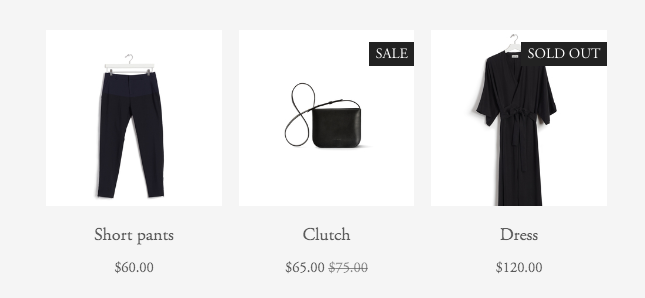
Product Images
- Standardize aspect ratios before upload
- Use built-in editor for trimming
- Customize layout options:
- Auto-trimming settings
- Product item size
- Image aspect ratio
- Adjust overlay colors when needed

Black Leather Backpack

Black Dress Hanging on Hanger
Cover Pages
- Expect some trimming, especially on mobile
- Trimming varies based on:
- Image height
- Browser width
- Selected layout
- Mobile device settings
Related Articles

How to Choose and Customize Your Squarespace Template - A Complete Guide

